Qt安装与入门
2015-09-21 23:43
495 查看
一、Qt SDK1.2安装
准备QtSdk-offline-win-x86-v1_2_1.exe离线安装包。
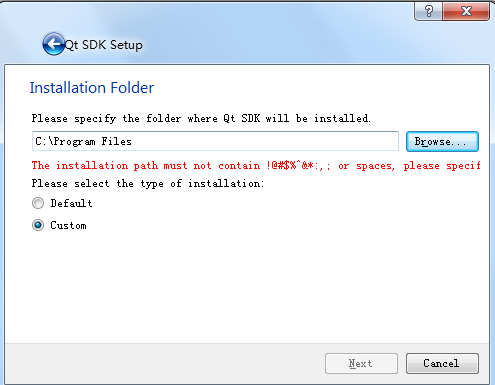
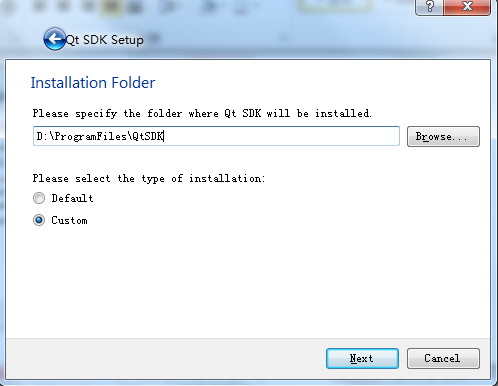
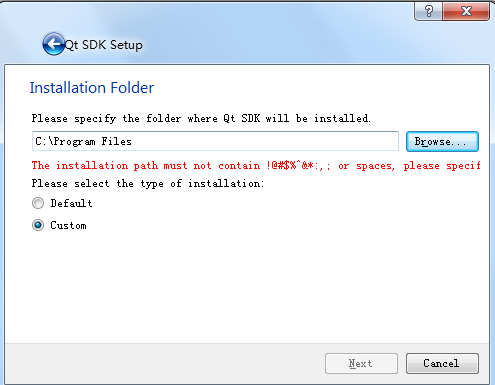
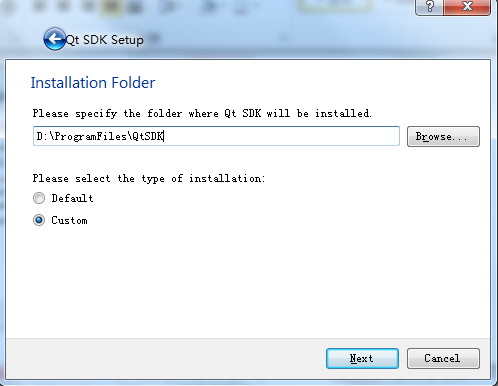
安装QtSDK时注意不要有中文路径,空格以及特殊字符。可以自定义选择组件安装,也可以默认安装(默认安装可能只会安装VS2010编译环境下的qtcreator),若想安装mingw编译环境(qt自带mingw4.4版本)下的qtcreator,则需要通过自定义选择组安装。



二、Qt入门实例
Qt是诺基亚公司的一款开源GUI软件框架,本身是基于C++的。运行效率非常的高,不仅可以用于手机应用程序开发,同时可以用来开放桌面应用程序。集成了众多GUI类如QMainWindow,QWidget, QDialog等,同时也重新定义了多个STL类,如QList,QVector, QHash, QMap等。使用起来非常的方便,直接在Qt框架下几乎不许要其他的外用库。首先安装Qt集成开发环境,可以直接上官网上下载。内部集成IDE: Qt Creator和Qt的库文件以及帮助文档。
新建一个工程test。选择Qt Gui application。新建的工程下一般包含test.pro,mainwindow.h, mainwindow.cpp,mainwindow.ui, main.cpp。
test.pro:
QT += core gui
TARGET = test
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
FORMS += mainwindow.ui
QT += core gui 表明使用的是使用Qt的Core和gui模块。QT将自己的库函数分为多个模块,最常用的是QtCore, QtGui。如果使用其他的模块的话可以添加其他模块。常用的有QtNetwork,QtOpenGl, QtSql, QtXml. QtWebkit等等,如果应用程序使用到该模块,需要添加相应的模块。
TARGET当然是生成的应用程序或者链接库的名字。
TEMPLATE是工程的类型,一般有app和lib,app就是直接的应用程序,lib就是动态链接库,一般用于插件开发
SOURCES就是*.cpp文件列表,多行显示的时候用\
HEADERS是*.h文件列表
FORMS是UI文件的列表,UI文件是Qt特有的界面设计文件(后面介绍)。
如果不想用IDE直接生成工程,完全可以自己写一个*.pro。
mainwindow.h:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
该文件是类的声明文件。符合主流的OOP的面向接口编程的思想。一般将类的定义都在此文件中。一般不再该文件中定义函数操作。注意继承自Qt的内部文件,一定在类中加上Q_OBJECT的宏定义,Qt会使用MOC将改文件重新编译成moc_mainwindow.cpp文件,这个才是原始的C++类的文件。所以Qt内置的类文件都不是原生态的C++类,需要Qt编译器再处理,所以继承子Qt的类一定要添加该宏定义,否则编译一定通过。
Ui::MainWindow* ui变量声明是mainwindow.ui生成的布局类Ui::MainWindow(继承于Ui_MainWindow类)。
mainwindow.cpp:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
是类的函数定义文件。注意#include “ui_mainwindow.h".工程中的mainwindow.ui文件会被UIC编译生成ui_mainwindow.h文件中的类就是Ui::MainWindow(继承于Ui_MainWindow类)。MainWindow中的ui就是用布局类初始化。之后在构造函数需要使用ui->setupUi(this);就可以将Ui::MainWindow中的布局应用到本地的MainWindow。
mainwindow.ui:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralWidget"/>
<widget class="QMenuBar" name="menuBar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>27</height>
</rect>
</property>
</widget>
<widget class="QToolBar" name="mainToolBar">
<attribute name="toolBarArea">
<enum>TopToolBarArea</enum>
</attribute>
<attribute name="toolBarBreak">
<bool>false</bool>
</attribute>
</widget>
<widget class="QStatusBar" name="statusBar"/>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
发现其中的内容是xml格式的标记文件,这点和主流的UI设计相符,现在主流的UI设计如Andriod和WP都是使用XML文件做UI设计,可以使用Qt SDK自带的Qt Designer进行可视化设计,设计好的*.ui文件可以直接在工程文件中使用。主要在.pro中FORMS中添加对应的文件名,*.cpp文件中加入#include "ui_*.h"文件名。初始化之后就可以将布局建立在自己的类中。
准备QtSdk-offline-win-x86-v1_2_1.exe离线安装包。
安装QtSDK时注意不要有中文路径,空格以及特殊字符。可以自定义选择组件安装,也可以默认安装(默认安装可能只会安装VS2010编译环境下的qtcreator),若想安装mingw编译环境(qt自带mingw4.4版本)下的qtcreator,则需要通过自定义选择组安装。



二、Qt入门实例
Qt是诺基亚公司的一款开源GUI软件框架,本身是基于C++的。运行效率非常的高,不仅可以用于手机应用程序开发,同时可以用来开放桌面应用程序。集成了众多GUI类如QMainWindow,QWidget, QDialog等,同时也重新定义了多个STL类,如QList,QVector, QHash, QMap等。使用起来非常的方便,直接在Qt框架下几乎不许要其他的外用库。首先安装Qt集成开发环境,可以直接上官网上下载。内部集成IDE: Qt Creator和Qt的库文件以及帮助文档。
新建一个工程test。选择Qt Gui application。新建的工程下一般包含test.pro,mainwindow.h, mainwindow.cpp,mainwindow.ui, main.cpp。
test.pro:
QT += core gui
TARGET = test
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
FORMS += mainwindow.ui
QT += core gui 表明使用的是使用Qt的Core和gui模块。QT将自己的库函数分为多个模块,最常用的是QtCore, QtGui。如果使用其他的模块的话可以添加其他模块。常用的有QtNetwork,QtOpenGl, QtSql, QtXml. QtWebkit等等,如果应用程序使用到该模块,需要添加相应的模块。
TARGET当然是生成的应用程序或者链接库的名字。
TEMPLATE是工程的类型,一般有app和lib,app就是直接的应用程序,lib就是动态链接库,一般用于插件开发
SOURCES就是*.cpp文件列表,多行显示的时候用\
HEADERS是*.h文件列表
FORMS是UI文件的列表,UI文件是Qt特有的界面设计文件(后面介绍)。
如果不想用IDE直接生成工程,完全可以自己写一个*.pro。
mainwindow.h:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
该文件是类的声明文件。符合主流的OOP的面向接口编程的思想。一般将类的定义都在此文件中。一般不再该文件中定义函数操作。注意继承自Qt的内部文件,一定在类中加上Q_OBJECT的宏定义,Qt会使用MOC将改文件重新编译成moc_mainwindow.cpp文件,这个才是原始的C++类的文件。所以Qt内置的类文件都不是原生态的C++类,需要Qt编译器再处理,所以继承子Qt的类一定要添加该宏定义,否则编译一定通过。
Ui::MainWindow* ui变量声明是mainwindow.ui生成的布局类Ui::MainWindow(继承于Ui_MainWindow类)。
mainwindow.cpp:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
是类的函数定义文件。注意#include “ui_mainwindow.h".工程中的mainwindow.ui文件会被UIC编译生成ui_mainwindow.h文件中的类就是Ui::MainWindow(继承于Ui_MainWindow类)。MainWindow中的ui就是用布局类初始化。之后在构造函数需要使用ui->setupUi(this);就可以将Ui::MainWindow中的布局应用到本地的MainWindow。
mainwindow.ui:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralWidget"/>
<widget class="QMenuBar" name="menuBar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>27</height>
</rect>
</property>
</widget>
<widget class="QToolBar" name="mainToolBar">
<attribute name="toolBarArea">
<enum>TopToolBarArea</enum>
</attribute>
<attribute name="toolBarBreak">
<bool>false</bool>
</attribute>
</widget>
<widget class="QStatusBar" name="statusBar"/>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
发现其中的内容是xml格式的标记文件,这点和主流的UI设计相符,现在主流的UI设计如Andriod和WP都是使用XML文件做UI设计,可以使用Qt SDK自带的Qt Designer进行可视化设计,设计好的*.ui文件可以直接在工程文件中使用。主要在.pro中FORMS中添加对应的文件名,*.cpp文件中加入#include "ui_*.h"文件名。初始化之后就可以将布局建立在自己的类中。
相关文章推荐
- [QT]第一个QT程序
- Qt Pro文件与Qt模块启用
- 非Qt工程使用Qt的信号槽机制
- QTbutton设置背景颜色和文字显示位置设置
- PyQt程序设置图标
- QTextCodec中的setCodecForTr等终于消失了 (Qt5)
- vi/qt creator/vc/vs下对齐代码的操作
- QT用API获得文件的版本信息
- Qt在windows与Mac OS中获取执行程序版本号
- qt使用记录
- 【QT】QT信号槽初实现
- Qt字符串区分大小写和全词匹配问题
- QT安装
- 在Qt Creator中配置QNX设备
- 安装QNX的Qt开发框架(QDF)
- 在Qt Creator中配置QNX编译工具链
- Qt getOpenFileName函数使用详解
- qt使用gsoap调用webservice接口
- Qt Creater error: LNK1123: 转换到 COFF 期间失败: 文件无效或损坏
- Ubuntu Server下Qt的MySql驱动问题
