jQuery File Upload
2015-08-29 21:27
861 查看
jQuery File Upload
需求
有这么一个需求,一个form有多个文件要上传,但又不是传统的图片批量上传那种,是类似下图这种需求,一开始是用的swfupload做的上传,但是问题是如果有多个按钮的话,就要写很多重复的代码,于为了代码的简洁所以就开始寻求其他的方法,期间试过uploadify,但是由于样式始终调不出来,最后就放弃了,直到发现这么个小巧的玩意,jQuery File Upload。本文包含了upload的js实现,html的分析,css的实现等内容,文章末尾有git地址
View Code
JS部分
基本的upload直接这样就可以了,$("input[type=file]").fileupload();
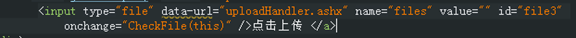
上传的后台页面通过input的data-url来设置,如下图

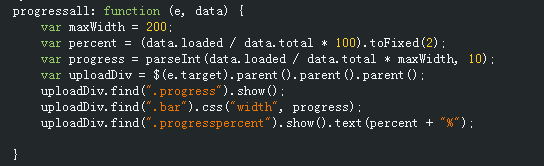
接下来要处理的是上传进度
通过计算上传的百分比设置bar的宽度就可以了
这里用到的是内置的progressall的方法,传递2个参数,第一个是e就是sender,通过他找到触发的input,然后再用jquery去找其他的兄弟元素进行操作,这里是找到了progress和bar然后设置他们的宽度
第二个参数是data,里面包含两个内置的变量,一个是total,一个是loaded,所以就可以计算出百分比了

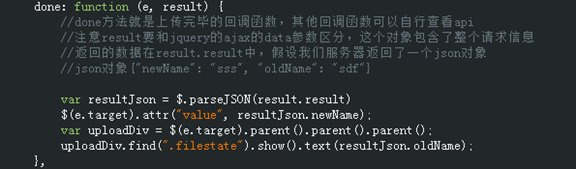
上传完成后显示文件名,还有给隐藏input赋值,
使用的是内置的函数done,done会提供2个参数,第一个是e就是sender,我们通过他找到对应的input,然后找到其他元素进行操作
另一个参数就是result,在注释里已经说明了result如何使用了

所以最后的js就是这样
<script type="text/javascript">
function CheckFile(obj) {
var array = new Array('gif', 'jpeg', 'png', 'jpg'); //可以上传的文件类型
if (obj.value == '') {
alert("让选择要上传的图片!");
return false;
}
else {
var fileContentType = obj.value.match(/^(.*)(\.)(.{1,8})$/)[3]; //这个文件类型正则很有用:)
var isExists = false;
for (var i in array) {
if (fileContentType.toLowerCase() == array[i].toLowerCase()) {
isExists = true;
return true;
}
}
if (isExists == false) {
obj.value = null;
alert("上传图片类型不正确!");
return false;
}
return false;
}
}
$(function () {
$("input[type=file]").fileupload({
done: function (e, result) {
//done方法就是上传完毕的回调函数,其他回调函数可以自行查看api
//注意result要和jquery的ajax的data参数区分,这个对象包含了整个请求信息
//返回的数据在result.result中,假设我们服务器返回了一个json对象
//json对象{"newName": "sss", "oldName": "sdf"}
var resultJson = $.parseJSON(result.result)
$(e.target).attr("value", resultJson.newName);
var uploadDiv = $(e.target).parent().parent().parent();
uploadDiv.find(".filestate").show().text(resultJson.oldName);
},
progressall: function (e, data) {
var maxWidth = 200;
var percent = (data.loaded / data.total * 100).toFixed(2);
var progress = parseInt(data.loaded / data.total * maxWidth, 10);
var uploadDiv = $(e.target).parent().parent().parent();
uploadDiv.find(".progress").show();
uploadDiv.find(".bar").css("width", progress);
uploadDiv.find(".progresspercent").show().text(percent + "%");
}
})
});
</script>git地址:https://git.oschina.net/jangojing/jqueryfileuploadDemo.git
相关文章推荐
- JS添加节点方法与JQuery添加节点方法的比较及总结
- Jquery对象,DOM对象
- JQuery选择器
- JQuery 自动触发事件
- jquery模拟下拉框单选框复选Select,Checkbox,Radio
- jQuery图片特效脚本prettyPhoto简介
- jquery 中 live事件委派 与 bind事件绑定
- Javascript、Jquery获取浏览器和屏幕各种高度宽度
- jquery专业的导航菜单特效代码分享
- 利用jquery完成表单域的收集,利用ajax实现信息传递给服务器存储
- Spring mvc+jackson+jquery 返回json数据出现整合出现包冲突问题
- jquery中 val()操作 与 复选框、下拉列表、单选按钮的设置
- jquery中 css样式操作
- jquery中元素属性的操作
- jquery选择器用法
- jquery 鼠标 滑轮 滚动 方向
- jquery获取ip地址
- 【jQuery】$.ajax() 常用参数理解
- jquery 自定义插件开发整理
- 基于JQuery实现相同内容合并单元格[转]
