javascript命名规范
2015-09-18 10:51
267 查看
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
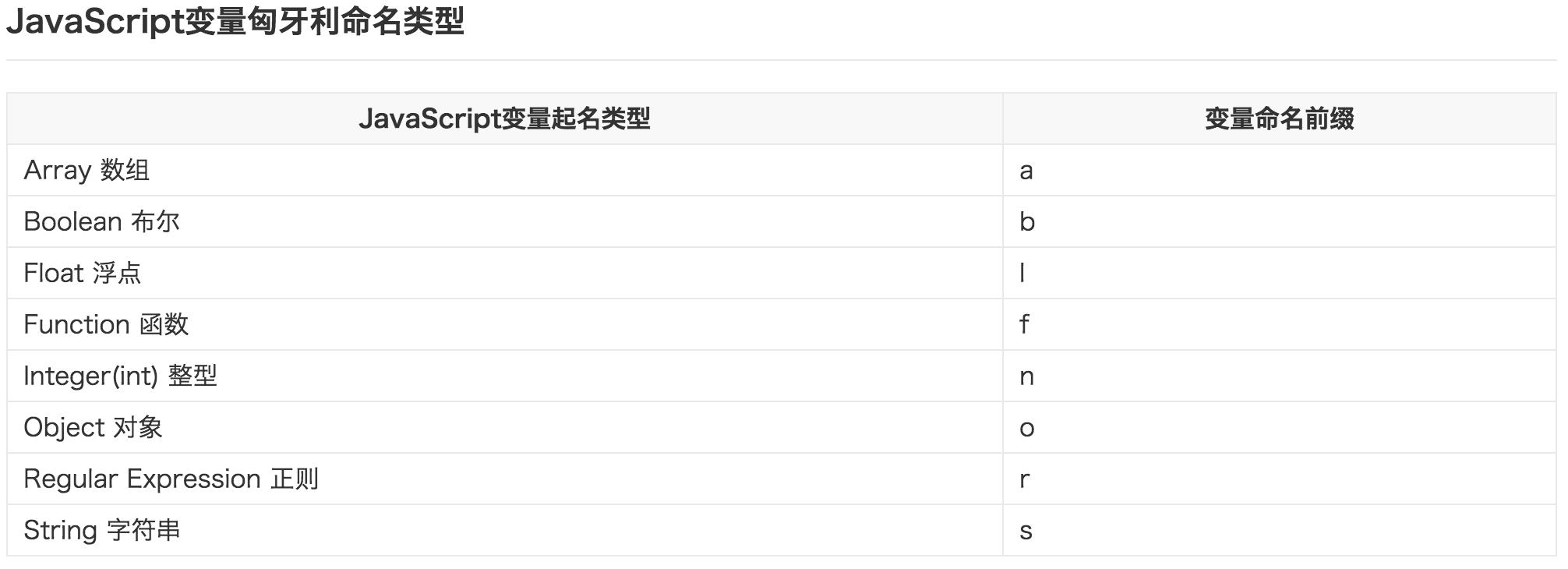
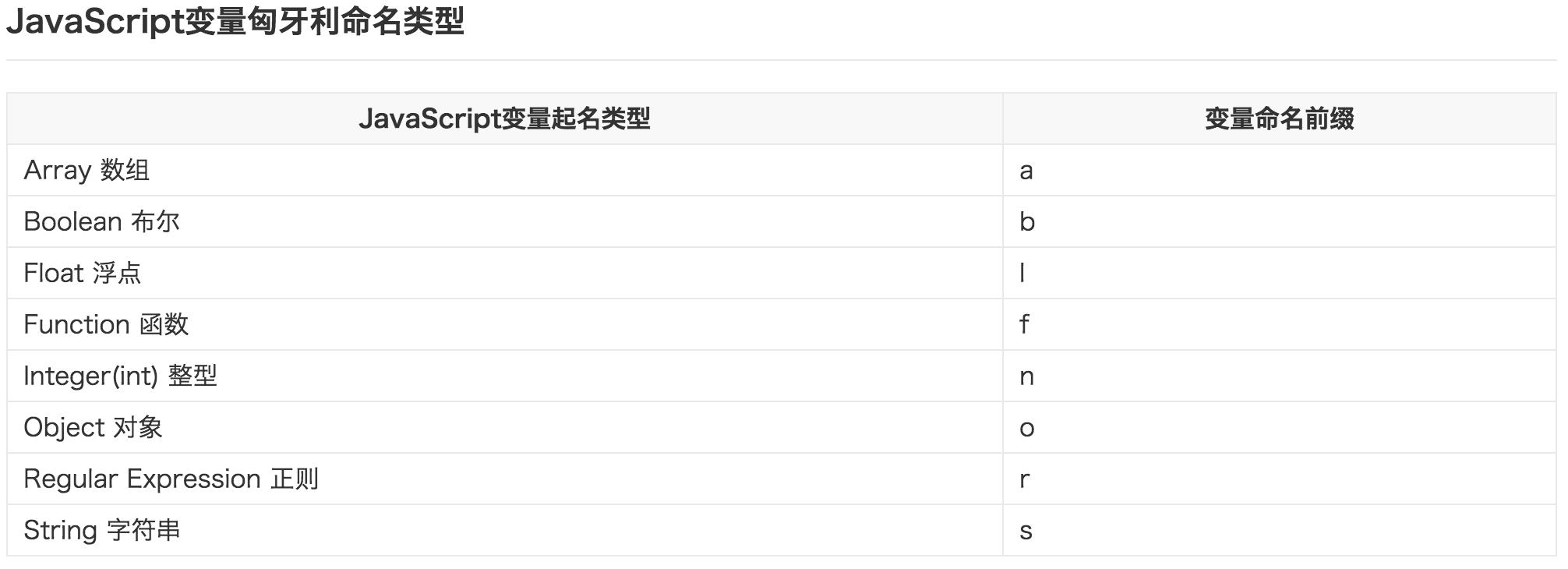
匈牙利命名法语法: 变量名=类型+对象描述


变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
匈牙利命名法语法: 变量名=类型+对象描述

var
aName = [
'zhangsan'
,
'lizi'
,
'zhaowu'
];
//Array 数组
var
oBtn = window.document.getElementById(
'btn'
);
//Object 对象
function
fnName(){}; //Function 函数
var
nAge = 25;
//Integer(int) 整型
var
sWebURL=
"www.taobaocom"
;
//String 字符串
var ClassName = function(){ //类名
var _FieldName = "Test Field"; //私有变量
this.PropertyName = "Test Property Name";//属性
var functionName = function(){ //私有方法
return "";
}
this.PublicFunctionName = function(pTestName){//公有方法,pTestName:参数
var condition = "condition"; //局部变量
}
相关文章推荐
- 【翻译+山寨】html5+css3+js实现翻页翻书效果
- Box2D.js简易示例
- JSP之静态include指令、动态Include指令
- EPUB.js 解决图片裁剪问题(缩放问题)
- 关于ajax后台success传来json数据的问题
- EPUB.js 解决图片裁剪问题(缩放问题)
- js去掉文本前后空格与阻止表单提交
- JS三大经典变量命名法
- js方法备忘
- JavaScript判断数组是否存在key
- js轮播的实现
- Groovy创建和解析json
- Json和xml的优缺点
- javascript中的字符串数字比较大小的问题
- V8 Javascript 引擎设计理念
- Swiper 简单实例
- JS中如何定义全局变量
- js函数和运算符
- 几种常用的JS类定义方法
- js页面换行与空格
