4.html列表标签
2015-09-08 00:00
567 查看
摘要: html三种列表,有序列表,无序列表和定义列表。今天就简单的学习下这三种列表的用法。
网页中有三种列表,有序列表,无序列表和定义列表,觉得无序列表用的比较多点啊。下面就先开始说下无序列表了。
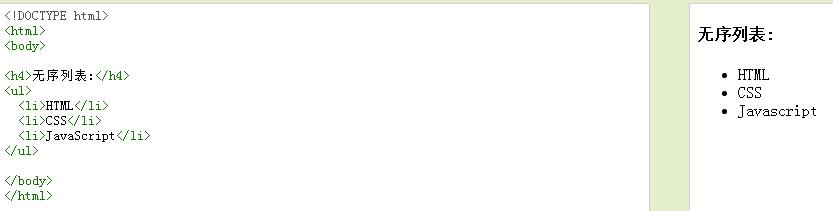
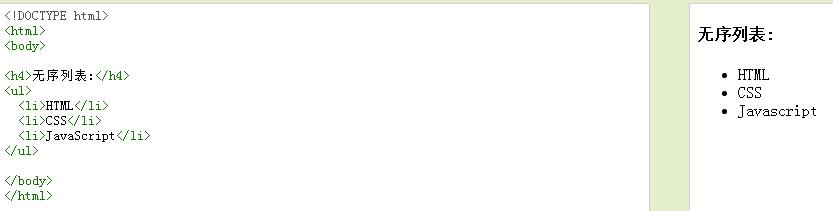
无序列表:用ul标签来表示无序列表,列表里面的每一个列表项是li来表示。具体的效果如:

无序列表的type属性,也就是列表项前面的那个圆点,有三种:实心圆点(disc),空心圆点(circle),实心方块(square)三种。默认是实心圆点(disc)

无序列表的嵌套,就是一个无序列表里面又有一个无序列表。下面是效果图。

从上面的例子里面可以看到,嵌套后的type顺序为实心圆点,空心圆点,实心方块。要是在多嵌套几层呢,那顺序又是什么样子的呢?我还以为是像上面那样的又重新一次实心圆点,空心圆点,实心方块这样重复下去,就去试了一下,原来不是那样,而是三层以后就都是实心方块了。当然了上面说的这些都是默认情况下的,没有给ul添加type属性时候的显示情况,如果给ul加了type属性,那么就会显示那个type属性的值了。
有序列表,就是用ol和li来表示的,从名字和对无序列表对照可以猜出来,有序列表就是有顺序的列表了,前面可能是顺序123这些数字了。

果然是数字,而且是默认情况下的。下面看看有序列表还有哪些类型吧。

可以看出,有序列表有数字,大小写字母和罗马数字一共五种形式。除了这个,有序列表还有一个有意思的属性,那就是start属性,从英文单词的意思就可以知道,这个属性就是用来控制有序列表是从哪个开始的。比如type类型是默认数字类型,start=“5”,那么就说明是从5开始的。

有序列表的嵌套又是什么样子的呢,会不会像无序列表那样,那是数字-小写字母-大写字母这样的嘛。下面来看看效果就知道了。

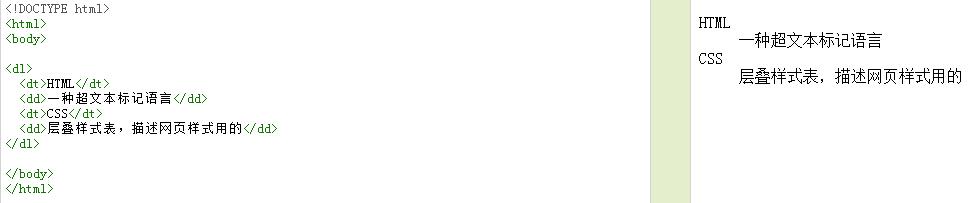
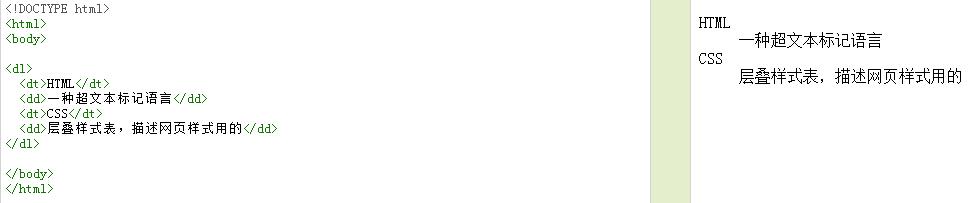
原来有序列表嵌套之后,都是数字作为type类型,和无序列表有些不一样了。下面就来看看最后一种定义列表。这一种和三面两种也有不同。有三个标签dl表示定义列表,dt表示定义列表项目,dl是列表项目的描述。这有点像字典里面的单词和注释,dt是单词,dd是单词的注释,注意的是,dt和dd是同级的关系,不是嵌套的关系。

上面就是常见的三种列表和他们的基本用法了。
网页中有三种列表,有序列表,无序列表和定义列表,觉得无序列表用的比较多点啊。下面就先开始说下无序列表了。
无序列表:用ul标签来表示无序列表,列表里面的每一个列表项是li来表示。具体的效果如:

无序列表的type属性,也就是列表项前面的那个圆点,有三种:实心圆点(disc),空心圆点(circle),实心方块(square)三种。默认是实心圆点(disc)

无序列表的嵌套,就是一个无序列表里面又有一个无序列表。下面是效果图。

从上面的例子里面可以看到,嵌套后的type顺序为实心圆点,空心圆点,实心方块。要是在多嵌套几层呢,那顺序又是什么样子的呢?我还以为是像上面那样的又重新一次实心圆点,空心圆点,实心方块这样重复下去,就去试了一下,原来不是那样,而是三层以后就都是实心方块了。当然了上面说的这些都是默认情况下的,没有给ul添加type属性时候的显示情况,如果给ul加了type属性,那么就会显示那个type属性的值了。
有序列表,就是用ol和li来表示的,从名字和对无序列表对照可以猜出来,有序列表就是有顺序的列表了,前面可能是顺序123这些数字了。

果然是数字,而且是默认情况下的。下面看看有序列表还有哪些类型吧。

可以看出,有序列表有数字,大小写字母和罗马数字一共五种形式。除了这个,有序列表还有一个有意思的属性,那就是start属性,从英文单词的意思就可以知道,这个属性就是用来控制有序列表是从哪个开始的。比如type类型是默认数字类型,start=“5”,那么就说明是从5开始的。

有序列表的嵌套又是什么样子的呢,会不会像无序列表那样,那是数字-小写字母-大写字母这样的嘛。下面来看看效果就知道了。

原来有序列表嵌套之后,都是数字作为type类型,和无序列表有些不一样了。下面就来看看最后一种定义列表。这一种和三面两种也有不同。有三个标签dl表示定义列表,dt表示定义列表项目,dl是列表项目的描述。这有点像字典里面的单词和注释,dt是单词,dd是单词的注释,注意的是,dt和dd是同级的关系,不是嵌套的关系。

上面就是常见的三种列表和他们的基本用法了。
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- c++ primer 第五版 笔记前言
- 访问控制列表概述
- 通过Mootools 1.2来操纵HTML DOM元素
- WEB标准网页布局中尽量不要使用的HTML标签
- 路由器访问列表的应用
- Flash 与 html 的一些实用技巧
- 那些年,我还在学习C# 学习笔记续
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- Ruby 魔法 学习笔记之一
- C#自写的一个HTML解析类(类似XElement语法)
- VBS CHR码值对应列表
- Perl中的列表和数组学习笔记
- 没有文件大小限制并免费的PDF到HTML转换工具
- sqlserver 数据库学习笔记
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
- html活用软字符连接符
