AutoLayout之代码实现
2015-09-20 00:00
204 查看
摘要: 两种方式:①通过VFL-Visual Format Language来设置 ②通过自带函数设置
AutoLayout官方文档
:fa-crosshairs:注意:
:fa-bomb:如果使用autoLayout则意味着 View的frame为0
:fa-bomb:而且不能通过改变frame来实现动画效果,动画方案参照3
=================================
:fa-crosshairs:在使用AutoLayout时需要以下两个准备
:fa-hand-o-right:[view setTranslatesAutoresizingMaskIntoConstraints:NO]; //关闭自动伸缩
:fa-hand-o-right:适配位置选择
==================================
:fa-crosshairs:约束分为三类:
①设置Size
②位置间约束
③对齐约束
1.2 创建约束
参数说明:
例子:
1.3 例子(距离父View上下左右边距为0)
参数说明:
例子:
//垂直居中约束
//水平居中约束
比NSLayoutConstraint更加简介,方便的API
:fa-bomb:12种约束
:fa-bomb:NSLayoutAnchor方法
:fa-bomb: NSLayoutDimension方法(只适用于width,height)
3.2使用方法Demo

但是在AutoLayout中frame都是0应该如何处理呢。这里笔者由难到易提供三种解决方案
:fa-bomb:1.使用[self.viewlayoutIfNeeded]方法动态刷新约束
:fa-bomb:2.改变view的bounds属性
:fa-bomb:3.改变view的transform属性
|-比如说网上平移10个距离:self.transform = CGAffineTransformMakeTranslation(0, -10);
https://github.com/smileyborg/UIView-AutoLayout
AutoLayout官方文档
:fa-crosshairs:注意:
:fa-bomb:如果使用autoLayout则意味着 View的frame为0
:fa-bomb:而且不能通过改变frame来实现动画效果,动画方案参照3
=================================
:fa-crosshairs:在使用AutoLayout时需要以下两个准备
:fa-hand-o-right:[view setTranslatesAutoresizingMaskIntoConstraints:NO]; //关闭自动伸缩
:fa-hand-o-right:适配位置选择
- UIViewController:**[- (void)updateViewConstraints]** - UIView:**[- (void)updateConstraints]** 好处:可以集中将一个controller和view的约束适配在一个方法中
==================================
:fa-crosshairs:约束分为三类:
①设置Size
②位置间约束
③对齐约束
1.通过NSLayoutConstraint + VFL-Visual Format Language来设置
1.1 VFL-Visual Format Language语法简介V: 表示垂直方向或者高度 H: 表示水平方向或者宽度 | 表示父视图 [view] 表示一个名字为view的视图 — 用来间隔视图 ==、<=、>=、 @"H:|-10-[view]-10-|" 表示view在水平方向左边距离父视图10,右边距离父视图也是10 @"H:|-15-[buttonOne(80)]-5-[buttonTwo(90)]|" 表示buttonOne在水平方向左边距离父视图是15,本身宽度是80, 右边与buttonTwo的距离为5,buttonTwo的宽度为90 @"V:|-(>=15)-[buttonOne(20)]"
1.2 创建约束
NSArray *array = [NSLayoutConstraint constraintsWithVisualFormat:(NSString*)format options:(NSLayoutFormatOptions)opts metrics:(nullable NSDictionary<NSString,id> *)metrics views:(NSDictionary<NSString*,id> *)views];
参数说明:
format :VFL语句 opts :约束类型 metrics :VFL语句中用到的具体数值 views :VFL语句中用到的控件,NSDictionaryOfVariableBindings(...)
例子:
NSDictionary *views = NSDictionaryOfVariableBindings(blueView, redView);
NSArray *conts2 = [NSLayoutConstraint
constraintsWithVisualFormat:@"V:[blueView(==blueHeight)]-margin-|"
options:0
metrics:@{@"blueHeight" : @40, @"margin" : @20}
views:views];
//设置高度、垂直约束
[NSLayoutConstraint constraintsWithVisualFormat:@"V:[imagevew(60)]"
options:0
metrics:nil
views:views];
//以下只适合view没有宽度和高度的场合,否则会报错
[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-[prgrssView]-|"
options:NSLayoutFormatAlignAllCenterY
metrics:nil
views:views]];1.3 例子(距离父View上下左右边距为0)
-(void)addSubviewAndFit:(UIView*)parentView child:(UIView*)childView
{
parentView.translatesAutoresizingMaskIntoConstraints = NO;
childView.translatesAutoresizingMaskIntoConstraints = NO;
[parentView addSubview:childView];
NSDictionary *views = NSDictionaryOfVariableBindings(childView);
NSArray *vConstraints = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-0-[childView]-0-|"
options:0
metrics:nil
views:views];
[parentView addConstraints:vConstraints];
NSArray *hConstraints = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-0-[childView]-0-|"
options:0
metrics:nil
views:views];
[parentView addConstraints:hConstraints];
[parentView layoutIfNeeded];
}2. 通过NSLayoutConstraint类自带函数设置
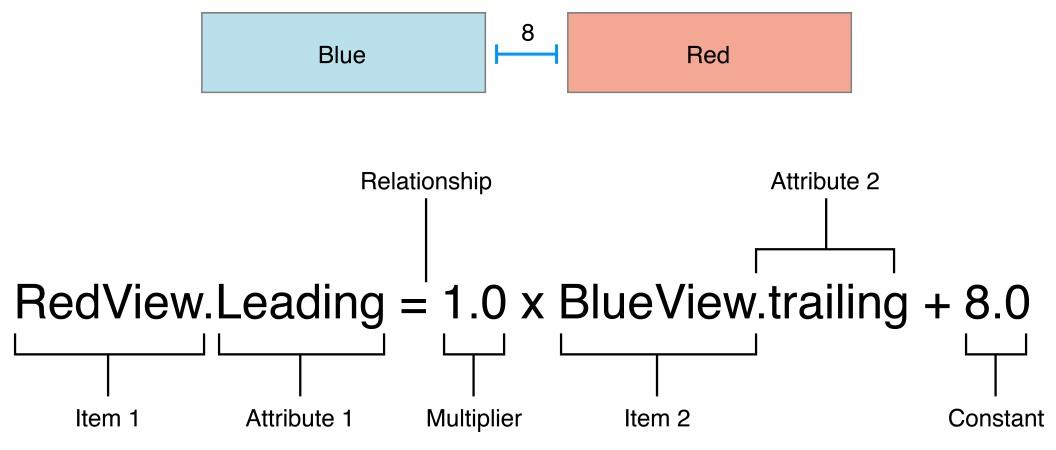
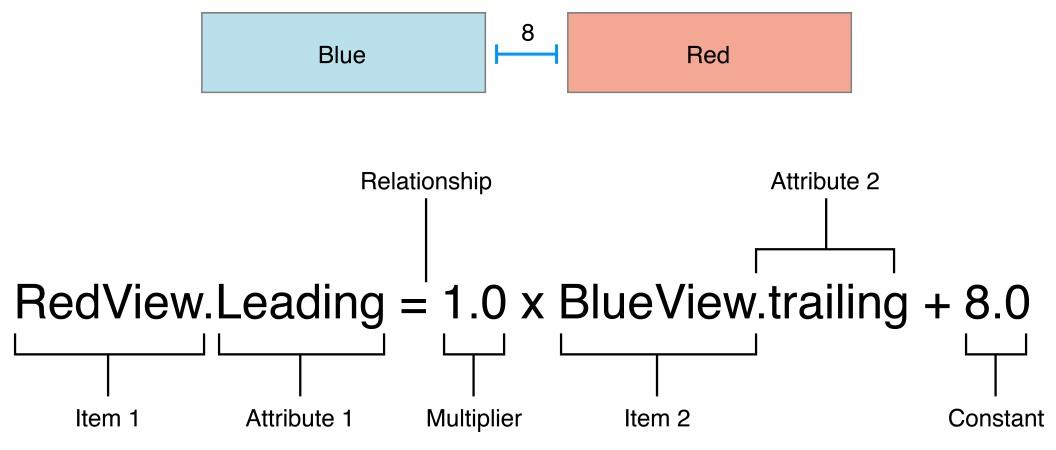
NSLayoutConstraint *constant = [NSLayoutConstraint constraintWithItem:(id)item attribute:(NSLayoutAttribute)attribute relatedBy:(NSLayoutRelation)relation toItem:(id)otherItem attribute:(NSLayoutAttribute)otherAttribute multiplier:(CGFloat)multiplier constant:(CGFloat)constant]
参数说明:
Item:被约束对象 attribute:被约束对象的关系 relatedBy:约束描述 toItem:约束源 attribute:约束源对象的关系 multiplier:约束系数 constant:约束常数 对照公式:view1.attr1 <relation> view2.attr2 * multiplier + constant
例子:
[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:view2 attribute:NSLayoutAttributeRight multiplier:1 constant:10] 等价于 : "H:[view2]-10-[view1]"
//垂直居中约束
[NSLayoutConstraint constraintWithItem:imagevew attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1 constant:0];
//水平居中约束
[NSLayoutConstraint constraintWithItem:imagevew attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0]; [self.view addConstraint: constraint];
3.LayoutAnchors-IOS9新增API:
3.1 简介比NSLayoutConstraint更加简介,方便的API
:fa-bomb:12种约束
@property(readonly, strong) NSLayoutXAxisAnchor *leadingAnchor; @property(readonly, strong) NSLayoutXAxisAnchor *trailingAnchor; @property(readonly, strong) NSLayoutXAxisAnchor *leftAnchor; @property(readonly, strong) NSLayoutXAxisAnchor *rightAnchor; @property(readonly, strong) NSLayoutYAxisAnchor *topAnchor; @property(readonly, strong) NSLayoutYAxisAnchor *bottomAnchor; @property(readonly, strong) NSLayoutDimension *widthAnchor; @property(readonly, strong) NSLayoutDimension *heightAnchor; @property(readonly, strong) NSLayoutXAxisAnchor *centerXAnchor; @property(readonly, strong) NSLayoutYAxisAnchor *centerYAnchor; @property(readonly, strong) NSLayoutYAxisAnchor *firstBaselineAnchor; @property(readonly, strong) NSLayoutYAxisAnchor *lastBaselineAnchor;
:fa-bomb:NSLayoutAnchor方法
//等于 - (NSLayoutConstraint *)constraintEqualToAnchor:(NSLayoutAnchor<AnchorType> *)anchor constant:(CGFloat)c; //大于等于 - (NSLayoutConstraint *)constraintGreaterThanOrEqualToAnchor:(NSLayoutAnchor<AnchorType> *)anchor constant:(CGFloat)c; //小于等于 - (NSLayoutConstraint *)constraintLessThanOrEqualToAnchor:(NSLayoutAnchor<AnchorType> *)anchor constant:(CGFloat)c;
:fa-bomb: NSLayoutDimension方法(只适用于width,height)
//等于 - (NSLayoutConstraint *)constraintEqualToAnchor:(NSLayoutDimension *)anchor multiplier:(CGFloat)m constant:(CGFloat)c; //大于等于 - (NSLayoutConstraint *)constraintGreaterThanOrEqualToAnchor:(NSLayoutDimension *)anchor multiplier:(CGFloat)m constant:(CGFloat)c; //小于等于 - (NSLayoutConstraint *)constraintLessThanOrEqualToAnchor:(NSLayoutDimension *)anchor multiplier:(CGFloat)m constant:(CGFloat)c;
3.2使用方法Demo
[redView.leadingAnchor constraintEqualToAnchor:blueView.trailingAnchor constant:8];

4.AutoLayout模式实现动画
实现动画效果传统的做法是改变它的一些属性,在平移动画中主要是改变它的frame坐标。但是在AutoLayout中frame都是0应该如何处理呢。这里笔者由难到易提供三种解决方案
:fa-bomb:1.使用[self.viewlayoutIfNeeded]方法动态刷新约束
:fa-bomb:2.改变view的bounds属性
:fa-bomb:3.改变view的transform属性
|-比如说网上平移10个距离:self.transform = CGAffineTransformMakeTranslation(0, -10);
5. UIView+AutoLayout的实现
UIView+AutoLayout是一个第三方的开源库:https://github.com/smileyborg/UIView-AutoLayout
相关文章推荐
- android 代码实现控件之间的间距
- [Android]在代码里运行另一个程序的方法
- 肯特·贝克:改变人生的代码整理魔法
- 网页恶意代码的预防
- 高手写的Tracer-Flash代码调试类代码下载
- CSS代码缩写技巧
- 非主流Q-zOne代码代码搜集第1/2页
- CreateWeb.vbs 代码
- Lua中编译执行代码相关的函数详解
- 更有效率的css代码编写第1/3页
- 代码中到底应不应当写注释?
- SQL语言查询基础:连接查询 联合查询 代码
- 论坛头像随机变换代码
- .NET 常用功能和代码小结
- C#实现压缩HTML代码的方法
- asp编程中常用的javascript辅助代码第1/2页
- C#超实用代码段合集
- Javascript代码在页面加载时的执行顺序介绍
- JS实现图片无间断滚动代码汇总
- 我的论坛源代码(二)
