实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求
2015-08-28 09:13
399 查看
系列文章
实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求实战使用Axure设计App,使用WebStorm开发(2) – 构建页面架构实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI实战使用Axure设计App,使用WebStorm开发(5) – 实现页面功能
实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
本文将采用一个小的App为实例,开始讲述如何使用,Axure做原型设计,使用 Ionic 在 WebStorm 里做开发。从而帮您了解和入门Web前端开发和 Ionic 的使用。
这是一个简单的应用,设想这样一个应用场景,有一个商家想做一个派送订单的客户端,从而让快递员,快速的进行订单配送。例如下图的这种OTO派送方式,一个个小格子,用户头一天定早餐,中午定午餐,平时定零食,下午茶,微信公众号订购,直接入住写字楼,App派送,二维码一扫,小柜子就打开了,很适合坐写字楼的上班族。

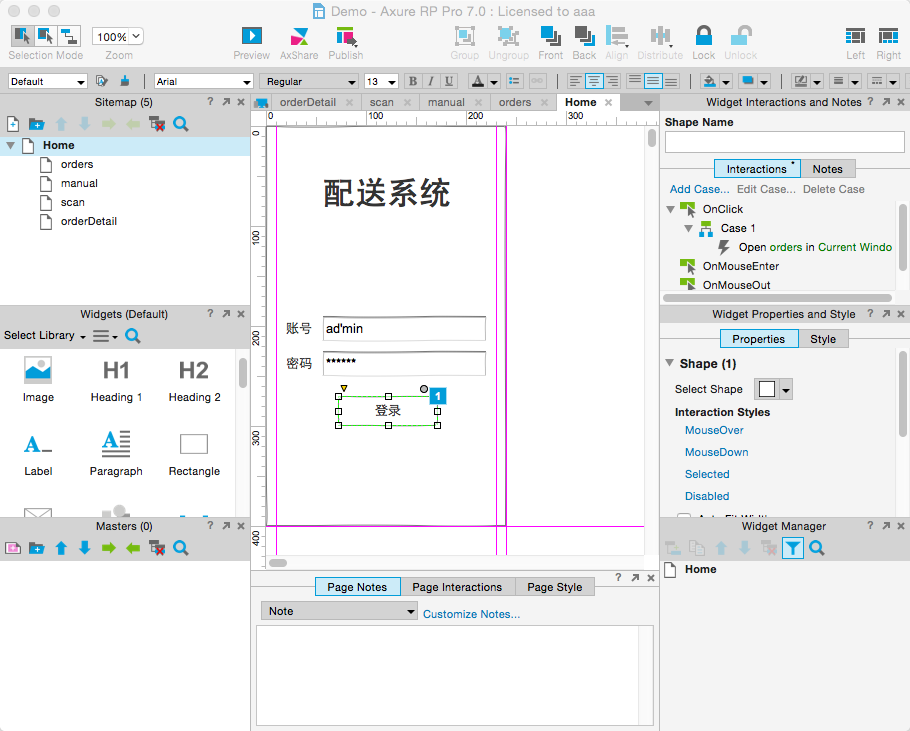
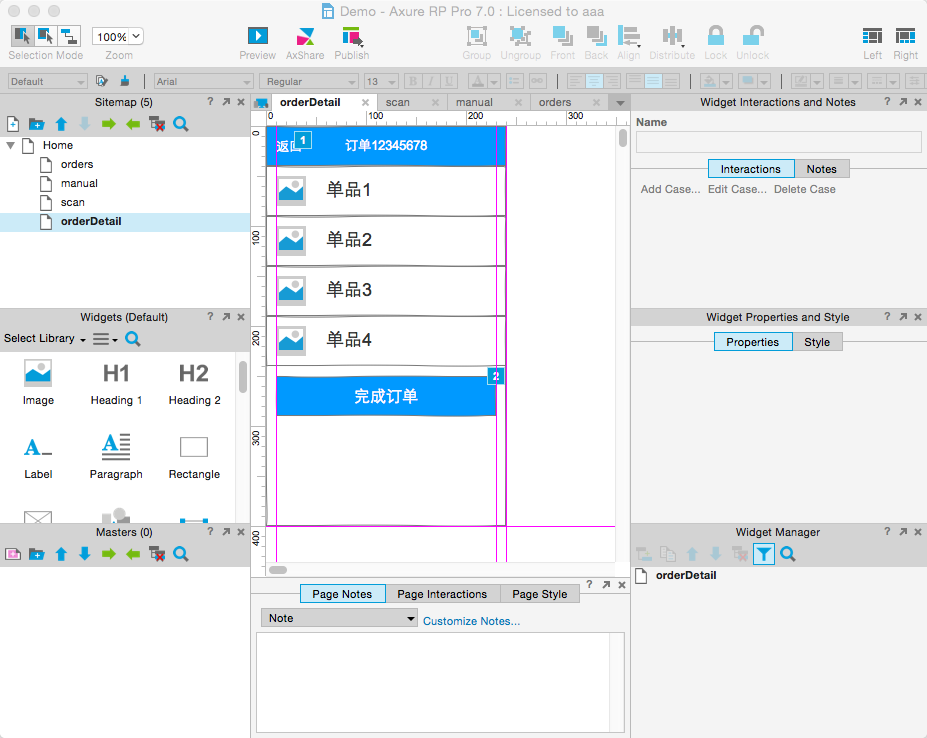
本文就设想这个OTO的派送App为实现目标, 使用 Axure做一个原型设计。
如下图:
1. 用户登陆,在登陆成功后,进入今日带处理订单列表。

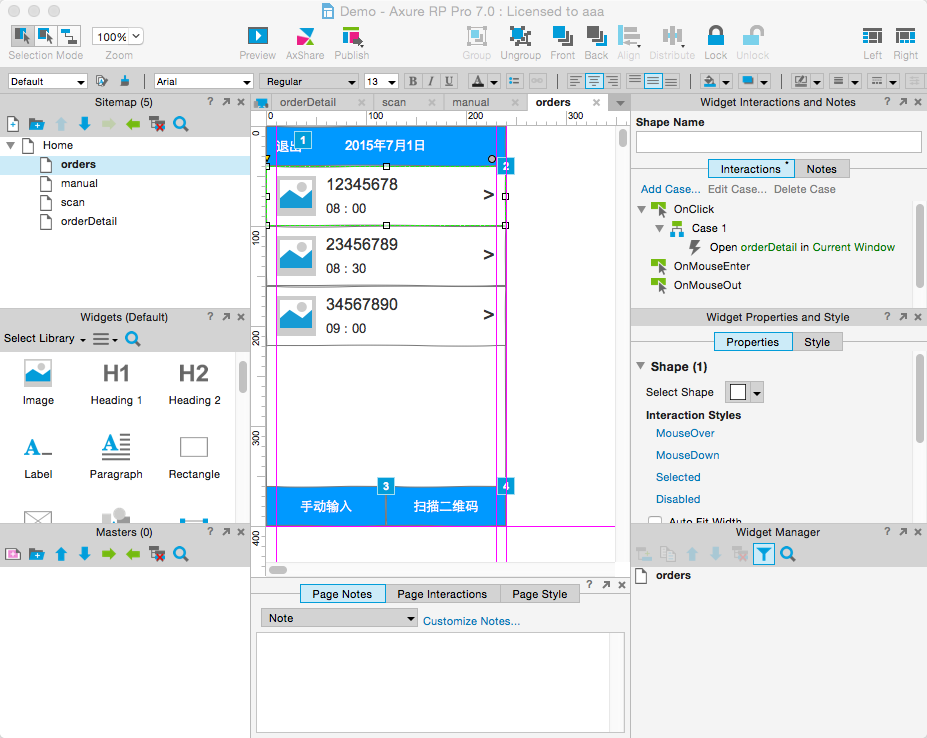
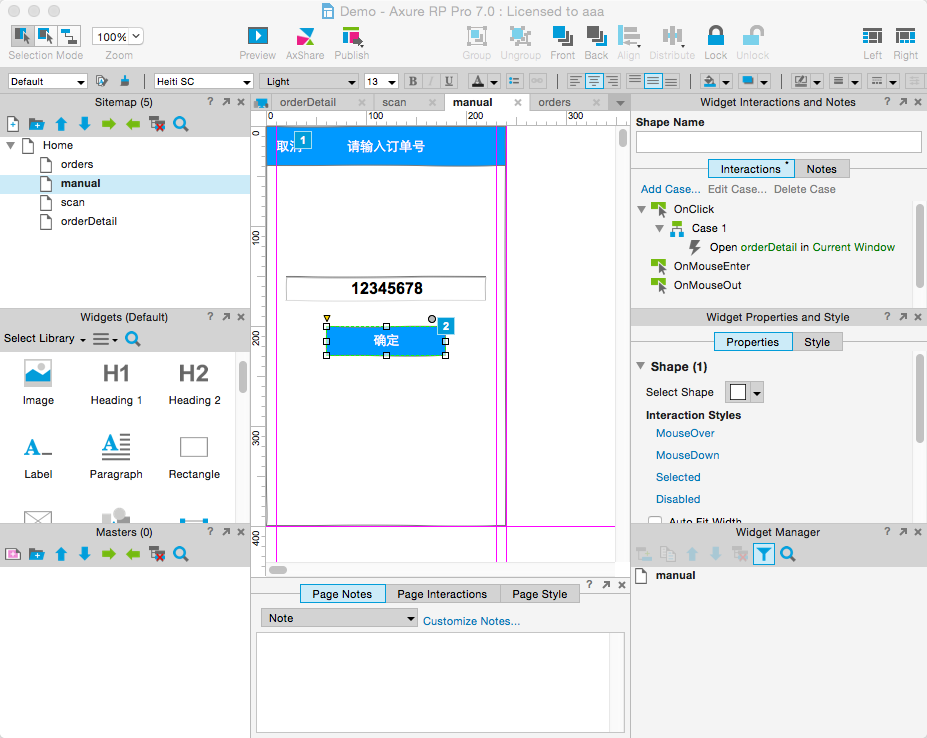
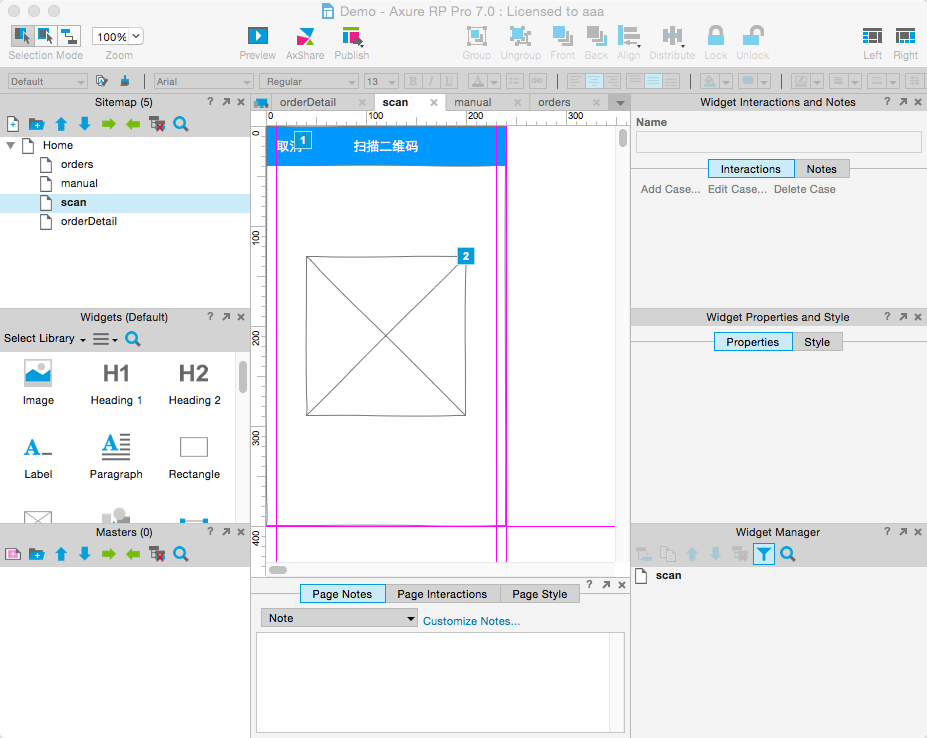
2. 在今日带处理列表中,用户可以选择一个系统已经指派好的派送任务。同时也可以执行:退出系统,手动输入或者扫描二维码进入一个派送任务。



3. 点击一个派送任务,进入此派送任务,可以看到要派送的详细内容,当派送完成后,点击 完成订单,表示此订单配送完成。

以上就使用 Axure 快速的完成了业务需求的描述,下篇将介绍,创建Ionic项目,并在 WebStorm 中开发。原文链接:http://zhangsichu.com/blogview.asp?Content_Id=155
葡萄城控件产品网站:http://www.gcpowertools.com.cn/
葡萄城技术支持论坛:http://gcdn.grapecity.com/


相关文章推荐
- Android应用开发(三):如何完成Activity之间的传递参数
- Android应用开发(三):如何完成Activity之间的传递参数
- iOS 解档归档
- iOS设计模式探索
- [转] json字符串转换为JSONObject和JSONArray
- 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
- iOS NSNull
- Android观察者回调通知
- UIWebView全解
- iOS NSNumber
- Appium源码分析(七)-click
- iOS NSDate
- iOS协议代理
- IOSruntime : 运行时机制
- android中weight的简单使用
- iOS内存管理
- iOS字典
- iOS多态继承
- 微信开放平台之公众号第三方平台开发及全网发布验证
- iOS数组
