iOS:多个单元格的删除(方法一)
2015-09-08 19:12
477 查看
采用存取indexPath的方式,来对多个选中的单元格进行删除
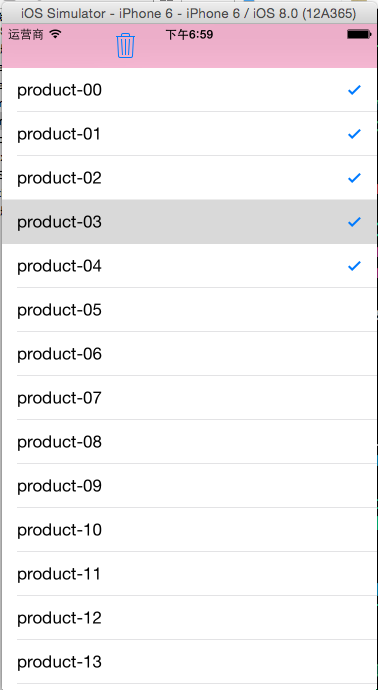
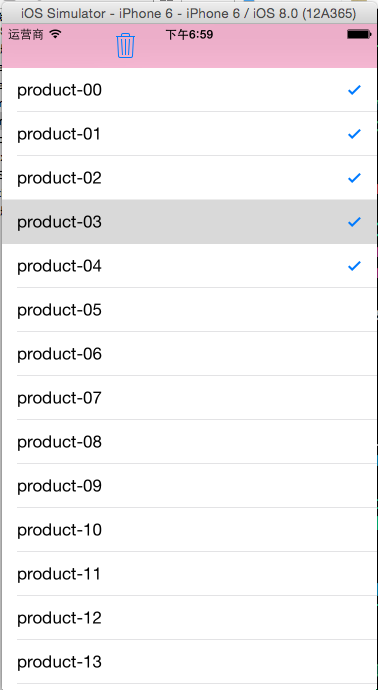
删除前:

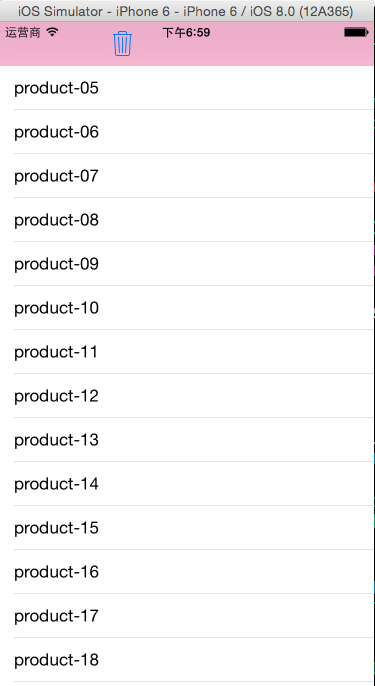
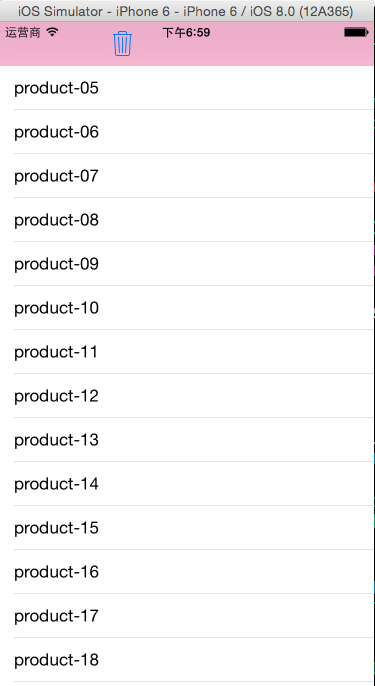
删除后:

分析:如何实现删除多个单元格呢?这需要用到UITableView的代理方法,即选中单元格时对单元格做的处理,同时我们也要定义一个可变的数组,用来存储选中的数据,以便后来的删除。这里采用存储indexPath的方式,因为每选中一个单元格时,它都对应着一个indexPath,同时,将选中的单元格添加指引视图,即打对勾,也要判断打对勾是否重复,根据此来显示单元格的标记。最后,将标记的数据全部在原数据库中删除,同时在清空存储数据的数组,刷新表格即可。删除过程中,涉及到排序问题,下面的代码中将有介绍。
删除前:

删除后:

分析:如何实现删除多个单元格呢?这需要用到UITableView的代理方法,即选中单元格时对单元格做的处理,同时我们也要定义一个可变的数组,用来存储选中的数据,以便后来的删除。这里采用存储indexPath的方式,因为每选中一个单元格时,它都对应着一个indexPath,同时,将选中的单元格添加指引视图,即打对勾,也要判断打对勾是否重复,根据此来显示单元格的标记。最后,将标记的数据全部在原数据库中删除,同时在清空存储数据的数组,刷新表格即可。删除过程中,涉及到排序问题,下面的代码中将有介绍。
#import "ViewController.h"
#define NUM 20
@interface ViewController ()<UITableViewDataSource,UITableViewDelegate>
@property (strong,nonatomic)NSMutableArray *products; //原始的产品库存
@property (strong,nonatomic)NSMutableArray *cellIndexPaths; //存放选中的单元格
@property (weak, nonatomic) IBOutlet UITableView *tableView;
- (IBAction)deleteButtonClicked:(UIBarButtonItem *)sender;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//初始化
self.products = [NSMutableArray arrayWithCapacity:NUM];
self.cellIndexPaths = [NSMutableArray arrayWithCapacity:NUM];
for(int i=0; i<NUM; i++)
{
NSString *product = [NSString stringWithFormat:@"product-%02d",i];
[self.products addObject:product];
}
//设置数据源和代理
self.tableView.dataSource = self;
self.tableView.delegate = self;
}
//删除所有选中的单元格的IndexPath
//说明:在每一次进行删除的时候,如果总是从数组的后面删除,结果是没有影响的,但是,如果从前面开始删除的话,那么数组中后面的元素会依次向前递进,此时它们的indexPath就全改变了,结果就会出问题。此时,就需要对选中的元素进行排序操作。
- (IBAction)deleteButtonClicked:(UIBarButtonItem *)sender
{
//对选中的元素进行排序操作(按升序排列)
[self.cellIndexPaths sortUsingComparator:^NSComparisonResult(id obj1, id obj2) {
NSIndexPath *ip1 = (NSIndexPath*)obj1;
NSIndexPath *ip2 = (NSIndexPath*)obj2;
if(ip1.row == ip2.row)
{
return NSOrderedSame;
}
else if(ip1.row > ip2.row)
{
return NSOrderedDescending;
}
else
{
return NSOrderedAscending;
}
}];
//1.从原始数据中删除选中的单元格中的产品(倒着删除)
[self.cellIndexPaths enumerateObjectsWithOptions:NSEnumerationReverse usingBlock:^(id obj, NSUInteger idx, BOOL *stop) {
[self.products removeObjectAtIndex:((NSIndexPath*)obj).row];
}];
//2.清空记录选中的数组
NSArray *tempArray = [NSArray arrayWithArray:self.cellIndexPaths];
[self.cellIndexPaths removeAllObjects];
//3.进行局部的刷新
[self.tableView deleteRowsAtIndexPaths:tempArray withRowAnimation:UITableViewRowAnimationLeft];
}
#pragma mark -tableView的数据源方法
//每一个section有多少个row
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.products.count;
}
//设置每一个单元格的内容
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.根据reuseIdentifier,先到对象池中去找重用的单元格对象
static NSString *reuseIdentifier = @"productCell";
UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:reuseIdentifier];
//2.如果没有找到,自己创建单元格对象
if(cell == nil)
{
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuseIdentifier];
}
//3.设置单元格对象的内容
cell.textLabel.text = self.products[indexPath.row];
if([self.cellIndexPaths containsObject:indexPath]) //初次选中时,标记一下
{
cell.accessoryType = UITableViewCellAccessoryCheckmark;
}
else //再次选中时,取消标记
{
cell.accessoryType = UITableViewCellAccessoryNone;
}
return cell;
}
#pragma mark -tableView的代理方法
//对选中的单元格的处理
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.取出当前单元格
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
//3.将取出的单元格所在的indexPath添加到数组中,并给单元格添加辅助指引视图
if([self.cellIndexPaths containsObject:indexPath]) //已经存在
{
cell.accessoryType = UITableViewCellAccessoryNone;
//从数组中删除
[self.cellIndexPaths removeObject:indexPath];
}
else
{
cell.accessoryType = UITableViewCellAccessoryCheckmark;
//添加到数组中
[self.cellIndexPaths addObject:indexPath];
}
}
@end
相关文章推荐
- iOS-CGContextRef画各种图形例子
- iOS-CGContextRef画各种图形例子
- 在iOS中如何设置默认语言
- 【iOS】720°全景图 HelloPanorama 介绍以及在使用过程中的一些问题
- iOS 本地化 国际化 相关的工具,命令,和可能遇到的问题
- iOS -- 断点续传之 NSURLSession
- iOS学习篇章5--GCD
- xcode6 iOS8 本地化 国际化 的一点经验分享
- IOS - 应用本地化
- IOS第一天多线程-05GCD队列的使用
- iOS 播放器 或直播添加 弹幕
- IOS第一天多线程-04GCD通信
- IOS第一天多线程-03线程间通信
- IOS第一天多线程-02NSThread基本使用
- IOS第一天多线程-01pthread
- iOS在地图上WGS84、GCJ-02、BD-09互转解决方案
- iOS使用代码调整约束做动画效果时出现Unable to simultaneously satisfy constraints.
- iOS中文网址路径转换URLEncode
- iOS--触摸事件、手势识别、摇晃事件、耳机线控
- iOS开发--图片美化
