web性能优化
2015-09-05 16:44
239 查看
CSS方面:
把样式表置于顶部避免使用CSS表达式(Expression)
使用外部JavaScript和CSS
压缩JavaScript和CSS
精简是指从去除代码不必要的字符减少文件大小从而节省下载时间。消减代码时,所有 的注释、不需要的空白字符(空格、换行、tab缩进)等都要去掉。在JavaScript中, 由于需要下载的文件体积变小了从而节省了响应时间
用代替@import
避免使用滤镜
JavaScript方面:
把脚本置于页面底部使用外部JavaScript和CSS
减少DOM访问
开发智能事件处理程序
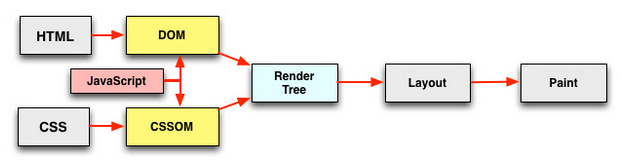
渲染阻塞:

相关文章推荐
- 【c++】大牛解析虚函数表
- linux 扩展源epel
- 黑马程序员----oc基础笔记----多态
- java.lang.IllegalStateException: you have not supplyed the global app context info from SDKInitializ
- oracle 9i 10g 11g安装文件及补丁集下载地址 全版(备用)
- 学习Java语言的小技巧
- 一步操作关闭iOS状态栏(电池栏)
- 一步操作关闭iOS状态栏(电池栏)
- Struts2无刷新实现登陆退出操作
- 一步操作关闭iOS状态栏(电池栏)
- 微信抢红包微信 PHP代码实现
- iOS FMDB
- zookeeper集群安装
- 条款12:复制对象时勿忘其每一个成分(Copy all parts of an object)
- GdiPlus控件Static和Button的使用
- 欧拉回路
- 运行时和常见面试题目
- 卡兰特数列 解决出栈序列统计问题
- 2.2.4 Silhouette Enhancement (about transforming normal vectors) 轮廓增强(关于转换法向量)
- Cocos2dx_有限状态机_2
