零基础入门Sketch
2015-09-08 16:53
246 查看
1.Sketch为何物
Sketch is a vector drawing app intended for designers of all sorts. Vector-based drawing is by far the the best way to design websites, icons or interfaces. On top of this vector editing we have added support for basic bitmap styles, such as blur and color corrections.We’ve made Sketch both powerful and easy to understand. Experienced designers can easily transfer their existing skills in a matter of hours, and replace Adobe Photoshop, Illustrator or Fireworks for most digital design tasks.
以上文字摘自Sketch的官网
大意是说Sketch是一个矢量绘图应用程序,可以为各种设计师的所用。而矢量绘图是目前设计网站、图标或界面的最好方法。Sketch同时也支持基本的位图编辑功能,如模糊和颜色变更。有经验的设计师在做数字设计时,花几个小时就可以熟练运用Sketch,取代Adobe Illustrator或Adobe PS这些图象处理软件。

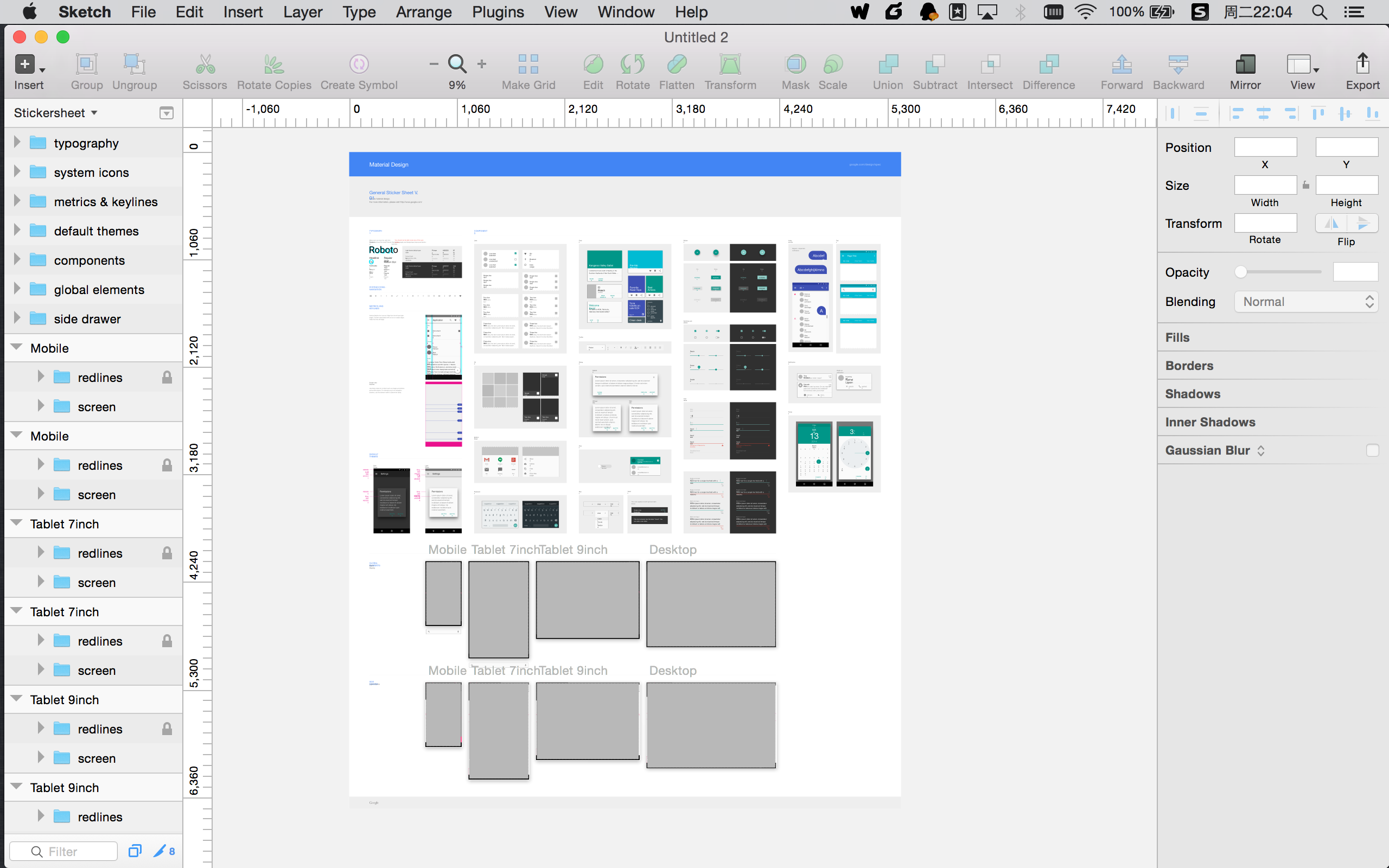
上图是程序的运行截图,直观的看,还是非常简洁的
2.学习
其实我也是学习了不到两天,还是比较推荐视频+书籍+动手实践的学习方式Step1:
以下三门课程,按顺序看吧,三门课程总计不到3个小时的时间,可能在入门这个课程时需要花点时间理解,另外两门直接看很快就学完(视频第二课之后需要VIP,注册个号,极客学院会送1天VIP,足够了)
Sketch 界面设计入门和实战(http://www.jikexueyuan.com/course/543.html)
Sketch 进阶与技巧(http://www.jikexueyuan.com/course/704.html)
Sketch 设计-效率提高篇(http://www.jikexueyuan.com/course/1420.html)
看完上面三个视频足够了,不用再去找其他视频学习了!特别是在优酷/土豆啥的找视频,不要干这事了,浪费时间
Step2.
看完三面三个教程之后,你应该对Sketch有一个大概的了解,可以开始去做一些UI设计了。但是做设计时有可能碰到的一些问题,你还不清楚怎么解决,目前网上关于Sketch的知识问答资料也比较少,所以度娘搜索什么的不太管用。这时候就需要你对Sketch有一个比较全面的了解了,这方面推荐去阅读极客的Sketch Wiki(http://wiki.jikexueyuan.com/project/sketch-3/),花大概半天时间好好阅读并消化
Step3.
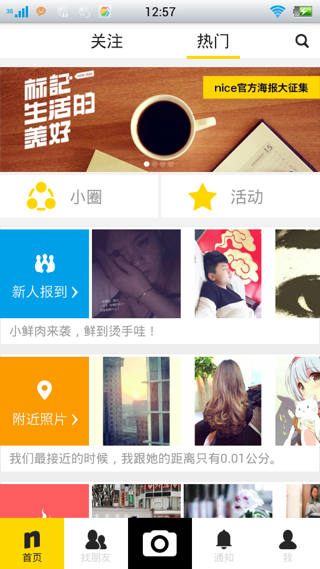
阅读完Sketch用户手册之后,差不多可以开始去做一两个App页面了,比如以下这种(Icon资源可以到网上找哦,下方会有推荐网站)

Step4.
做完这个界面后,是不是还感觉有点不顺?一些工具找起来还是费时间?这时我建议可以打开Sketch,一个菜单一个菜单的去读、去猜、去实践它的作用,等于对Sketch又有了一个完整的认识,到此SKetch应该算入门了,后续则是要再熟练,多做几个界面即可
3.一些推荐的资料:
Sketchz中文网:http://www.sketchcn.com/ (包含中文手册、使用技巧、社区)Sketch资源: http://www.sketchappsources.com/ (有不少免费的Sketch资源下载,模板、icon、button等,英文网站)
Sketch It’s Me : http://sketch.im/ (也是有不少的资源下载,并且还包含社区,中文网站)
再介绍两个重量级的网址导航(基本上,设计该去的网站都已经收录进来了,如站酷、优设、UI中国、Dribbble、花瓣等,一定要打开看一下哦):
http://hao.uisdc.com/
http://so.uehtml.com/
4.我的设计
好吧,我把我做的一个设计晒一晒,给大家一点信心。虽然很丑陋,但我还是挺满意的^_^
OK,收工,两天搞定Sketch入门啦
参考资料:
第二张图片引用自:http://www.apkui.com/post/322/7.html 知乎问答:http://www.zhihu.com/question/23421455 @匡雪婷的回答 Sketch官网:http://www.bohemiancoding.com/sketch/
相关文章推荐
- Gabor变换
- Kafka + Streaming 测试 --57
- 把一个字符串转换成int类型(Java实现)
- CentOS下添加Root权限用户(超级用户)方法
- Socket之shutdown()用法
- Android中的权限管理(基于Permission ProtectionLevel)
- 新入门之Mybatis
- mysql的数据导出方法2
- Spring事务的传播行为和隔离级别
- 笔记-大话设计模式-12 外观模式
- greenDao基本搭建和使用
- GPIO中断使用小结
- android抓包工具fiddler抓包使用方法 跟踪监控android数据包
- Linux Shell笔记之函数
- ViewPager + HorizontalScrollView 实现可滚动的标签栏
- 解决Android输入法回退键会自动调用onKeyDown()方法的问题
- 一些动态效果和其他的小知识点(来自小投票网站项目)
- 笔记-大话设计模式-11 迪米特法则
- JAVA SE 基础复习-基本程序设计(1)
- 奔小康赚大钱
