background-position问题
2015-08-17 15:45
155 查看
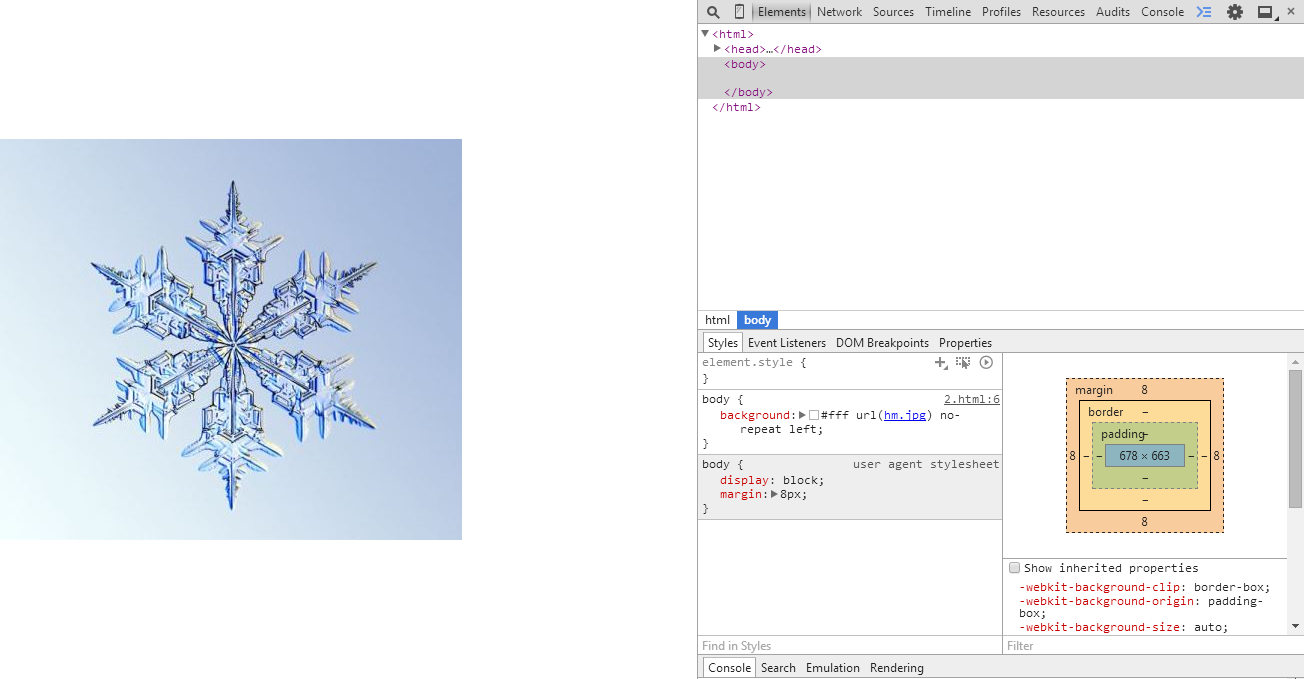
学到background-position,在练习的时候发现如下的代码并不能使背景图片处在页面的左中部。

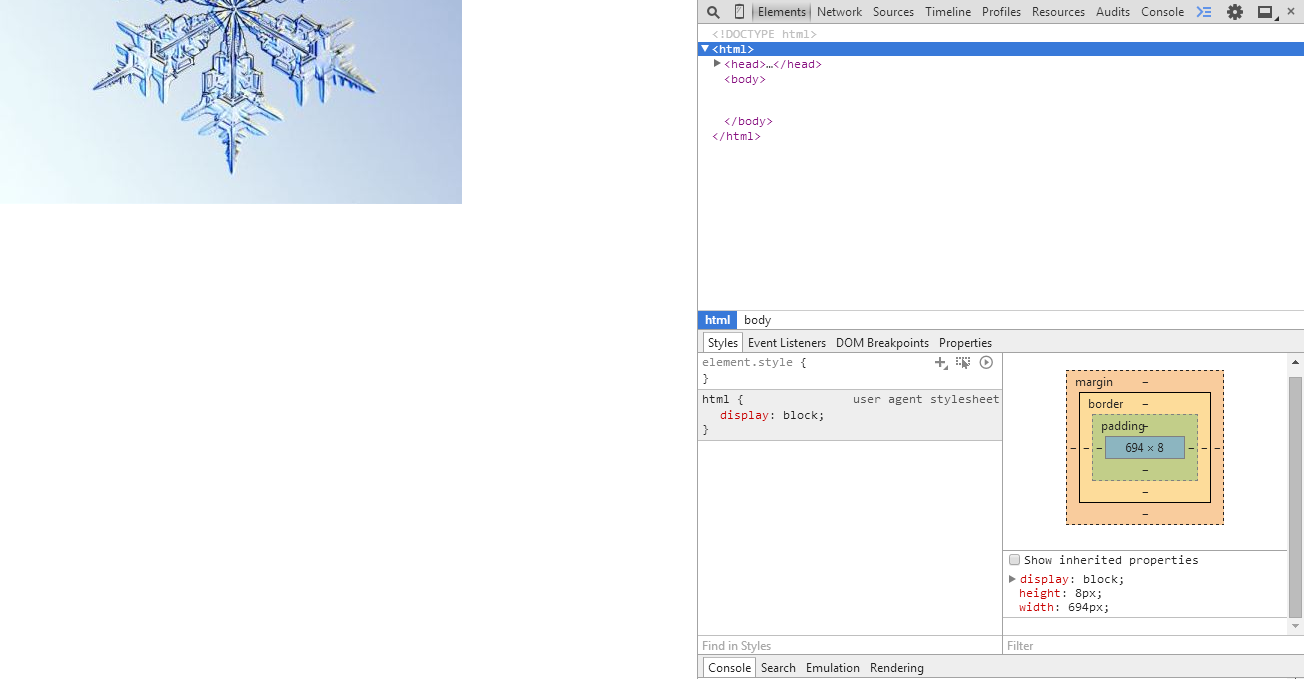
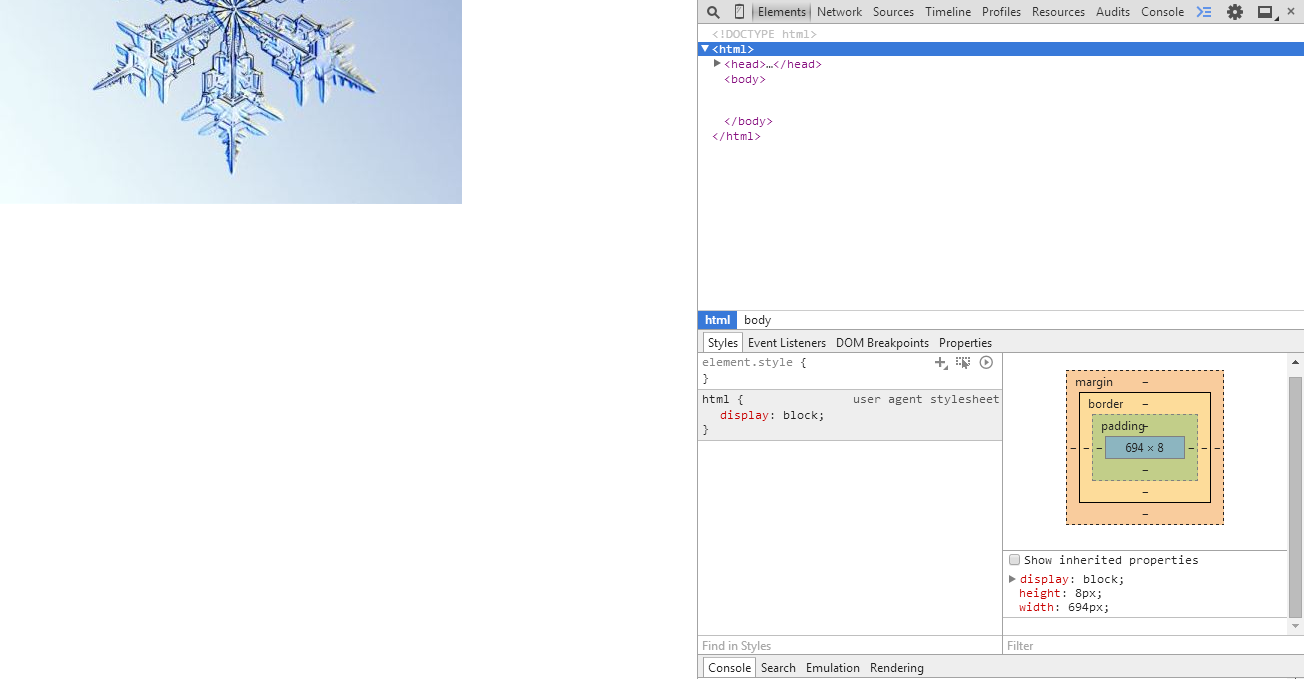
审查元素后发现body高度为零,html高度为8px(百度后得知margin值默认为8px),可以猜测是由于body高度为零导致图片在竖直方向上位置出错。
1. 只设置background-attachment为fixed后属性生效,不过body高度依旧为零;
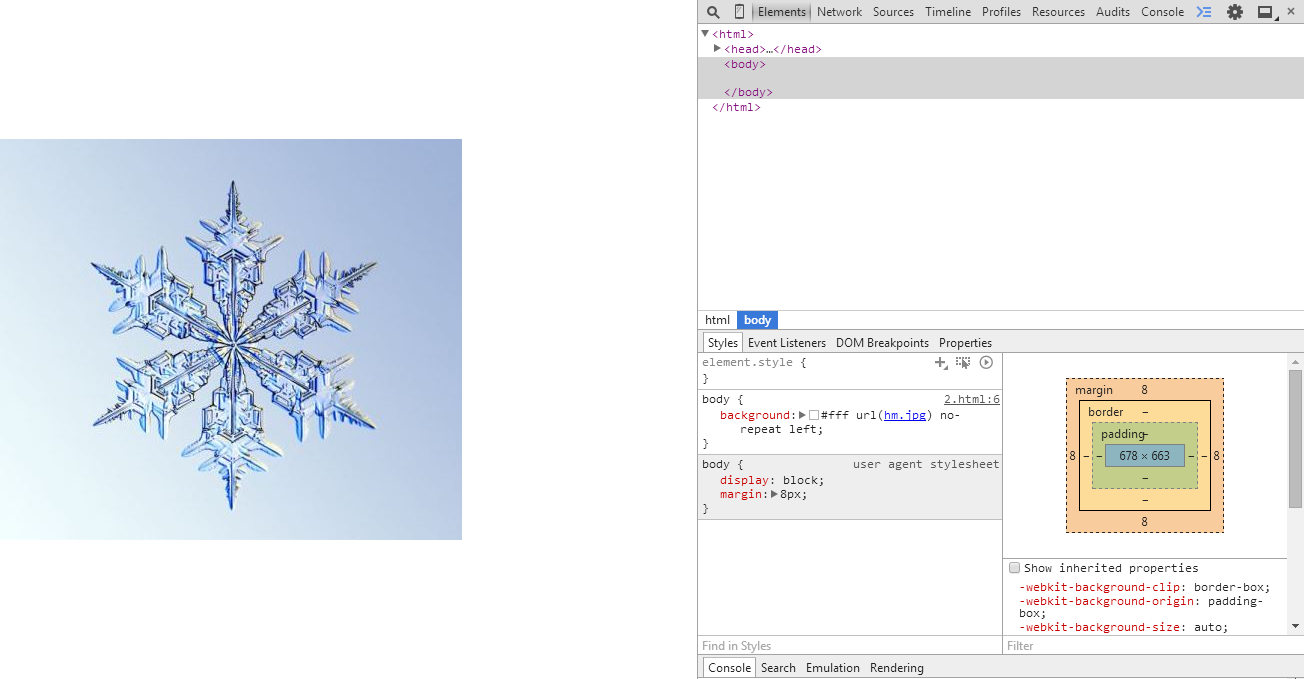
2. 只设置body的宽与高后,属性生效;
3. 将!doctype html头部信息去掉后,body高度大于0,属性生效;

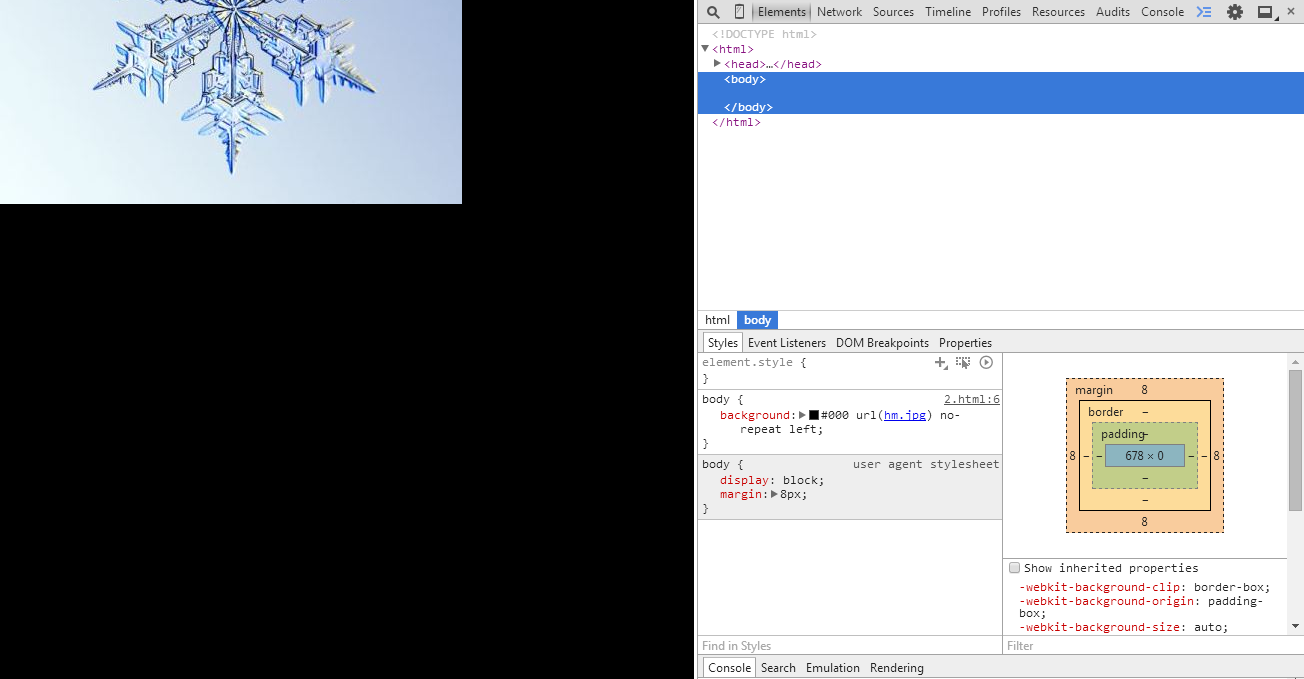
因此可知头部信息中定义了body的默认高度为零,而在未声明头部信息的情况下,设置了背景图的body的大小可以根据显示页面自行调节(useless -。 -)。
疑问:1.在body高度为零的情况下背景图片是按照什么规则放置的?
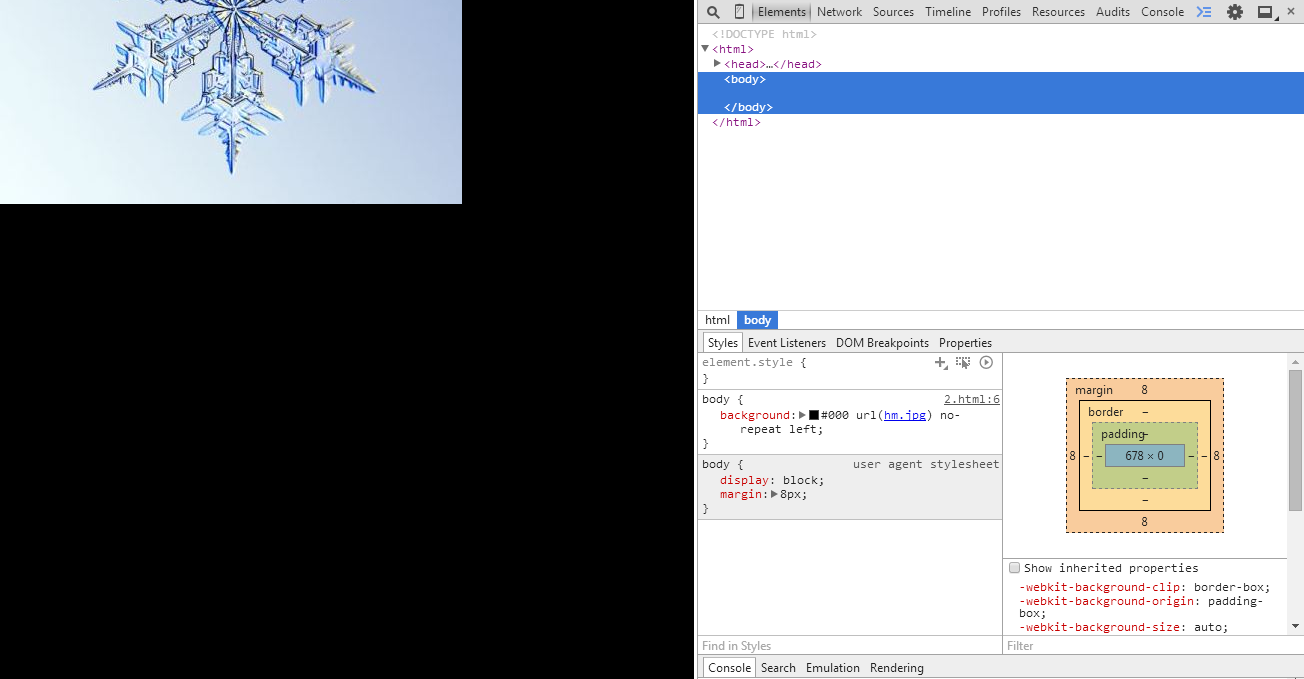
2.设置body背景颜色为黑后即使body高度为零,页面的背景依然变成了黑色,为什么?

漏了很多东西没学啊……
<!DOCTYPE html>
<html>
<head>
<title>background-position</title>
<style type="text/css">
body {
background:#fff url(hm.jpg) no-repeat left;
}
</style>
</head>
<body></body>
</html>
审查元素后发现body高度为零,html高度为8px(百度后得知margin值默认为8px),可以猜测是由于body高度为零导致图片在竖直方向上位置出错。
1. 只设置background-attachment为fixed后属性生效,不过body高度依旧为零;
2. 只设置body的宽与高后,属性生效;
3. 将!doctype html头部信息去掉后,body高度大于0,属性生效;

因此可知头部信息中定义了body的默认高度为零,而在未声明头部信息的情况下,设置了背景图的body的大小可以根据显示页面自行调节(useless -。 -)。
疑问:1.在body高度为零的情况下背景图片是按照什么规则放置的?
2.设置body背景颜色为黑后即使body高度为零,页面的背景依然变成了黑色,为什么?

漏了很多东西没学啊……
相关文章推荐
- windows 2008上启用防火墙后Oracle tnsping不通的解决办法
- ffmpeg安装
- C#日志扩展包之Microsoft Enterprise Library - Logging Application Block总述
- retain(strong)和copy之间的关系
- Android错误之--Error retrieving parent for item: No resource found that matches the given name 'Theme.A
- 通过LinkText查找元素
- STM32F207+uCOS II 任务调度的问题
- [C++]Single Number III单个数字3
- mybatis的xml配置
- 华为上机题之去除字符串中最大最小的数
- style, currentStyle, getComputedStyle的区别
- Sqlite语法
- 基于Unitils和Spring解决一些单元测试的常见问题
- Android Static分析
- 51NOD 1459 迷宫游戏
- html5之本地存储
- Android开源--MenuDrawer
- JVM内存模型及内存分配过程
- Hive导入数据
- magento清空日志表
