Node.js实现RESTful api,express or koa?
2015-08-31 09:34
796 查看
文章导读:
一、what's RESTful API
二、Express RESTful API
三、KOA RESTful API
四、express还是koa?
五、参考资料
要理解什么是RESTful API我们可以先看一下什么是RESTful架构。
REST是Representational State Transfer的缩写,我们可以理解为它的含义是“表现层状态转化”,wikipedia是这样说的:“an architectural style that abstracts the architectural elements within a distributed hypermedia system”,这就是REST互联网软件的架构原则。
我们可以说如果一个架构符合REST原则,就称它为RESTful架构。
1.2 RESTful API
那么回到我们的RESTful api,我们为了有一种统一的机制,方便不同的前端设备与后端进行通信于是便有了 RESTful API这一套目前比较成熟的互联网应用程序的API设计理论。那么我们为了设计一个合理,好用的api,需要做些什么呢?简单的说大致需要做到以下几点:
其实我们可以简单的理解为RESTful API就是更加规范的API。
下面我们就可以开始基于Nodejs的express和koa来实现一些例子理解下RESTful API。
我们先通过一个简单些的只get获取数据库中数据的例子开始:
2.1.1 准备工作:
确认我们已经安装了nodejs express;
install mongodb数据库mac;
2.1.2 先开始最简单的例子:
目录结构,data是数据库相关的目录,我们可以先忽略掉:
View Code
我们看到了generator的影子。
4.在上面的express版本中我们使用了自己的数据库中的数据,那么在实际的开发过程中,可能我们会想要调试本地已有的json文件中定义的数据。于是我们同样先起来mongo:
然后把数据指向项目中的json文件:
注意这对json文件中的数据格式稍有要求:[mongodb可能报错]
5.运行实例:
然后就可以看到我们定义在data.json中的数据了 :

3.2 更进一步的koa版本的restapi
同样的,上面只是个简单的例子。使用koa generator-k生成的项目脚手架应该是这样的:

我们在入口文件app.js中定义基本的依赖和访问入口处理,在controller文件夹中的index.js中定义路由操作,在view中定义页面显示相关。
非常典型的MVC目录结构。
更加完整的koa版本的REST项目可以在这里看到:[KOA-REST]
在上面两个例子中我们可以看到,在express版本的例子中我们使用它内置的路由就解决了问题,但是在KOA中我们需要额外的路由中间件,其实更准确的说,koa 内核中没有捆绑任何中间件,连常用的 post body 解析都没有...但这正体现出了koa的优势,koa的体积非常小,表现力更强,它使得中间件的编写变得更加容易。其实可以说,Koa基本上就是一个只有骨架的框架,它具有极强的拓展性,我们可以自己书写可充用和更加符合实际业务场景的中间件,而不用妥协的使用Express自带的中间件。Koa虽然小,但是它通过生成器(generators JavaScript 1.7新引入的,用于解决回调嵌套的方案)减少了异步回调,提高代码的可读性和可维护性,同时改进了错误处理(Express的错误处理方式相当糟糕)。
同时,Koa是一个采用面向未来的ES6的框架,比如说随处可见的generator函数。
虽然Koa还不是那么的稳定,但是毫无疑问的它是面向未来的,下一代Nodejs框架。
那么Koa相比于Express到底优势体现在那些方面呢?总的来说,koa 的先天优势在于 generator,带来的主要好处如下:
这里有更加官方的说明:[Koa vs Express]
其实,koa 与 express 是共享底层库的,如果你会使用 express ,那么只要理解 generator 与 koa 框架 api,就可以快速上手。
如果还没有使用过express那么不如直接开始学习Koa,从这里开始:[koa 中文网]
[express Routing]
[simple restful api]
[restful web app node express mongodb]
[koa examples]
[monk api]
[理解RESTful架构]
[RESTful api设计指南]
[mongodb的一个issue]
[expressjs]
[koa 中文文档]
[introduction to generator&koajs part1]
[introduction to generator&koajs part2]
[Node.js框架 express VS KOA]
[Koa vs Express]
&ps-接下来文章预告:
yield语句与Generator函数
KOA实践
一、what's RESTful API
二、Express RESTful API
三、KOA RESTful API
四、express还是koa?
五、参考资料
一、what's RESTful API
1.1 RESTful架构要理解什么是RESTful API我们可以先看一下什么是RESTful架构。
REST是Representational State Transfer的缩写,我们可以理解为它的含义是“表现层状态转化”,wikipedia是这样说的:“an architectural style that abstracts the architectural elements within a distributed hypermedia system”,这就是REST互联网软件的架构原则。
我们可以说如果一个架构符合REST原则,就称它为RESTful架构。
1.2 RESTful API
那么回到我们的RESTful api,我们为了有一种统一的机制,方便不同的前端设备与后端进行通信于是便有了 RESTful API这一套目前比较成熟的互联网应用程序的API设计理论。那么我们为了设计一个合理,好用的api,需要做些什么呢?简单的说大致需要做到以下几点:
1. api与用户的通信协议总是使用HTTPs 2. 我们尽量将API部署在专用域名下:https://api.example.com 3. url中有标示api版本号的字段:https://api.example.com/v1/ 4. 路径带有明确的含义:https://api.example.com/v1/animals 5. 明确资源的具体操作类型,使用相应的HTTP方法:GET/POST/PUT/DELETE/PATCH 6. api中提供过滤信息的参数:?page=2&per_page=100:指定第几页,以及每页的记录数 7. 请求api后服务器需要返回明确的状态码,如果出错,带有错误处理
其实我们可以简单的理解为RESTful API就是更加规范的API。
下面我们就可以开始基于Nodejs的express和koa来实现一些例子理解下RESTful API。
二、Express RESTful API
2.1简单的get数据库中的数据我们先通过一个简单些的只get获取数据库中数据的例子开始:
2.1.1 准备工作:
确认我们已经安装了nodejs express;
install mongodb数据库mac;
2.1.2 先开始最简单的例子:
目录结构,data是数据库相关的目录,我们可以先忽略掉:
var koa = require('koa');
var route = require('koa-route');
var app = module.exports = koa();
var monk = require('monk');
var wrap = require('co-monk');
var db = monk('localhost:27017/apitest');
var books = wrap(db.get('books'));
app.use(route.get('/book',list));
app.use(route.get('/book/:title',show));
function *list(){
var res = yield books.find({});
this.body = res;
}
function *show(){
title = decodeURI(title);
var res = yield books.find({title:title});
this.body = res;
}
if(!module.parent) app.listen(3000);View Code
我们看到了generator的影子。
4.在上面的express版本中我们使用了自己的数据库中的数据,那么在实际的开发过程中,可能我们会想要调试本地已有的json文件中定义的数据。于是我们同样先起来mongo:
mongod --dbpath ~/work/Node-KOA/koarestapi/data(我们项目目标路径)
然后把数据指向项目中的json文件:
mongoimport --db apitest --collection books --file data.json
注意这对json文件中的数据格式稍有要求:[mongodb可能报错]
5.运行实例:
node --harmony app.js
然后就可以看到我们定义在data.json中的数据了 :

3.2 更进一步的koa版本的restapi
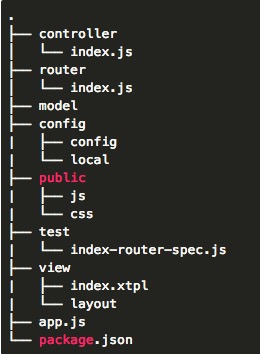
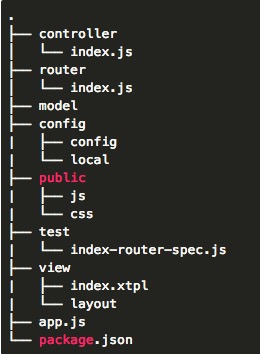
同样的,上面只是个简单的例子。使用koa generator-k生成的项目脚手架应该是这样的:

我们在入口文件app.js中定义基本的依赖和访问入口处理,在controller文件夹中的index.js中定义路由操作,在view中定义页面显示相关。
非常典型的MVC目录结构。
更加完整的koa版本的REST项目可以在这里看到:[KOA-REST]
四、express还是koa?
我们实际动手写过express的项目和koa的项目的话,就会有所体会,相比于koa,express做的事情要多一些,因此他的体积也相对比较大。在上面两个例子中我们可以看到,在express版本的例子中我们使用它内置的路由就解决了问题,但是在KOA中我们需要额外的路由中间件,其实更准确的说,koa 内核中没有捆绑任何中间件,连常用的 post body 解析都没有...但这正体现出了koa的优势,koa的体积非常小,表现力更强,它使得中间件的编写变得更加容易。其实可以说,Koa基本上就是一个只有骨架的框架,它具有极强的拓展性,我们可以自己书写可充用和更加符合实际业务场景的中间件,而不用妥协的使用Express自带的中间件。Koa虽然小,但是它通过生成器(generators JavaScript 1.7新引入的,用于解决回调嵌套的方案)减少了异步回调,提高代码的可读性和可维护性,同时改进了错误处理(Express的错误处理方式相当糟糕)。
同时,Koa是一个采用面向未来的ES6的框架,比如说随处可见的generator函数。
虽然Koa还不是那么的稳定,但是毫无疑问的它是面向未来的,下一代Nodejs框架。
那么Koa相比于Express到底优势体现在那些方面呢?总的来说,koa 的先天优势在于 generator,带来的主要好处如下:
更加优雅、简单、安全的中间件机制 更加简单、优雅地异常处理 更加优雅地异步编程方式
这里有更加官方的说明:[Koa vs Express]
其实,koa 与 express 是共享底层库的,如果你会使用 express ,那么只要理解 generator 与 koa 框架 api,就可以快速上手。
如果还没有使用过express那么不如直接开始学习Koa,从这里开始:[koa 中文网]
五、参考资料
[install mongodb][express Routing]
[simple restful api]
[restful web app node express mongodb]
[koa examples]
[monk api]
[理解RESTful架构]
[RESTful api设计指南]
[mongodb的一个issue]
[expressjs]
[koa 中文文档]
[introduction to generator&koajs part1]
[introduction to generator&koajs part2]
[Node.js框架 express VS KOA]
[Koa vs Express]
&ps-接下来文章预告:
yield语句与Generator函数
KOA实践
相关文章推荐
- Node.js 开发指南笔记
- *Count Complete Tree Nodes
- **Lowest Common Ancestor of Two Nodes in a Binary Tree
- 安装supervisor调试nodejs
- 安装node-inspector来调试node
- Node.js socketio一对一客服系统
- 深入理解磁盘文件系统之inode
- net平台webservice跨域调用以及node调用webservice
- Count Complete Tree Nodes
- Swap Nodes in Pairs
- LeetCode-Count Complete Tree Nodes
- nodejs处理get请求
- 一步一步讲解安装NodeJs开发环境
- Nodejs初阶之express
- leetcode_019Remove Nth Node From End of List
- btrfs连载(一)inode.c之btrfs_create函数
- LeetCode Swap Nodes in Pairs
- LeetCode Swap Nodes in Pairs
- 2015-08-04个人定制(nodejs中的循环陷阱)
- HDFS架构——NameNode
