使用EmguCv计算包围物体的最小圆与最小可旋转矩形和不可选择矩形
2015-08-28 01:25
525 查看
这篇博客需要用的上篇博客用的轮廓寻找的数据 链接
所使用的函数为BoundingRectangle、MinEnclosingCircle、MinAreaRect。
这三者所使用的参数并不一样,BoundingRectangle函数的参数为检测到的直接数据。
其他两个均为转化得来的PointF数组。
图片中分块的多个图形也可以检测的到。
有了上篇博客的基础,这个并不难。
代码:
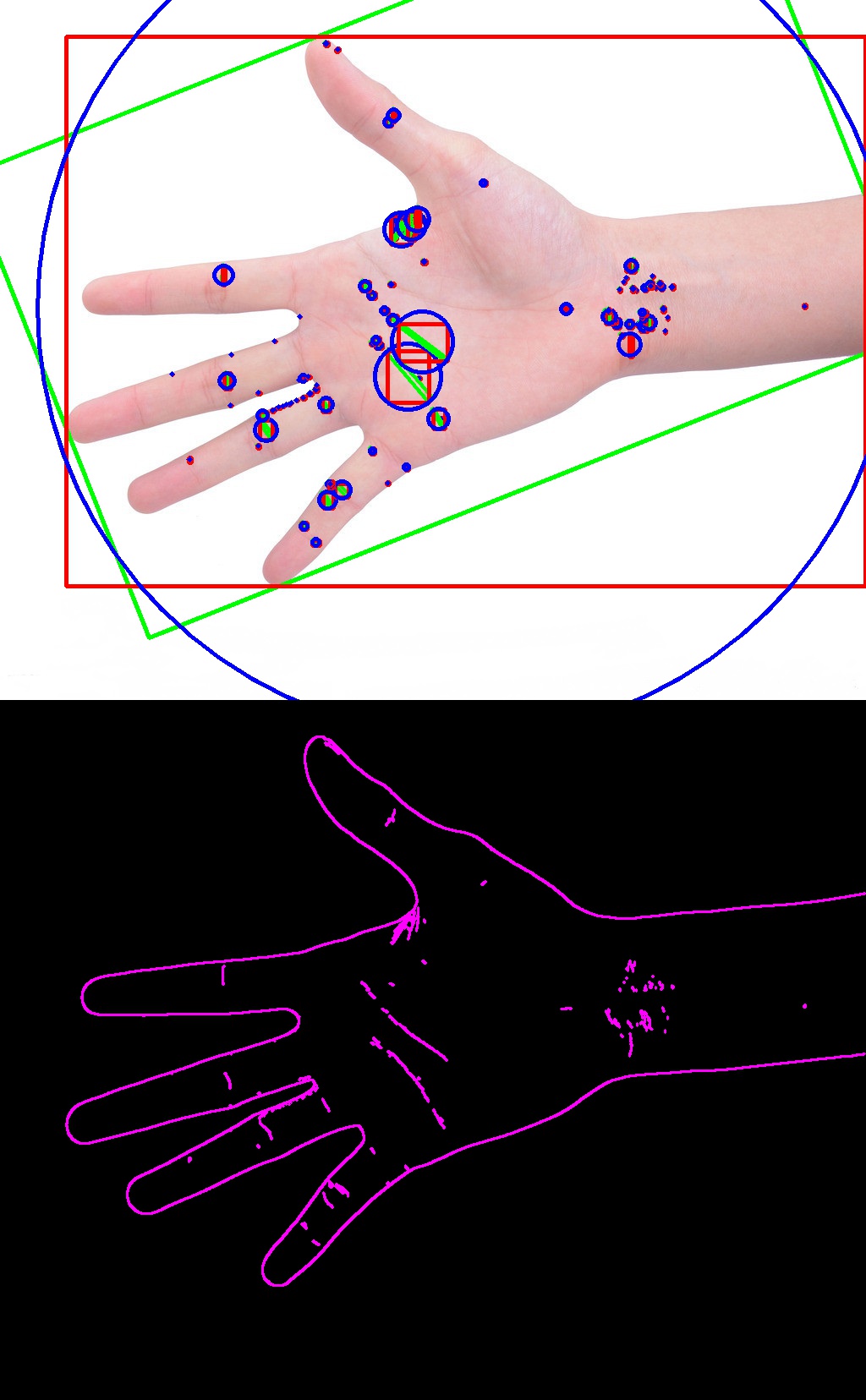
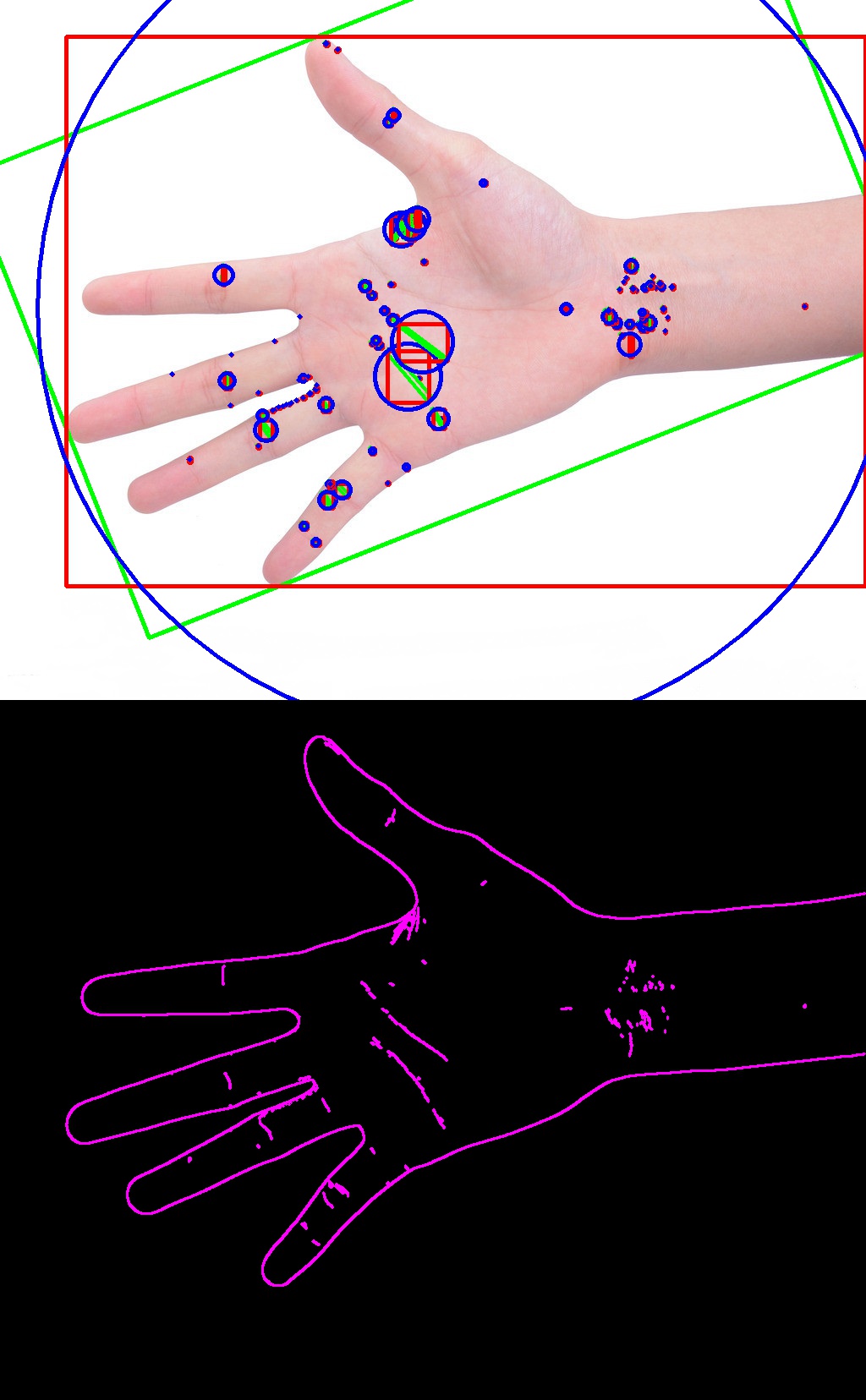
运行图:

所使用的函数为BoundingRectangle、MinEnclosingCircle、MinAreaRect。
这三者所使用的参数并不一样,BoundingRectangle函数的参数为检测到的直接数据。
其他两个均为转化得来的PointF数组。
图片中分块的多个图形也可以检测的到。
有了上篇博客的基础,这个并不难。
代码:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Image<Bgr, byte> a = new Image<Bgr, byte>("9660416_102608612175_2.jpg");
Image <Gray, byte> b = new Image<Gray, byte>(a.Width, a.Height); //边缘检测
Image<Gray, byte> c = new Image<Gray, byte>(a.Width, a.Height); //用于寻找轮廓
Image<Bgr, byte> d = new Image<Bgr, byte>(a.Width, a.Height); //用于绘制轮廓
CvInvoke.Canny(a, b, 100, 60);
VectorOfVectorOfPoint con = new VectorOfVectorOfPoint();
CvInvoke.FindContours(b, con, c, RetrType.Ccomp, ChainApproxMethod.ChainApproxSimple);
Point[][] con1 = con.ToArrayOfArray();
PointF[][] con2 = Array.ConvertAll<Point[], PointF[]>(con1, new Converter<Point[], PointF[]>(PointToPointF));
for (int i = 0; i < con.Size; i++)
{
Rectangle rec = CvInvoke.BoundingRectangle(con[i]); //红色
CircleF cir = CvInvoke.MinEnclosingCircle(con2[i]); //蓝色
RotatedRect rrec = CvInvoke.MinAreaRect(con2[i]); //绿色
PointF[] pointfs = rrec.GetVertices();
for (int j = 0; j < pointfs.Length; j++)
CvInvoke.Line(a, new Point((int)pointfs[j].X, (int)pointfs[j].Y), new Point((int)pointfs[(j + 1) % 4].X, (int)pointfs[(j + 1) % 4].Y), new MCvScalar(0, 255, 0, 255), 4);
CvInvoke.Rectangle(a, rec, new MCvScalar(0, 0, 255, 255), 4);
CvInvoke.Circle(a, new Point((int)cir.Center.X, (int)cir.Center.Y), (int)cir.Radius, new MCvScalar(255, 0, 0, 255), 4);
}
for (int i = 0; i < con.Size; i++)
CvInvoke.DrawContours(d, con, i, new MCvScalar(255, 0, 255, 255), 2);
imageBox1.Image = a.ConcateVertical(d);
}
public static PointF[] PointToPointF(Point[] pf)
{
PointF[] aaa = new PointF[pf.Length];
int num = 0;
foreach(var point in pf)
{
aaa[num].X = (int)point.X;
aaa[num++].Y = (int)point.Y;
}
return aaa;
}
}运行图:

相关文章推荐
- 总结的一些css3的一些东西,放个地方吧
- 在 Parallels Desktop 中,全屏模式使用 Win7,唤醒时黑屏
- IOS动画Core Animation详解
- 在 Parallels Desktop 中,全屏模式使用 Win7,唤醒时黑屏
- 使用uiautomator的python封装进行android的UI测试
- ZOJ1745 解题报告
- ubuntu安装tushare
- ISO/IEC 9899:2011 条款6.3.2——其它操作数
- Linux磁盘管理--LVM原理及基本操作
- Qt On Android开发环境安装、配置
- [CSS] Transition
- GitHub优秀的 Android 开源项目整理-经典版
- 新的征程
- 领英的kafka安装和配置
- Jo开发笔记
- C#的索引器
- 迭代器模式
- 8.27总结
- 【转】Scala学习——高阶函数
- NFS server权限设置问题
