JSON序列化那点事儿
2015-09-13 23:53
344 查看
JSON序列化那点事儿
序
当前主流的序列化JSON字符串主要有两种方式:JavaScriptSerializer及Json.net(Nuget标识:Newtonsoft.Json)。JavaScriptSerializer是微软官方提供的一种方法,所以如果你用的是asp.net mvc,在Action中如果你返回的语句写的是”return Json(xxx);“,其实你用的就是JavaScriptSerializer方式。现在更多的人选择的是Json.net,因为它为用户提供了更加清晰地使用体验,清晰在哪?本文主要就是带你走进它们的世界。JavaScriptSerializer与Json.net
序列化
我们先定义一个测试用的简单类--Person:public class Person
{
public string Name;
public int Age;
public Guid TokenId { get; set; }
public DateTime RegTime;
public Person Child;
public Person Friend;
}
类中的成员仅用来区分不同的变量类型。我们分别以JavaScriptSerializer和Json.net来序列化:
var person = new Person
{
Age = 28,
Name = "李玉宝<yubaolee:>",//故意添加特殊字符
RegTime = DateTime.Now,
TokenId = Guid.NewGuid(),
Child = new Person
{
Age = 1,
Name = "baby",
RegTime = DateTime.Now,
TokenId = Guid.NewGuid()
}
}; //注意这里面的Friend没有赋值,默认为空
JavaScriptSerializer serializer = new JavaScriptSerializer();
var jsstr = serializer.Serialize(person); //使用JavaScriptSerializer序列化
string newtonstr = JsonConvert.SerializeObject(person); //使用Json.net序列化
JavaScriptSerializer序列化是先生成一个对象,然后调用它的成员函数Serialize进行序列化;
Json.net直接使用提供的静态成员JsonConvert.SerializeObject进行序列化;
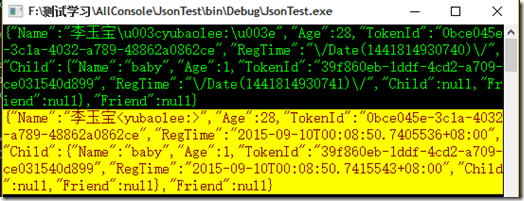
两者使用都比较简单,Json.net调用起来方便那么一丢丢!我们来看一下控制台输出结果:

上面绿色为JavaScriptSerializer的结果,下面黄色背景为Json.net的结果,这里需要注意几个地方:
1、 JavaScriptSerializer序列化后的时间格式:"\/Date(1441813200214)\/" 表示的是1970年1月1日(DateTime的最小值)到date实际表示的日期之差的总毫秒数。通常我们需要把它转成标准的时间格式。可以用下面的方法进行字符串处理:
jsstr = Regex.Replace(jsstr, @"\\/Date\((\d+)\)\\/", match =>
{
DateTime dt = new DateTime(1970, 1, 1);
dt = dt.AddMilliseconds(long.Parse(match.Groups[1].Value));
dt = dt.ToLocalTime();
return dt.ToString("yyyy-MM-dd HH:mm:ss");
});
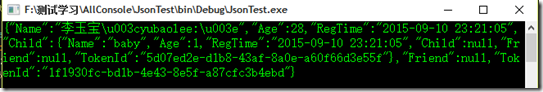
处理完成后的效果:

当然,你还可以通过使用继承JavaScriptConverter的方式,下面反序列化中会具体提及到这种方式。
Json.net默认生成的日期也不方便客户端阅读,需要简单的处理一下:
string newtonstr = JsonConvert.SerializeObject(p, Formatting.Indented,
new IsoDateTimeConverter() {DateTimeFormat = "yyyy-MM-dd HH:mm:ss"});
2、JavaScriptSerializer序列化会对特殊字符(如<>等)进行编码,比如上面的\u003c \u003e,很多人看到这个的时候,第一感觉就是太扯蛋了,接下来就是各种百度,怎么把这个转成正常的”<>”。实际上你不用做任何操作,这是标准的JS编码方式,前端会自行处理这个问题。比如:
<script type="text/javascript">
var str = 'yubaolee <yubaolee>'
var str2 = 'yubaolee \u003cyubaolee\u003e';
alert(str == str2); //结果为true
</script>
附:如果你真的不明白\u003c这到底是个什么玩意,请移步:字符编码。
从上面两点可以看出,JavaScriptSerializer序列化出来的JSON字符串容易给人造成一些困惑,而Json.net完全没有上面的两种情况处理。所以现在很多人都在用Json.net,但从Html标准的角度上来看,JavaScriptSerializer序列化出来的结果更符合Html的要求。不过为了操作习惯,还是建议使用Json.net。
反序列化
我们分别用两种方式对上面已经成功序列化的两个字符串进行反序列化://对JavaScriptSerializer生成的字符串进行反序列化
//使用JavaScriptSerializer方式
var jsperson = serializer.Deserialize<Person>(jsstr);
//使用Json.net方式
var newtonperson = JsonConvert.DeserializeObject<Person>(jsstr);
//对Json.net生成的字符串进行反序列化
var jsperson2 = serializer.Deserialize<Person>(newtonstr);
var newtonperson2 = JsonConvert.DeserializeObject<Person>(newtonstr);
通过运行会发现4个反序列化代码都能正常运行,而不是像以前某些前辈说的,JavaScriptSerializer序列化的串只能用它反序列化,Json.net序列化的串只能用Json.net来反序列化。
上面反序列化的字符串是程序生成的,能正常反序列化不足为奇。但通常我们要反序列化的字符串是客户提交到服务器上面来的串,他们通常是不完整的,或有些还会出现类型不符的情况。比如:
string noChildStr =
"{\"Name\":\"李玉宝<yubaolee:>\"," +
"\"Age\":28," +
"\"RegTime\":\"2015-09-11 00:10:48\"," +
"\"Friend\":null}";
var jsperson = new JavaScriptSerializer().Deserialize<Person>(noChildStr);
var newtonperson = JsonConvert.DeserializeObject<Person>(noChildStr);
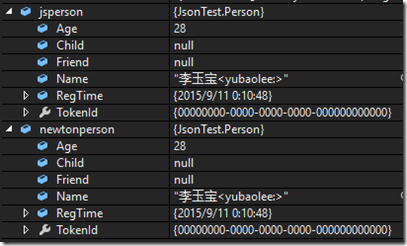
注意这个字符串中,没有TokenId,没有Child,而且Friend为null。看一看结果:

两个都很智能嘛!解析的结果全部是我们想要的内容。但如果像下面这样呢?
string noChildStr =
"{\"Name\":\"李玉宝<yubaolee:>\"," +
"\"Age\":28," +
"\"RegTime\":\"2015-09-11 00:10:48\"," +
"\"Friend\":null," +
"\"TokenId\":null}"; //注意这个TokenId为空
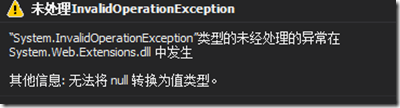
在运行的时候,程序会直接报错。

错误的内容很容易理解,因为我们把一个null赋值给Guid类型,肯定会出错。在实际的项目操作过程中还有可能出现把一个内容为空的字符串传给Datetime类型,把一个数字传给GUID等各种参数传递的问题,关键是我们还要来处理它们,而不能使程序直接报错崩溃。
1、在JavaScriptSerializer中有一个JavaScriptConverter可以来处理这些问题,它是用来实现JSON序列化中自定义类型的处理。比如下面的代码,就是处理把一个null赋值给Guid的情况:
public class PersonJsConverter : JavaScriptConverter
{
public override object Deserialize(IDictionary<string, object> dictionary, Type type, JavaScriptSerializer serializer)
{
Person person = new Person();
object value = null;
if (dictionary.TryGetValue("TokenId", out value) && value != null)
person.TokenId = (Guid) value;
//其他字段略...
return person;
}
public override IDictionary<string, object> Serialize(object obj, JavaScriptSerializer serializer)
{
Dictionary<string, object> dic = new Dictionary<string, object>();
var node = obj as Person;
if (node == null)
return null;
if (!string.IsNullOrEmpty(node.Name))
dic.Add("Name", node.Name);
//其他字段略...
return dic;
}
public override IEnumerable<Type> SupportedTypes
{
get
{
return new Type[] { typeof(Person) };
}
}
}
然后在反序列化之前,我们把这个转换注册到实体对象中,这时再执行,程序就一切正常了:
JavaScriptSerializer serializer = new JavaScriptSerializer();
serializer.RegisterConverters(new JavaScriptConverter[] { new PersonJsConverter(), });
var deserialize = serializer.Deserialize<Person>(noChildStr);
2、在使用Json.net时,采用了一种更加优雅的方式来处理这个问题--JsonConverter,它可以单独处理一个指定的类成员变量。这样就不用像上面的JavaScriptConverter一样处理整个类的所有成员。代码如下:
public class GuidConverter : JsonConverter
{
public override bool CanConvert(Type objectType)
{
return objectType.IsAssignableFrom(typeof(Guid));
}
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return serializer.Deserialize<Guid>(reader);
}
catch
{
//如果传进来的值造成异常,则赋值一个初值
return Guid.Empty;
}
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
serializer.Serialize(writer, value);
}
}
值得注意的是JsonConverter是一个Attribute,所以要在类成员上面添加一个特性:
public class Person
{
public string Name;
public int Age;
[JsonConverter(typeof(GuidConverter))]
public Guid TokenId { get; set; }
public DateTime RegTime;
public Person Child;
public Person Friend;
}
这时,再运行程序时,TokenId就会被赋上一个初始的值。看来在反序列化中,Json.net还是更胜一筹。
性能
这是网上给出来两个的性能比较:
综上,在不考虑系统对第三方控件引用的要求情况下,尽量使用Json.net来进行对象序列化处理。
其他常用的序列化方法
说了半天,回顾一下序列化的定义:序列化:将对象转换成字节流的过程,这样就可以轻松将对象保存在磁盘文件或数据库中。
反序列化:序列化的逆过程,就是将字节流转换回原来的对象的过程。
其他各种格式序列化的方法请参考:
序列化与反序列化,及Json序列化反序列化
谈谈:.Net中的序列化和反序列化
相关文章推荐
- js笔记
- Js表单操作
- js动态函数
- javaScript基础系列2
- ExtJS在传统模式、MVC模式下的使用区别
- JSON的简单使用
- javaScript概述
- 基于开源库jsoncpp的json字符串解析
- [LeetCode][JavaScript]Binary Tree Preorder Traversal
- 配置JSDoc的默认模板
- js用addeventlistener绑定事件,阻止默认事件。
- 【学习笔记】JavaScript中,构造函数、原型对象和实例的关系
- 09-13 网页计算器案例
- JavaScript的垃圾回收机制
- JavaScript的垃圾回收机制
- js节点操作
- Javascript高级程序设计第十四章(表单)
- Javascript中没有块级作用域(模仿)
- Javascript中没有块级作用域(模仿)
- JS BOM(浏览器对象)
