jquery实现动静态条形统计图
2015-08-17 12:08
726 查看
下图为jquery实现静态条形统计图,在选择题统计中用的比较多。

思路:前台JS实现动态数据效果,后台可以拼接字符串或者用JSON加载数据
代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="tiao.aspx.cs" Inherits="qiantaoflash.tiao" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>青苹果条形统计</title>
<link href="css/jQuery.spider.poll.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.4.3.min.js"></script>
<script type="text/javascript" src="js/jQuery.spider.poll-min.js"></script>
<script type="text/javascript">
var data="{root:[{id:'10000',name:'先结婚',value:'50'},{id:'10002',name:'先事业',value:'50'}]}";
var data1="{root:[{id:'10000',name:'人类联盟',value:'60'},{id:'10001',name:'兽人部落',value:'25'},{id:'10003',name:'不死亡灵',value:'15'},{id:'10004',name:'暗夜精灵',value:'10'}]}";
var data2="{root:[{id:'10000',name:'学历',value:'0'},{id:'10001',name:'能力',value:'100'}]}";
$(document).ready(function (){
$("#poll_a").poll("poll1",{
title:'先结婚还是先事业',
width:'600px',
data:data
});
$("#poll_b").poll("poll2",{
title:'青苹果魔兽争霸各个种族实力?',
titleColor:'red',
width:'600px',
data:data1,
showPoll:true,
multiple:true
});
$("#poll_c").poll("poll3",{
title:'学历重要还是能力重要',
titleColor:'blue',
width:'600px',
data:data2,
multiple:false
});
$("#getPollData1").click(function (){
$("#poll_b").getChecked().each(function (i,n){
alert($(n).val());
});
});
$("#getPollData2").click(function (){
$("#poll_c").getChecked().each(function (i,n){
alert($(n).val());
});
});
});
</script>
</head>
<body>
<div id="poll_a"></div>
<div id="poll_b"></div>
<div style="text-align:center;"><input type="button" id="getPollData1" value="获得第一个投票的值"/></div>
<div id="poll_c"></div>
<div style="text-align:center;"><input type="button" id="getPollData2" value="获得第二个投票的值"/></div>
</body>
</html>
jquery实现动态的条形统计图
代码如下:
页面布局如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
*
{
margin: 0 0 0 0;
padding: 0 0 0 0;
}
.container
{
width: 300;
height: 300;
margin: 50 0 0 50;
border: 1px solid green;
float: left;
background-image: url('/images/mubk.jpg');
}
.control
{
width: 280;
height: 80;
float: left;
margin: 50 0 0 10;
border: 1 solid #000000;
}
.item
{
height: 98%;
width: 30px;
border: 1 sollid green;
background-color: #191970;
display: inline-block;
display: inline;
margin-left: 10px;
margin-top: 10px;
text-align: center;
}
</style>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var timer1;
$("#slide>div:odd").css({ 'background-color': '#308014' });
$("#slide>div:even").css({ 'background-color': '#4169e1' });
$("#bnt2").click(function () {
timer1 = setInterval(initDance, 500);
});
$("#btn1").click(function () {
timer1 && clearInterval(timer1);
});
});
function initDance() {
var height = parseInt(280 * Math.random()) + 5;
var box = parseInt(7 * Math.random());
dance(box, height);
}
function dance(box, height) {
if (height) {
$(".item").eq(box).css({ height: height });
var obj = {};
obj["box"] = box;
obj["height"] = height;
return obj;
} else {
return {};
}
}
</script>
</head>
<body>
<div id="slide" class="container">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
<div class="item">
6
</div>
<div class="item">
7
</div>
<div class="item" style="width: 1; border: 0; background-color: White">
</div>
</div>
<div class="control">
<p style="display: none; position: relative">
这是一个段落标记</p>
<input type="button" value="停下来" id="btn1" />
<input type="button" value="跳起来" id="bnt2" />
</div>
</body>
</html>
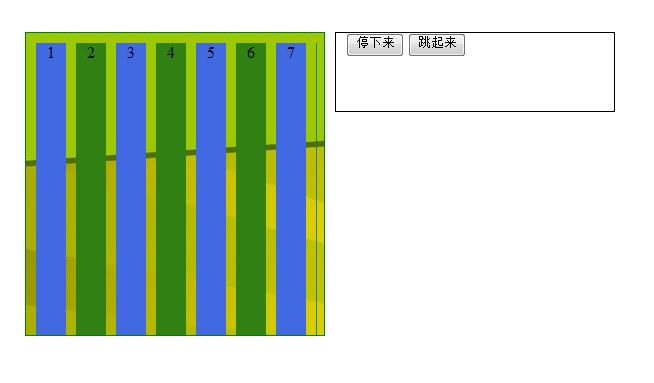
运行效果图:

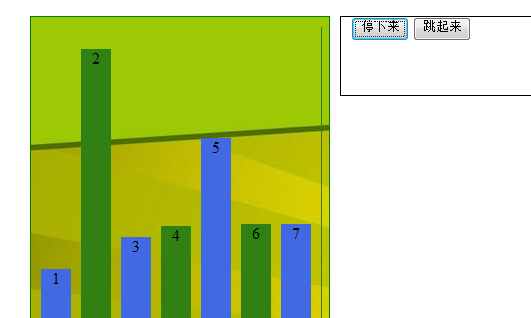
点击跳起来按钮效果:

以上内容是本文给大家分享的jquery实现动静态条形统计图,希望大家喜欢本文内容。
您可能感兴趣的文章:
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- Jquery实现的table最后一行添加样式的代码
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- 使用Browserify配合jQuery进行编程的超级指南
- jquery如何实现在加载完iframe的内容后再进行操作
- jquery $.ajax()取xml数据的小问题解决方法
- jQuery '行 4954 错误: 不支持该属性或方法' 的问题解决方法
- Jquery 表单取值赋值的一些基本操作
- jQuery实现复选框批量选择与反选的方法
- jQuery中的常用事件总结
- 23个超流行的jQuery相册插件整理分享
- 影响jQuery使用的14个方面
