CROSSWALK入门
2015-09-19 16:21
274 查看
Crosswalk是一款开源的web引擎。目前Crosswalk正式支持的移动操作系统包括Android和Tizen,在Android 4.0及以上的系统中使用Crosswalk的Web应用程序在HTML5方面可以有一致的体验,同时和系统的整合交互方面(比如启动画面、权限管理、应用切换、社交分享等等)可以做到类似原生应用。现在Crosswalk已经成为众多知名HTML5平台和应用的推荐引擎,包括Google Mobile Chrome App、Intel XDK、Famo.us和Construct2等等,未来的Cordova
4.0也计划集成Crosswalk。
Crosswalk官方地址
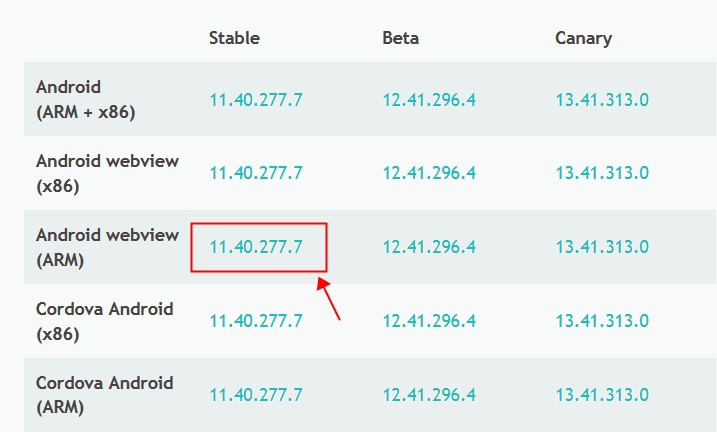
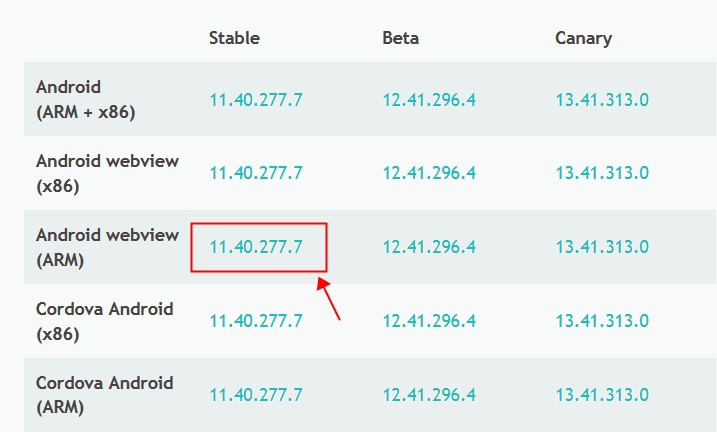
下载的时候有些小迷茫,不知道应该下载哪个,入门的话,还是使用下图的稳定版本好了。

1.下载zip包,然后参考 Android Studio如何Import
Module 即项目依赖(针对非Gradle项目,以Crosswalk为例) 中的介绍,建立Android Studio工程,并且导入到项目中。
2.在AndroidManifest.xml中增加如下权限
使用XWalkView必须开启硬件加速,修改AndroidManifest.xml
Crosswalk中用来替代WebView的控件叫XWalkView
1.layout文件写法
2.代码中使用
和其他Android的控件不同,这个类需要监听系统事件。例如:生命周期、intent、Activity result。
控件内置的Web引擎需要获取并处理这些信息。并且当XWalkView 不再需要使用的时候,在onDestroy方法中XWalkView必须显式的调用destroy方法,否则容易造成Web引擎的内存泄漏。点击展开代码3.loadUrl去哪了?上面的代码中其实已经剧透了,使用load方法即可。
4.WebViewClient?
对应WebView的WebViewClient,XWalkView中有XWalkResourceClient。
Crosswalk可以直接执行js。
当然,按照Kitkat引入的方式,使用evaluateJavascript方法也是可以的。(大神们推荐)
定义js回调接口
Caution: If you've set your targetSdkVersion to 17 or higher, you must add the @JavascriptInterface annotation to any method that you want available to your JavaScript (the method must also be public). If you do not provide the annotation, the method is not accessible by your web page when running on Android 4.2 or higher.
From developer.android.com
备注:这里的
所在的包是
XWalkView设置JavaScript可用且绑定对象
调用html执行JavaScript或直接执行Javascript调用Java
index.html源码:
Kitkat开始,Android提供了和Chrome联调功能。可以很方便的在Chrome中调试WebView中的代码。
Crosswalk使用Chromium内核当然也具备这个功能。
开启调试的语句如下:
对于Crosswalk来说,这个设置是全局的。
XWalkView represents an Android view for web apps/pages. Thus most of attributes for Android view are valid for this class. Since it internally uses android.view.SurfaceView for rendering web pages by default, it can't be resized, rotated, transformed and animated due to the limitations of SurfaceView. Alternatively, if the preference key ANIMATABLE_XWALK_VIEW is set to True, XWalkView can be transformed and animated because TextureView is intentionally used to render web pages for animation support. Besides, XWalkView won't be rendered if it's invisible.
开启动画模式:
由于设置也像调试一样是全局的,在onDestroy时记得关闭。
html代码
XWalkView对应方法:
这也在防止内存泄漏,监听系统事件示例代码中提到过:
manifest.json
参考文章 放弃WebView,使用Crosswalk做富文本编辑器
4.0也计划集成Crosswalk。
Crosswalk官方地址
下载的时候有些小迷茫,不知道应该下载哪个,入门的话,还是使用下图的稳定版本好了。

集成到应用中
1.下载zip包,然后参考 Android Studio如何ImportModule 即项目依赖(针对非Gradle项目,以Crosswalk为例) 中的介绍,建立Android Studio工程,并且导入到项目中。
2.在AndroidManifest.xml中增加如下权限
| 123456789 | <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><uses-permission android:name="android.permission.CAMERA" /><uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /><uses-permission android:name="android.permission.RECORD_AUDIO" /><uses-permission android:name="android.permission.WAKE_LOCK" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> |
| 1 2 3 4 | <application android:name="android.app.Application" android:label="XWalkUsers" android:hardwareAccelerated="true"> |
基本使用
Crosswalk中用来替代WebView的控件叫XWalkView1.layout文件写法
| 123456 | <org.xwalk.core.XWalkView android:id="@+id/activity_main" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"></org.xwalk.core.XWalkView> |
和其他Android的控件不同,这个类需要监听系统事件。例如:生命周期、intent、Activity result。
控件内置的Web引擎需要获取并处理这些信息。并且当XWalkView 不再需要使用的时候,在onDestroy方法中XWalkView必须显式的调用destroy方法,否则容易造成Web引擎的内存泄漏。点击展开代码3.loadUrl去哪了?上面的代码中其实已经剧透了,使用load方法即可。
| 1 2 3 4 5 | // url mXWalkView.load("http://crosswalk-project.org/", null); // this loads a file from the assets/ directory mXWalkView.load("file:///android_asset/index.html", null); |
对应WebView的WebViewClient,XWalkView中有XWalkResourceClient。
| 12345678910 | mXWalkView.setResourceClient(new XWalkResourceClient(mXWalkView){ @Override public void onLoadFinished(XWalkView view, String url) { super.onLoadFinished(view, url); } @Override public void onLoadStarted(XWalkView view, String url) { super.onLoadStarted(view, url); }}); |
调用JavaScript
不像WebView一样获取setting设置setJavaScriptEnabled为true才能执行。Crosswalk可以直接执行js。
| 1 | mXWalkView.load("javascript:document.body.contentEditable=true;", null); |
JavaScript回调Java
定义js回调接口| 12345678 | public class JsInterface { public JsInterface() { } @JavascriptInterface public String sayHello() { return "Hello World!"; }} |
From developer.android.com
备注:这里的
| 1 | @JavaScriptInterface |
| 1 | import org.xwalk.core.JavascriptInterface; |
| 1 2 | //绑定 mXWalkView.addJavascriptInterface(new JsInterface(), "NativeInterface"); |
| 1 | mXWalkView.load("file:///android_asset/index.html", null); |
| 1 2 3 4 5 | <a href="#" onclick="clicked()">Say Hello</a> <script> function clicked() { alert(NativeInterface.sayHello()); } </script> |
高级使用
调试
Kitkat开始,Android提供了和Chrome联调功能。可以很方便的在Chrome中调试WebView中的代码。Crosswalk使用Chromium内核当然也具备这个功能。
开启调试的语句如下:
| 12 | // turn on debugging XWalkPreferences.setValue(XWalkPreferences.REMOTE_DEBUGGING, true); |
使用动画或者设置隐藏可见注意
默认XWalkView不能使用动画,甚至setVisibility也不行。XWalkView represents an Android view for web apps/pages. Thus most of attributes for Android view are valid for this class. Since it internally uses android.view.SurfaceView for rendering web pages by default, it can't be resized, rotated, transformed and animated due to the limitations of SurfaceView. Alternatively, if the preference key ANIMATABLE_XWALK_VIEW is set to True, XWalkView can be transformed and animated because TextureView is intentionally used to render web pages for animation support. Besides, XWalkView won't be rendered if it's invisible.
开启动画模式:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ANIMATABLE_XWALK_VIEW preference key MUST be set before XWalkView creation. XWalkPreferences.setValue(XWalkPreferences.ANIMATABLE_XWALK_VIEW, true); setContentView(R.layout.animatable_xwview_layout); } @Override public void onDestroy() { super.onDestroy(); // Reset the preference for animatable XWalkView. XWalkPreferences.setValue(XWalkPreferences.ANIMATABLE_XWALK_VIEW, false); } |
暂停JS timer
html代码| 1234567891011121314151617181920 | <!DOCTYPE html><html><body> <p>A script on this page starts this clock:</p><p id="demo"></p> <script> var myVar = setInterval(function(){ myTimer(); }, 1000); function myTimer() { var d = new Date(); var t = d.toLocaleTimeString(); document.getElementById("demo").innerHTML = t; }</script> </body></html> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | mButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { if (mXWalkView != null) { if (!isPaused) { // Pause JS timer mXWalkView.pauseTimers(); isPaused = true; mButton.setImageResource(android.R.drawable.ic_media_play); } else { // Resume JS timer mXWalkView.resumeTimers(); isPaused = false; mButton.setImageResource(android.R.drawable.ic_media_pause); } } } }); |
| 1234567891011121314151617 | @Overrideprotected void onPause() { super.onPause(); if (mXWalkView != null) { mXWalkView.pauseTimers(); mXWalkView.onHide(); }} @Overrideprotected void onResume() { super.onResume(); if (mXWalkView != null) { mXWalkView.resumeTimers(); mXWalkView.onShow(); }} |
历史记录
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | mPrevButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // Go backward if (mXWalkView != null && mXWalkView.getNavigationHistory().canGoBack()) { mXWalkView.getNavigationHistory().navigate( XWalkNavigationHistory.Direction.BACKWARD, 1); } XWalkNavigationItem navigationItem = mXWalkView.getNavigationHistory().getCurrentItem(); showNavigationItemInfo(navigationItem); } }); mNextButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // Go forward if (mXWalkView != null && mXWalkView.getNavigationHistory().canGoForward()) { mXWalkView.getNavigationHistory().navigate( XWalkNavigationHistory.Direction.FORWARD, 1); } XWalkNavigationItem navigationItem = mXWalkView.getNavigationHistory().getCurrentItem(); showNavigationItemInfo(navigationItem); } }); private void showNavigationItemInfo(XWalkNavigationItem navigationItem){ url = navigationItem.getUrl();// Get the url of current navigation item. originalUrl = navigationItem.getOriginalUrl();// Get the original url of current navigation item title = navigationItem.getTitle(); text1.setText(title); text2.setText(url); text3.setText(originalUrl); } |
自动视频暂停
| 123 | // The web page below will display a video.// When home button is pressed, the activity will be in background, and the video will be paused.mXWalkView.load("http://www.w3.org/2010/05/video/mediaevents.html", null); |
loadAppFromManifest
| 1 | mXWalkView.loadAppFromManifest("file:///android_asset/manifest.json", null); |
| 1 2 3 4 5 6 | { "name": "ManifestTest", "start_url": "index.html", "description": "Manifest test", "version": "1.0.0" } |
相关文章推荐
- 一年奋斗与惨淡收场
- 获取类字节码文件 .class 文件的3种方法
- WebSocket实时通讯实践
- 二叉树遍历
- ORACLE 跨库查询语句 DBLINK
- IOS9 QQ阿里微信跳转调整
- LeetCode -- Remove Duplicates from Sorted List
- UITableView/UITabBarController/可视化编程/自动布局
- JAVA基础--db04_java语句-函数-数组
- 稳定排序与不稳定排序
- OC每周一考(二)
- Linux内核:poll机制
- 学会使用Chromium中的LOG
- 谈一下现在的感想吧
- Linux下 Android adb驱动
- C
- Eclipse中查找接口实现类快捷键
- NoSQL
- Django 配置环境变量
- decimal类型保留两位小数
