chrmoe debug
2015-08-30 20:47
141 查看
一、右击,点击审查元素

二、打开后,每个tab是干什么用的呢?

三、调试样式
选中Elemes后,右边有个窗口,这里是CSS的样式,可以直接选中元素,并且在这里修改样式。这样调试很方便,效率也很高。当然,也直接点击“+”,添加自己想要的style。

四、断点,有点类似于eclipse,真心好用,爽,熟悉了能快速定位到错误

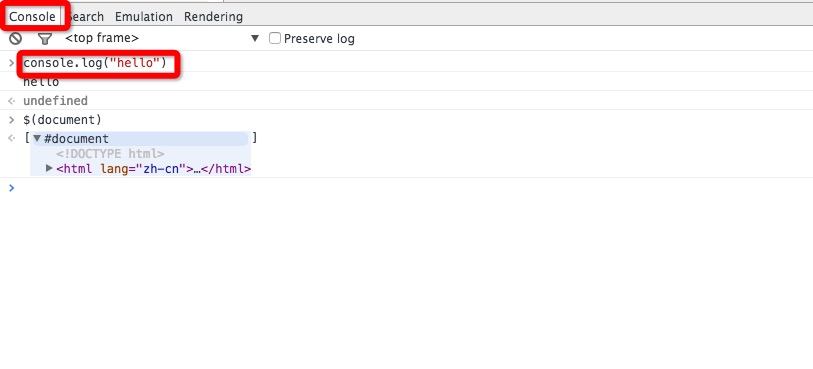
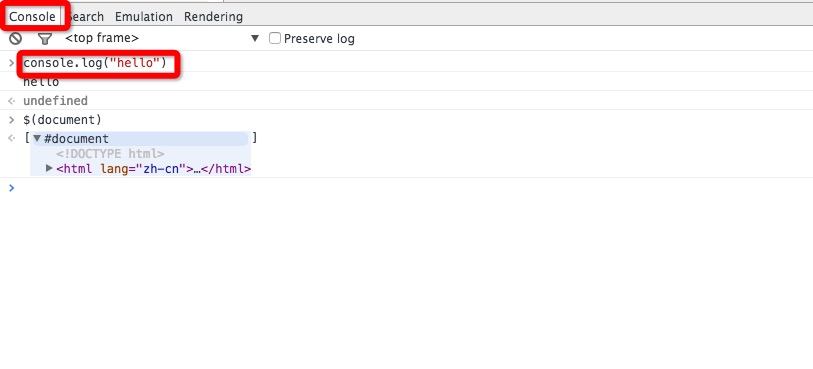
五、console 控制台

学会js debug ,还是很有必要的。能提高工作效率。作为后台开发人员,写得肤浅,勉强也能应付自己的需求了

二、打开后,每个tab是干什么用的呢?

三、调试样式
选中Elemes后,右边有个窗口,这里是CSS的样式,可以直接选中元素,并且在这里修改样式。这样调试很方便,效率也很高。当然,也直接点击“+”,添加自己想要的style。

四、断点,有点类似于eclipse,真心好用,爽,熟悉了能快速定位到错误

五、console 控制台

学会js debug ,还是很有必要的。能提高工作效率。作为后台开发人员,写得肤浅,勉强也能应付自己的需求了
相关文章推荐
- IE8下兼容rgba颜色的半透明背景
- UVA 10254 十八 The Priest Mathematician
- 基于cordova的 百度混音插件 iOS版
- wamp 中添加虚拟主机
- iOS_UI_1_UIView
- 冒泡排序
- 字符串排列
- iOS常用设计模式——原型模式
- Android4.0以上版本Http请求的问题
- UVA 10453 十七 Make Palindrome
- html5位置定位
- 深入浅出CChart 每日一课——快乐高四第十三课 月上柳梢,Win32标准控件ChartCtrl之牵手
- 在resin4.0部署项目,出现server 'default' 错误
- IOS面试题归总
- UVA 10163 十六 Storage Keepers
- 八、MDT 2013 Update 1批量部署-修改配置文件BootStrap.ini和CustomSettings.ini
- 站在十字路口的中国电视
- 引用和指针的区别
- poj 2503 Babelfish(字典树·翻译)
- Note For Linux By Jes(20)-Linux 核心编译与管理
