jQuery实现自动与手动切换的滚动新闻特效代码分享
2015-08-27 10:40
1016 查看
本文实例讲述了jQuery实现滚动新闻特效。分享给大家供大家参考。具体如下:
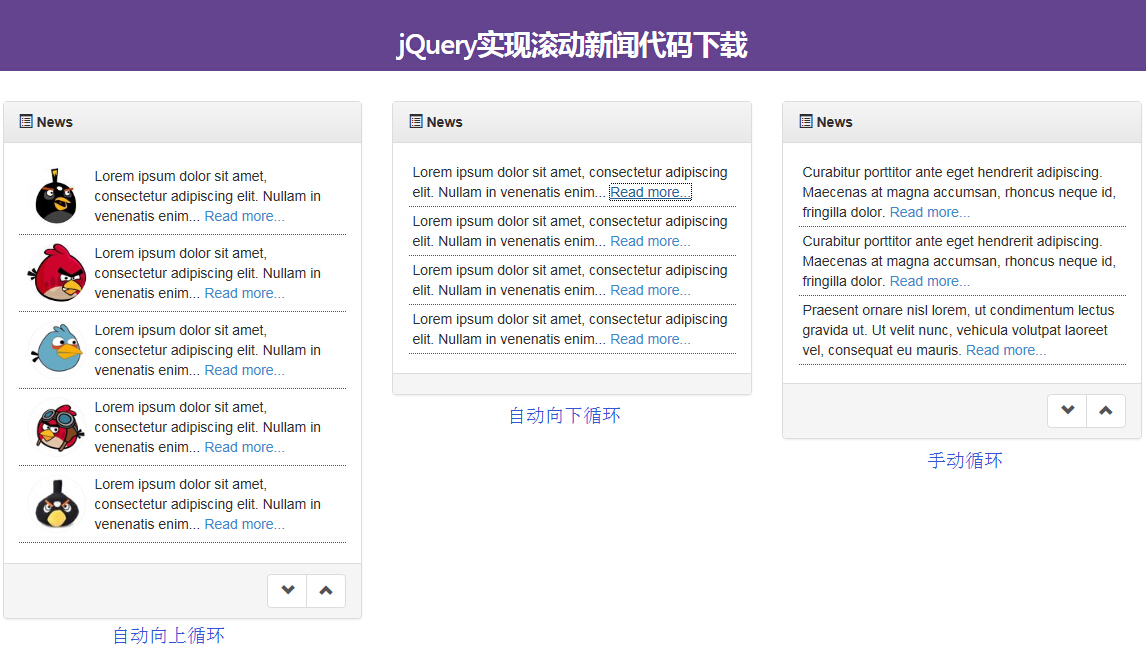
jQuery实现滚动新闻代码是一款基于bootstrup 3实现的响应式jQuery滚动新闻插件。有三种展示新闻的方式,自动向下循环展示,自动向上循环展示以及手动循环展示,总有一款适合你的。
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jQuery实现滚动新闻特效代码如下
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实现滚动新闻代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" type="text/css" />
<link href="css/site.css" rel="stylesheet" type="text/css" />
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="htmleaf-container">
<header class="htmleaf-header bgcolor-10">
<h1>jQuery实现滚动新闻代码下载</h1>
</header>
<div class="container mp30">
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-list-alt"></span><b>News</b></div>
<div class="panel-body">
<div class="row">
<div class="col-xs-12">
<ul class="demo1">
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/1.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/2.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/3.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/4.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/5.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/6.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
<li class="news-item">
<table cellpadding="4">
<tr>
<td><img src="images/7.png" width="60" class="img-circle" /></td>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></td>
</tr>
</table>
</li>
</ul>
</div>
</div>
</div>
<div class="panel-footer">
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-list-alt"></span><b>News</b></div>
<div class="panel-body">
<div class="row">
<div class="col-xs-12">
<ul class="demo2">
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
<li class="news-item">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <a href="#">Read more...</a></li>
</ul>
</div>
</div>
</div>
<div class="panel-footer">
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-list-alt"></span><b>News</b></div>
<div class="panel-body">
<div class="row">
<div class="col-xs-12">
<ul id="demo3">
<li class="news-item">Curabitur porttitor ante eget hendrerit adipiscing. Maecenas at magna accumsan,
rhoncus neque id, fringilla dolor. <a href="#">Read more...</a></li>
<li class="news-item">Curabitur porttitor ante eget hendrerit adipiscing. Maecenas at magna accumsan,
rhoncus neque id, fringilla dolor. <a href="#">Read more...</a></li>
<li class="news-item">Praesent ornare nisl lorem, ut condimentum lectus gravida ut. Ut velit nunc, vehicula
volutpat laoreet vel, consequat eu mauris. <a href="#">Read more...</a></li>
<li class="news-item">Nunc ultrices tortor eu massa placerat posuere. Vivamus viverra sagittis nunc. Nunc
et imperdiet magna. Mauris sed eros nulla. <a href="#">Read more...</a></li>
<li class="news-item">Morbi sodales tellus sit amet leo congue bibendum. Ut non mauris eu neque fermentum
pharetra. <a href="#">Read more...</a></li>
<li class="news-item">In pharetra suscipit orci sed viverra. Praesent at sollicitudin tortor, id sagittis
magna. Fusce massa sem, bibendum id. <a href="#">Read more...</a> </li>
<li class="news-item">Maecenas nec ligula sed est suscipit aliquet sed eget ipsum. Suspendisse id auctor
nibh. Ut porttitor volutpat augue, non sodales odio dignissi id. <a href="#">Read more...</a></li>
<li class="news-item">Onec bibendum consectetur diam, nec euismod urna venenatis eget. Cras consequat
convallis leo. <a href="#">Read more...</a> </li>
</ul>
</div>
</div>
</div>
<div class="panel-footer">
</div>
</div>
</div>
</div>
</div>
</div>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.bootstrap.newsbox.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$(".demo1").bootstrapNews({
newsPerPage: 5,
autoplay: true,
pauseOnHover:true,
direction: 'up',
newsTickerInterval: 4000,
onToDo: function () {
//console.log(this);
}
});
$(".demo2").bootstrapNews({
newsPerPage: 4,
autoplay: true,
pauseOnHover: true,
navigation: false,
direction: 'down',
newsTickerInterval: 2500,
onToDo: function () {
//console.log(this);
}
});
$("#demo3").bootstrapNews({
newsPerPage: 3,
autoplay: false,
onToDo: function () {
//console.log(this);
}
});
});
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
以上就是为大家分享的jQuery实现滚动新闻特效代码,希望大家可以喜欢。
您可能感兴趣的文章:
- Jquery api 速查表分享
- 使用jquery操作session方法分享
- IE下支持文本框和密码框placeholder效果的JQuery插件分享
- 15款jQuery分布引导插件分享
- jQuery前端分页示例分享
- jQuery插件jcrop+Fileapi完美实现图片上传+裁剪+预览的代码分享
- 分享十五款 jQuery 社交网络分享插件
- jQuery封装的tab选项卡插件分享
- jQuery树形下拉菜单特效代码分享
- jquery实现漫天雪花飞舞的圣诞祝福雪花效果代码分享
- jQuery实现输入框下拉列表树插件特效代码分享
- jQuery超精致图片轮播幻灯片特效代码分享
- jQuery图片轮播滚动切换代码分享
- 基于jQuery实现交互体验社会化分享代码附源码下载
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- 使用Browserify配合jQuery进行编程的超级指南
- jquery如何实现在加载完iframe的内容后再进行操作
- jquery $.ajax()取xml数据的小问题解决方法
- jQuery '行 4954 错误: 不支持该属性或方法' 的问题解决方法
- Jquery 表单取值赋值的一些基本操作
- jQuery实现复选框批量选择与反选的方法
- jQuery中的常用事件总结
- 23个超流行的jQuery相册插件整理分享
