Metronic 定制主题
2015-08-19 09:16
561 查看
摘要: 原作者实在是用的太多组件了 我试着定制主题 不定期更新
先从字体开始吧
我发现 这个字体还是不错的
2014 05/27
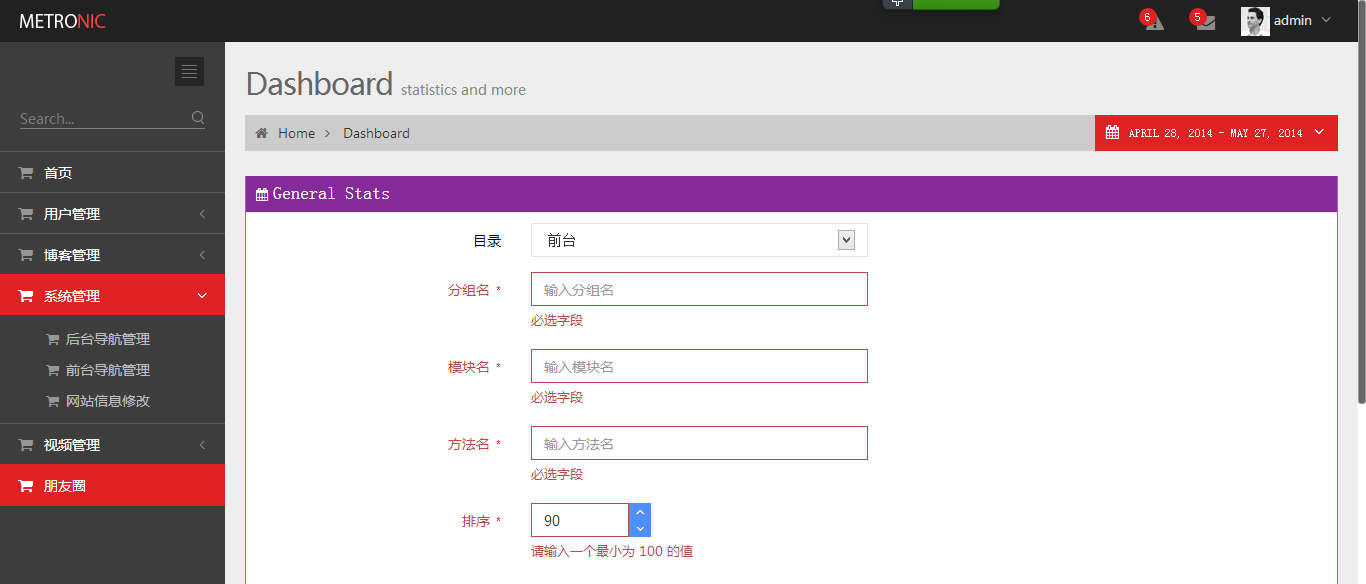
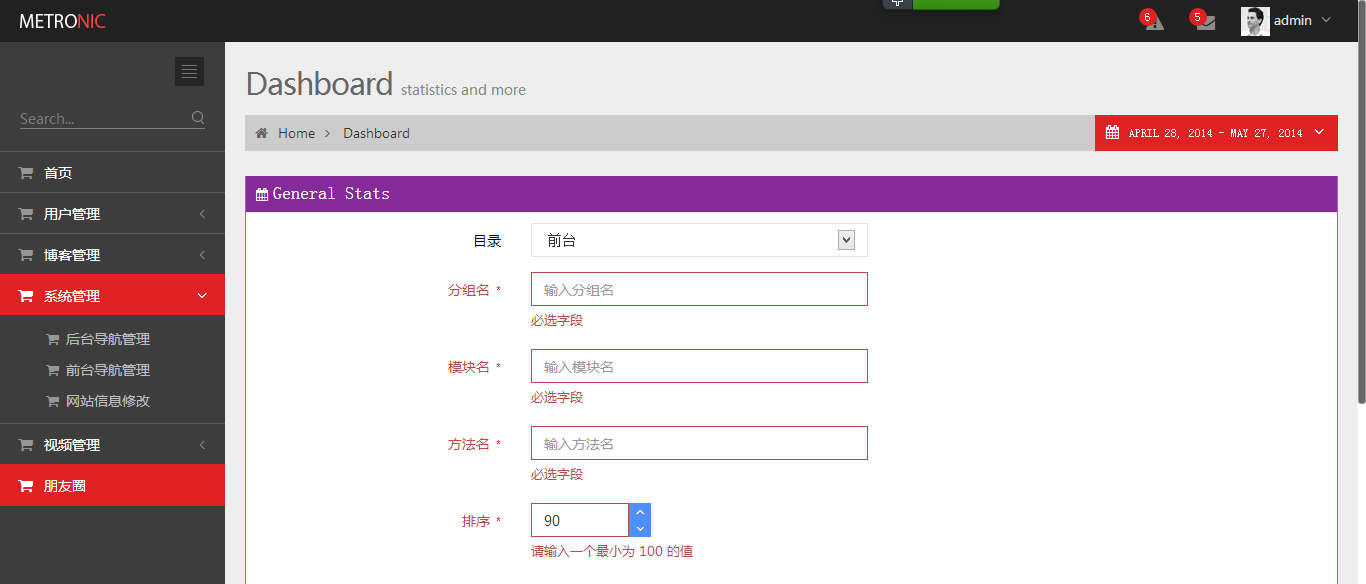
做了一个表单

先从字体开始吧
html {
font-family:'微软雅黑','Microsoft YaHei';
}
h6 {
font-family: '微软雅黑','Microsoft YaHei';
}
.page-title {
font-family: '微软雅黑','Microsoft YaHei';
}
.icon-btn div {
font-family: '微软雅黑','Microsoft YaHei';
}
.icon-btn .badge {
font-family: '微软雅黑','Microsoft YaHei';
}
.dropdown-menu.tasks .task .percent {
font-family: '微软雅黑','Microsoft YaHei';
}
/*.dropdown-menu {
font-family: '微软雅黑','Microsoft YaHei';
}*/
.portlet.calendar .fc-text-arrow {
font-family: '微软雅黑','Microsoft YaHei';
}
.gritter-title {
font-family: '微软雅黑','Microsoft YaHei';
}
.datetimepicker table td {
font-family: '微软雅黑','Microsoft YaHei';
}
.datetimepicker table th {
font-family: '微软雅黑','Microsoft YaHei';
}
.datepicker table td {
font-family: '微软雅黑','Microsoft YaHei';
}
.datepicker table th {
font-family: '微软雅黑','Microsoft YaHei';
}
.bootstrap-select.btn-group .dropdown-menu > li > dt > .text {
font-family: '微软雅黑','Microsoft YaHei';
}
.dropdown.user {
font-family: '微软雅黑','Microsoft YaHei';
}
.page-sidebar-menu {
font-family: "Segoe UI",Helvetica, Arial, sans-serif;
}
.page-breadcrumb.breadcrumb a {
font-family: "Segoe UI",Helvetica, Arial, sans-serif;
}我发现 这个字体还是不错的
font-family: "Segoe UI",Helvetica, Arial, sans-serif;
2014 05/27
做了一个表单

相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- 基于Bootstrap的网页设计实例
- 精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
- BootStrap实现带有增删改查功能的表格(DEMO详解)
- 通过Tabs方法基于easyUI+bootstrap制作工作站
- BootStrap栅格系统、表单样式与按钮样式源码解析
- bootstrap data与jquery .data
- 解决bootstrap中modal遇到Esc键无法关闭页面
- 基于Bootstrap+jQuery.validate实现Form表单验证
- 页面遮罩层,并且阻止页面body滚动。bootstrap模态框原理
- BOOTSTRAP时间控件显示在模态框下面的bug修复
- el表达式 写入bootstrap表格数据页面的实例代码
- BootStrap便签页的简单应用
- 使用jQuery和Bootstrap实现多层、自适应模态窗口
- 使用java基于pushlet和bootstrap实现的简单聊天室
- 网站发布后Bootstrap框架引用woff字体无法正常显示的解决方法
- requirejs 学习笔记 0 3ff8
- 关于Bootstrap之JS插件模态框的重要注意事项
- 【OSChina-MoPaaS应用开发大赛】JeeSite(JES)
