sass基础教程
2015-08-18 11:17
381 查看
1. 使用变量;
你需要特别注意群组选择器的规则嵌套生成的
这会降低网站的速度。
>选择一个元素的直接子元素。会选择article下的所有命中section选择器的元素。
~选择所有跟在

举例来说,你想导入
当你的样式变得越来越复杂,你需要大段大段的重用样式的代码,独立的变量就没办法应付这种情况了。你可以通过
实际上,混合器太好用了,一不小心你可能会过度使用。大量的重用可能会导致生成的样式表过大,导致加载缓慢。所以,首先我们将讨论混合器的使用场景,避免滥用。
这种形式的传参,参数顺序就不必再在乎了,只需要保证没有漏掉参数即可:
值得一提的是,只要你想,你完全可以放心地继承有后代选择器修饰规则的选择器,不管后代选择器多长。
但有一个前提就是,不要用后代选择器去继承。
$highlight-color: #F90;
.selected {
border: 1px solid $highlight-color;
}
//编译后
.selected {
border: 1px solid #F90;
}2. 嵌套CSS 规则;
#content {
article {
h1 { color: #333 }
p { margin-bottom: 1.4em }
}
aside { background-color: #EEE }
}/* 编译后 */
#content article h1 { color: #333 }
#content article p { margin-bottom: 1.4em }
#content aside { background-color: #EEE }2-1. 父选择器的标识符&;
article a {
color: blue;
&:hover { color: red }
}/* 编译后 */
article a { color: blue }
article a:hover { color: red }2-2. 群组选择器的嵌套;
.container {
h1, h2, h3 {margin-bottom: .8em}
}/* 编译后 */
.container h1, .container h2, .container h3 { margin-bottom: .8em }你需要特别注意群组选择器的规则嵌套生成的
css。虽然
sass让你的样式表看上去很小,但实际生成的
css却可能非常大,
这会降低网站的速度。
2-3. 子组合选择器和同层组合选择器:>、+和~;
article section { margin: 5px }
article > section { border: 1px solid #ccc }>选择一个元素的直接子元素。会选择article下的所有命中section选择器的元素。
+选择器只会选择article下紧跟着的子元素中命中section选择器的元素。
~选择所有跟在article
后的同层article
元素,不管它们之间隔了多少其他元素。
article {
~ article { border-top: 1px dashed #ccc }
> section { background: #eee }
dl > {
dt { color: #333 }
dd { color: #555 }
}
nav + & { margin-top: 0 }
}article ~ article { border-top: 1px dashed #ccc }
article > footer { background: #eee }
article dl > dt { color: #333 }
article dl > dd { color: #555 }
nav + article { margin-top: 0 }2-4. 嵌套属性;
nav {
border: {
style: solid;
width: 1px;
color: #ccc;
}
}/* 编译后 */
nav {
border-style: solid;
border-width: 1px;
border-color: #ccc;
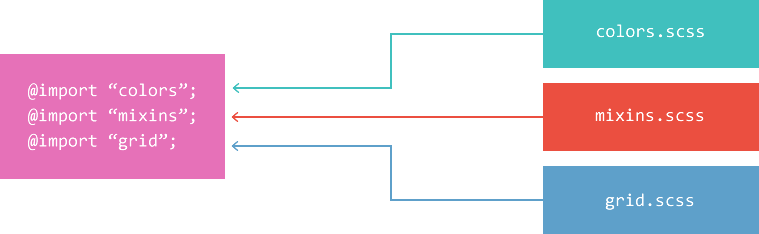
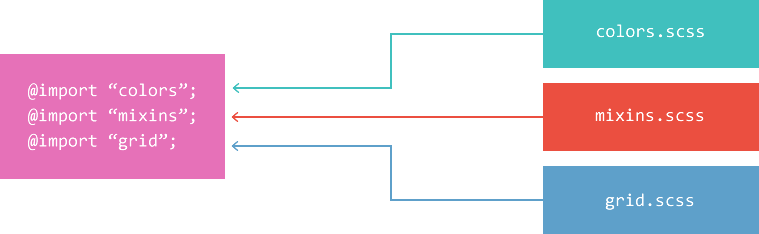
}3. 导入SASS文件;

3-1. 使用SASS部分文件;
那些专门为@import命令而编写的
sass文件,并不需要生成对应的独立
css文件,这样的
sass文件称为局部文件。
sass局部文件的文件名以下划线开头。
举例来说,你想导入
themes/_night-sky.scss这个局部文件里的变量,你只需在样式表中写
@import
"themes/night-sky";。
3-2. 默认变量值;
!default用于变量,含义是:如果这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。
4. 静默注释;
body {
color: #333; // 这种注释内容不会出现在生成的css文件中
padding: 0; /* 这种注释内容会出现在生成的css文件中 */
}5. 混合器;
混合器使用@mixin标识符定义。
当你的样式变得越来越复杂,你需要大段大段的重用样式的代码,独立的变量就没办法应付这种情况了。你可以通过
sass的混合器实现大段样式的重用。
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
//sass最终生成:.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}实际上,混合器太好用了,一不小心你可能会过度使用。大量的重用可能会导致生成的样式表过大,导致加载缓慢。所以,首先我们将讨论混合器的使用场景,避免滥用。
5-3. 给混合器传参;
@mixin link-colors($normal, $hover, $visited) {
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}a {
@include link-colors(blue, red, green);
}
//Sass最终生成的是:
a { color: blue; }
a:hover { color: red; }
a:visited { color: green; }这种形式的传参,参数顺序就不必再在乎了,只需要保证没有漏掉参数即可:
6. 使用选择器继承来精简CSS;
选择器继承是说一个选择器可以继承为另一个选择器定义的所有样式。这个通过@extend语法实现
.error {
border: 1px red;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}值得一提的是,只要你想,你完全可以放心地继承有后代选择器修饰规则的选择器,不管后代选择器多长。
但有一个前提就是,不要用后代选择器去继承。
相关文章推荐
- 广告窗口不随鼠标滚动变化
- Ten Years of Pedestrian Detection, What Have We Learned?
- java:类和继承
- redis 配置文件示例中文解释
- Hadoop实战之MapRduce如何在Job中全局共享数据
- 二部图
- C语言转义字符和格式控制符参考
- 某一天,忽然发现自己坚持不下去了。(无关计算机,只是一些自己的困惑和感想)
- MyStrcpy
- 创建一个Spring的HelloWorld程序
- Mac电脑显示详细路径
- MySQL数据的主从复制、半同步复制和主主复制详解
- java系统学习(二) --------java程序设计中的流程控制
- drbd脑裂解决办法
- Java验证码生成类
- java系统学习(二) --------java程序设计中的流程控制
- 什么是java线程的中断(转)
- 更改Tomcat startup.bat启动窗口名称
- hdu-1869-六度分离(dijkstra)
- UVA 620 Cellular Structure 蜂窝结构
