CoreAnimation-04-核心动画必备基础
2015-08-30 08:43
337 查看
概述
简介核心动画提供了一组非常强大的动画API,通过该组API可以高效的实现绝大部分绚丽的动画效果
注意事项
核心动画的操作在子线程中执行,不会阻塞主线程
核心动画直接作用与CALayer对象上,不是UIView对象上
核心动画与UIView动画的区别
核心动画不会改变控件的frame属性,显示的只是一种假象
UIView动画会改变控件的frame属性,显示的是控件真实地frame属性
核心动画类
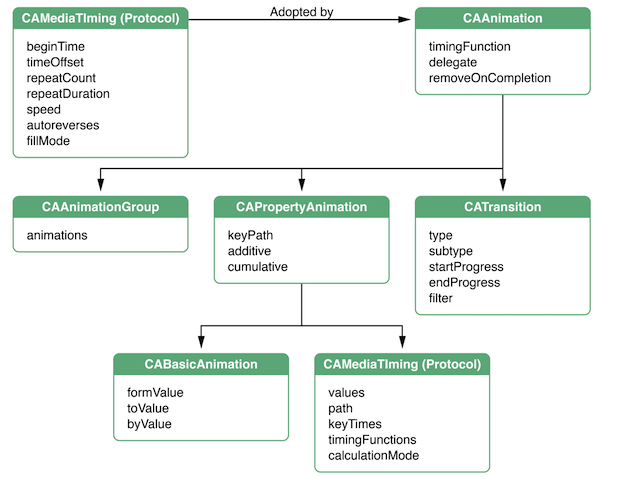
核心动画相关类的关系图
此图来源官方文档,不知为何右下角不是CAKeyframeAnimation,而是协议。CAKeyframeAnimation为CAPropertyAnimation的可直接使用子类
CAAnimation与CAPropertyAnimation
二者都是抽象类,不可以直接使用,需要使用其子类
CAAnimation可直接使用的子类,
CAAnimationGroup,组动画
CATransaction,转场动画
CAPropertyAnimation可直接使用的子类
CABasicAnimation,基本动画
CAKeyframeAnimation,关键帧动画
CAAnimation类
3个重要的属性timingFunction(CAMediaTimingFunction *),速度控制函数
delegate(id),动画代理
removedOnCompletion(BOOL),动画执行完毕是否将其从图层上移除
CAAnimation的代理方法
注意CAAnimation的代理方法是以NSObject分类的方式实现的,如图

代理方法
动画开始时调用
- (void)animationDidStart:(CAAnimation *)anim;
动画结束时调用
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
CAMediaTiming协议
常用属性如图中属性
beginTime(CFTimeInterval),开始时间
duration(CFTimeInterval),单次动画的执行时间
speed(float),动画速度
timeOffset(CFTimeInterval),从时间偏移量timeOffset开始执行动画,并将timeOffset之前的动画压缩并拼接到尾部
repeatCount(float),重复次数
repeatDuration(CFTimeInterval),动画的重复时间,与repeatCount两者选择时间最短者
autoreverses(BOOL),是否恢复到动画开始状态(以动画的方式)
fillMode(NSString *),动画的填充模式
动画的填充模式
注意若要使填充模式有效,通常设置动画的removedOnCompletion属性为NO
4种模式
kCAFillModeForwards,动画结束后,layer保持动画结束的状态
kCAFillModeBackwards,动画加入到layer中,立即进入动画初始状态等待动画开始执行
kCAFillModeBoth,同时具备以上两种模式
kCAFillModeRemoved,动画结束后,layer会恢复到原来的状态
动画的速度控制函数
kCAMediaTimingFunctionLinear,匀速kCAMediaTimingFunctionEaseIn,缓慢进入,加速离开
kCAMediaTimingFunctionEaseOut,全速进入,减速到达目标地点
kCAMediaTimingFunctionEaseInEaseOut,缓慢进入,中途加速,减速到达目标地点
kCAMediaTimingFunctionDefault,默认速度,即kCAMediaTimingFunctionEaseInEaseOut
相关文章推荐
- django 1.8 官方文档翻译: 2-1-4 Model 类参考
- POJ 3286 How many 0's?(数论)
- 如何搭建一个独立博客——简明Github Pages与Hexo教程
- POJ 3279 Fliptile(反转)
- CodeForces 574C - Bear and Poker
- POJ 3264 Balanced Lineup(ST)
- 在MyEclipse中建立Maven项目
- 微软宣布:Win10小型更新日志详情只提供给企业版用户
- Win10 Build 10532语言包官方下载地址汇总
- Vugen 和controller 中的run-time setting有什么不同?--性能测试学习总结9
- POJ 3183 Stump Removal(水~)
- POJ 3176 Cow Bowling(dp)
- CodeForces 574A - Bear and Elections
- 《HTTP权威指南》学习笔记(五)
- POJ 3158 Kickdown(水~)
- POJ 3117 World Cup(水~)
- POJ 3100 && HDU 2740 Root of the Problem(水~)
- POJ 3096 && HDU 2736 Surprising Strings(水~)
- 类加载和对象的初始化过程
- 《HTTP权威指南》学习笔记(四)
