移动应用图片的福音--七牛云存储
2015-09-18 16:35
267 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/sinat_29705095/article/details/96944861
本篇来介绍移动应用图片存储的第三方,官方网址:http://www.qiniu.com/
首先,在七牛上要注册开发者账号,需要认证身份证信息。认证完之后,我们来开始进行安卓端的开发。
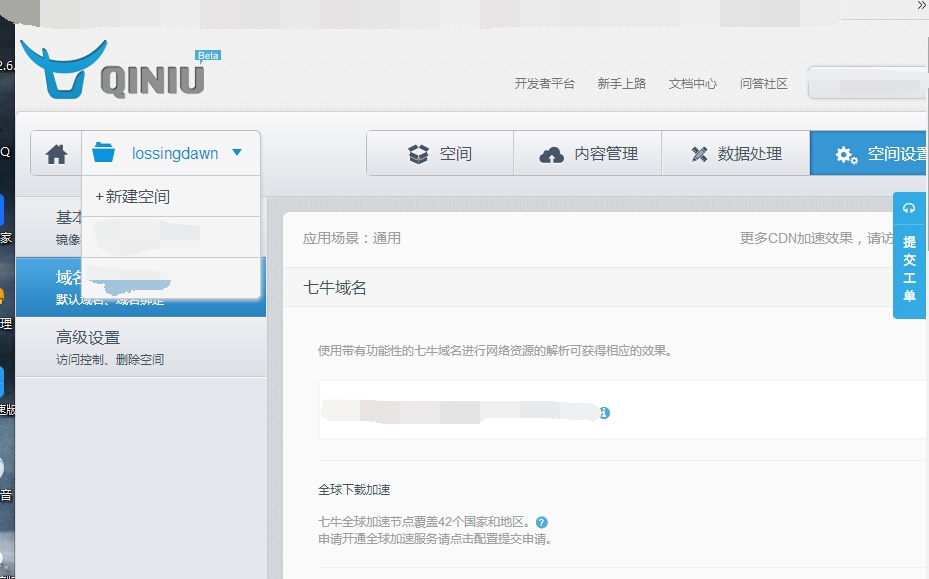
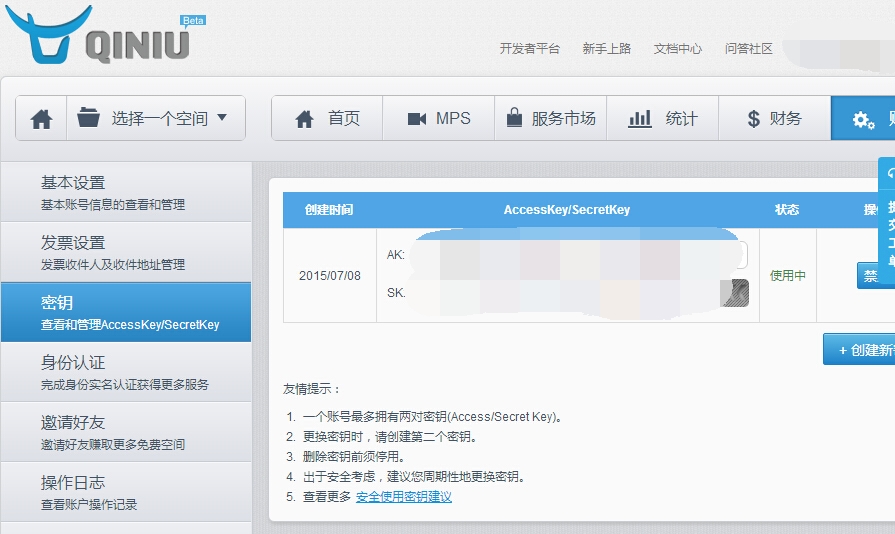
一、准备信息
进行图片的上传与下载,我们需要准备几个信息,首先是空间名,然后是域名,再者是密钥对。如下图:


二、安卓端图片上传
首先我们需要导入JAR包,网址:http://developer.qiniu.com/docs/v6/sdk/android-sdk.html
现在来编写上传相关的程序:
private volatile boolean isCancelled = false;// 取消标志
static String AccessKey =七牛上的公钥; static String SecretKey =七牛上的私钥; UploadManager uploadManager; /** *uploadManager有两种初始化方法,一种是默认配置,一种的自动逸配置 */ // 默认配置 uploadManager=new UploadManager(); //自定义配置 Configuration config= new Configuration.Builder().chunkSize(256 * 1024) // 分片上传时,每片的大小。 // 默认 // 256K .putThreshhold(512 * 1024) // 启用分片上传阀值。默认 512K .connectTimeout(10) // 链接超时。默认 10秒 .responseTimeout(60) // 服务器响应超时。默认 60秒 // .recorder(recorder) // recorder 分片上传时,已上传片记录器。默认 null // .recorder(recorder, keyGen) // keyGen // 分片上传时,生成标识符,用于片记录器区分是那个文件的上传记录 .build(); // 重用 uploadManager。一般地,只需要创建一个 uploadManager 对象 uploadManager = new UploadManager(config);
初始化配置搞定了,下面来进行上传操作:
String _uploadToken = getUploadToken(scope);
uploadManager.put(SAVE_FILE_DIRECTORY, // 本地上传路径、文件、字符串 key, // 网站上的名字 _uploadToken, // 验证信息 new UpCompletionHandler() { @Override public void complete(String key, ResponseInfo info, JSONObject response) { Log.e("qiniu", info.toString()); Log.i("是否成功", String.valueOf(info.isOK())); } }, new UploadOptions(null, // 自定义变量,key必须以 x: 开始。 "webp", // 指定文件的mimeType。 false, // 是否验证上传文件。 new UpProgressHandler() { // 上传进度回调。 public void progress(String key, double percent) { Log.i("qiniu", key + ": " + percent); } }, new UpCancellationSignal() { < 7ff7 span style="color:#008000;">// 取消上传,当isCancelled()返回true时,不再执行更多上传。 public boolean isCancelled() { return isCancelled; } }) );
在上传的操作中唯一需要我们头疼的就是_uploadToken,下面来介绍如何生成一个_uploadToken令牌信息:
public String getUploadToken(String scope) {
// 构造上传策略
JSONObject json = new JSONObject();
long dataline = System.currentTimeMillis() / 1000 + 3600;
String uploadToken = null;
try {
json.put("deadline", dataline);// 有效时间为一个小时
json.put("scope", scope);// 上传空间
String encodedPutPolicy = UrlSafeBase64.encodeToString(json.toString().getBytes());
byte[] sign = HmacSHA1Encrypt(encodedPutPolicy, SecretKey);
String encodedSign = UrlSafeBase64.encodeToString(sign);
uploadToken = AccessKey + ':' + encodedSign + ':' + encodedPutPolicy;// 登录信息token=公钥:加密的json信息:原始json信息
} catch (JSONException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return uploadToken;
}
/////////////// ************************************/////////////////////////
/**
* 使用 HMAC-SHA1 签名方法对对encryptText进行签名
*
* @param encryptText
* 被签名的字符串
* @param encryptKey
* 密钥
* @return
* @throws Exception
*/
private static final String MAC_NAME = "HmacSHA1";
private static final String ENCODING = "UTF-8";
private byte[] HmacSHA1Encrypt(String encryptText, String encryptKey) throws Exception {
byte[] data = encryptKey.getBytes(ENCODING);
// 根据给定的字节数组构造一个密钥,第二参数指定一个密钥算法的名称
SecretKey secretKey = new SecretKeySpec(data, MAC_NAME);
// 生成一个指定 Mac 算法 的 Mac 对象
Mac mac = Mac.getInstance(MAC_NAME);
// 用给定密钥初始化 Mac 对象
mac.init(secretKey);
byte[] text = encryptText.getBytes(ENCODING);
// 完成 Mac 操作
return mac.doFinal(text);
}
好了现在我们就可以成功上传了。
三、编写其他操作
1、取消操作
/**
* 点击取消按钮,让 UpCancellationSignal#isCancelled() 方法返回 true ,以停止上传
*/
public void cancell() {
isCancelled = true;
}
2、删除操作
/**
* 删除指定空间、名称的资源
*
* @param bucket 空间名
* @param fileName 文件名
* @return
*/
public boolean deleteFile(String bucket, String fileName) {
try {
String entryUrl = bucket + ":" + fileName;
String encodedEntryURI = UrlSafeBase64.encodeToString(entryUrl.getBytes());
String host = "http://rs.qiniu.com";
String path = "/delete/" + encodedEntryURI;
String url = host + path;
byte[] sign = HmacSHA1Encrypt(path + "\n", SecretKey);
String encodedSign = UrlSafeBase64.encodeToString(sign);
String authorization = AccessKey + ':' + encodedSign;
HttpClient httpClient = new DefaultHttpClient();
HttpPost mothod = new HttpPost(url);
mothod.setHeader("Content-Type", "application/x-www-form-urlencoded");
mothod.setHeader("Authorization", "QBox " + authorization);
// 连接超时时间
httpClient.getParams().setParameter(CoreConnectionPNames.CONNECTION_TIMEOUT, 20000);
// 读取超时时间
httpClient.getParams().setParameter(CoreConnectionPNames.SO_TIMEOUT, 20000);
HttpResponse response = httpClient.execute(mothod);
StatusLine statusLine = response.getStatusLine();
int statusCode = statusLine.getStatusCode();
if (statusCode == HttpStatus.SC_OK) {
Log.e("删除结果", "successful");
return true;
}
} catch (Exception e) {
e.printStackTrace();
}
Log.e("删除结果", "false");
return false;
}
好了,暂时就先到这里,虽然进行了一些封装,但是对自己的封装不很满意所以暂时不发了,以后封装完善了再发吧,这些已经足够新手理解了。下篇介绍获取网络图片并显示。主要用到目前最好的图片加载框架ImageLoad。
相关文章推荐
- jQuery中animate的应用(图片自动移动)
- Yahoo!网站性能最佳体验的34条黄金守则——图片、Coockie与移动应用
- 移动图片应用的社交化国际化探讨
- JS图像映射的应用,在一个图片点击或移动到不同位置有不同响应
- jQuery插件使用之 --- 滑块的应用(移动滑块使图片变化)
- 数字图片jQuery中的animate的应用(图片的自动移动)
- excel大文件 、图片检测与处理、七牛云平台加速、web安全、curl模拟登陆、web开发拍照应用、移动云平台、html5 动画、bootstarp前端框架、高并发下的程序设计 、SAE公开课
- Yahoo!团队实践分享:网站性能优化的34条黄金守则(四)—图片、Coockie与移动应用
- 如何使用 Rails 和七牛云存储,在 15 分钟内打造一个图片分享社交应用原型
- Canvas的应用,图片的移动、旋转、缩放
- JS图像映射的应用,在一个图片点击或移动到不同位置有不同响应
- 推荐移动应用:群落(Groupcells)——全球第一款基于图片组的近场社交电子商务平台
- 推荐移动应用:群落(Groupcells)——全球第一款基于图片组的近场社交电子商务平台
- 移动应用开发(IOS/android等)中一个通用的图片缓存方案讲解(附流程图)
- jQuery中的animate的应用(图片的自动移动)
- 转:Yahoo!网站性能最佳体验的34条黄金守则——图片、Coockie与移动应用
- iOS学习笔记之六--图片移动的基本界面 UIBotton的应用
- Qt移动应用开发(三):使用精灵图片实现帧动画
- Yahoo!网站性能最佳体验的34条黄金守则——图片、Coockie与移动应用
- 移动应用开发(IOS/android等)中一个通用的图片缓存方案讲解
