Ext-进度条
2015-08-20 15:05
411 查看
1.progress使用
真实案例
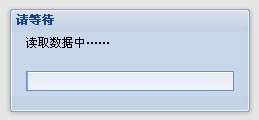
进度条经常应用到需要用户等待某一操作完成的场景。在执行一些比较耗时的操作时,我们需要用它来提示用户耐心等待。Ext.MessageBox为我们提供了默认的进度条,只要将progress参数设为true,对话框中就会出现进度条,如下面的代码所示:
也可以使用Ext.MessageBox提供的progress函数,如下面的代码所示:
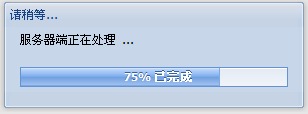
我们已经得到了进度条,但是他的状态不会发生变化(自动向前推进),我们需要调用Ext.MessageBox.update-Progress()函数让进度条状态发生变化。通常我们还会使用closable:false来隐藏右上角的关闭按钮,从而禁止用户关掉进度条。
现在,为上边的例子添加更新进度条的功能,我们使用timeout定时器对进度条进行修改,进度条的状态会随时间而变化,10秒以后进度条对话框将会隐藏,代码如下边所示:
除了这种可以精确地控制进度的进度条,我们还可以使用一种可以自动控制变化的进度条提示框,这是需要使用:


Ext.MessageBox.progress('请等待',msg:'读取数据中……');真实案例
tqbtnNews:function(){
var me = this;
var list = me.getNewsList();
Ext.MessageBox.progress('请等待','提取中...');//打开滚动条
Ext.Ajax.request({
url: webPath+'/news/newsEastmoneyList',
method: 'POST',
success: function (response, options) {
Ext.MessageBox.hide();//隐藏滚动条
var data = Ext.decode(response.responseText);
if(data.success){
list.getStore().load({page:1});
Ext.Msg.alert('提示','提取成功,共提取'+data.zg+'条.');
}else{
Ext.Msg.alert('提示',data.error);
}
},
failure: function (response, options) {
Ext.Msg.alert('提示','提取失败,请求地址错误');
}
});
}进度条经常应用到需要用户等待某一操作完成的场景。在执行一些比较耗时的操作时,我们需要用它来提示用户耐心等待。Ext.MessageBox为我们提供了默认的进度条,只要将progress参数设为true,对话框中就会出现进度条,如下面的代码所示:
Ext.MessageBox.show({
title:'请等待',
msg:'数据读取中……',
width:240,
progress:true,
closable:false
});也可以使用Ext.MessageBox提供的progress函数,如下面的代码所示:
Ext.MessageBox.progress('请等待',msg:'读取数据中……');我们已经得到了进度条,但是他的状态不会发生变化(自动向前推进),我们需要调用Ext.MessageBox.update-Progress()函数让进度条状态发生变化。通常我们还会使用closable:false来隐藏右上角的关闭按钮,从而禁止用户关掉进度条。
现在,为上边的例子添加更新进度条的功能,我们使用timeout定时器对进度条进行修改,进度条的状态会随时间而变化,10秒以后进度条对话框将会隐藏,代码如下边所示:
var f=function(v){
return function(){
if (v==11){
Ext.MessageBox.hide();
}else{
Ext.MessageBox.updateProgress(v/10,'正在读取第'+v+'个,一共10个。');
}
};
};
for(var i=1;i<12;i++)
{
setTimeout(f(i),i*1000);
}除了这种可以精确地控制进度的进度条,我们还可以使用一种可以自动控制变化的进度条提示框,这是需要使用:
Ext.MessageBox.wait()。
Ext.MessageBox.wait('请等待',msg:'数据读取中……');这是弹出的对话框的进度条就会自动的向前推进了,不过我们无法对进度条的值进行精确地控制,如果等待的时间过长,进度条满格之后又会从零开始向前推进。根据具体情况选择使用Ext.MessageBox.progress()或 Ext.MessageBox.wait()。


相关文章推荐
- VS2013使用EF6与mysql数据库
- 性能测试问题_tomcat占用内存很高,响应速度很慢
- Android:BroadcastReceiver的基础知识
- Scala 深入浅出实战经典 第61讲:Scala中隐式参数与隐式转换的联合使用实战详解及其在Spark中的应用源码解析
- Maven学习总结(七)——eclipse中使用Maven创建Web项目
- Swift学习笔记(八)属性
- VIM?给你一张图,玩去吧!!
- poj1860(bellman ford 算法)
- C/C++常用字符类型char、CSting、string转化
- 《C专家编程》阅读笔记
- hdu 4135
- js判断为空Null与字符串为空简写方法
- iOS tcpdump抓包方法
- 基于比较与非比较的排序算法
- ASP.NET学习笔记01
- [转]JSP中常见的Tomcat报错错误解析(二)
- Java之观察者模式(Observer Pattern)
- Ubuntu 下安装 WireShark
- Android Icon的尺寸要求
- 欢迎使用CSDN-markdown编辑器
