display:inline-block替换float的问题
2015-08-15 14:08
288 查看
拜读了大神的博客以后http://www.zhangxinxu.com/wordpress/?p=1194,对float有了新的认识,尝试用display:inline-block来替换用float实现的内容。具体过程如下:
首先,我们创建几个div:
然后,设定基本样式:其中内容块设置属性display:inline-block;
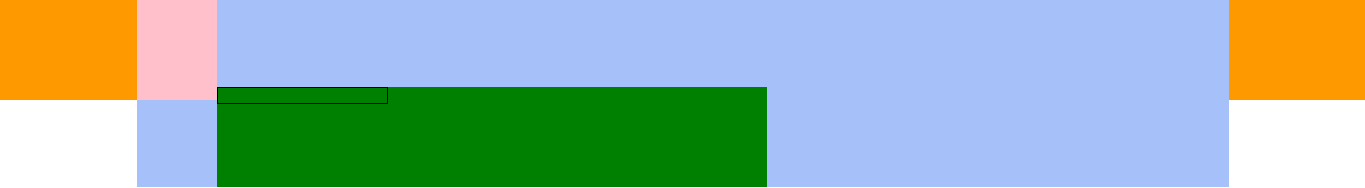
表现是这样子的:

我们发现logo和search这两个div中间有缝隙,这是我们预料到的,因为html代码中的空格也显示了出来。但是高度为什么也多出来一点(大约1px)呢?
尝试把空格全都去掉:中间的缝隙没有了,但是高度超出容器的范围还是存在。
为两个div中间加上内容,显示为:

发现下面多出来的1px消失了!
把内容去掉,用font-size:0;来解决缝隙问题:

多余的地方也清除了。
但是height多出来的地方还是不知道什么原因。把display去掉就没有这个问题,似乎是出在inline-block上,但是查了display:inline-block的其他资料,并没有找到答案,其他浏览器也都有这个问题。百思不得其解,希望了解的人能指点一二,and日后找到答案一定要来更新。
我们继续在search内添加一个input:
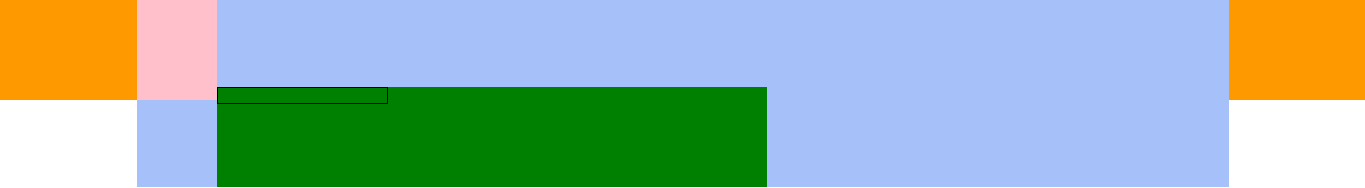
发现结果变成了这样:

给input加上border后恍然大悟,原来是因为对齐。给search加上vertical-align: top;之后,一切就显示正常啦

PS:之前学CSS,只要知道干什么了就拿来用了,出了问题也是东拼西凑的勉强解决就万事大吉,这样是非常不好的。最近发现还是要多看看专业书多查文档,掌握标准的人才能掌握天下啊~~
首先,我们创建几个div:
<div class="container"> <div class="content"> <div class="logo"></div> <div class="search"></div> </div> </div>
然后,设定基本样式:其中内容块设置属性display:inline-block;
.container{
height: 100px;
width: 100%;
background-color: #f90;
}
.content{
margin-left: auto;
margin-right: auto;
width: 80%;
background-color: #a6c0f9;
}
.logo{
height: 100px;
width: 80px;
display: inline-block;
background-color: pink;
}
.search{
height: 100px;
width: 550px;
background-color: green;
display: inline-block;
vertical-align: top;
}表现是这样子的:

我们发现logo和search这两个div中间有缝隙,这是我们预料到的,因为html代码中的空格也显示了出来。但是高度为什么也多出来一点(大约1px)呢?
尝试把空格全都去掉:中间的缝隙没有了,但是高度超出容器的范围还是存在。
为两个div中间加上内容,显示为:

发现下面多出来的1px消失了!
把内容去掉,用font-size:0;来解决缝隙问题:

多余的地方也清除了。
但是height多出来的地方还是不知道什么原因。把display去掉就没有这个问题,似乎是出在inline-block上,但是查了display:inline-block的其他资料,并没有找到答案,其他浏览器也都有这个问题。百思不得其解,希望了解的人能指点一二,and日后找到答案一定要来更新。
我们继续在search内添加一个input:
<div class="container"> <div class="content"> <div class="logo"></div> <div class="search"> <input type="text" class="search_input" /> </div> </div> </div>
发现结果变成了这样:

给input加上border后恍然大悟,原来是因为对齐。给search加上vertical-align: top;之后,一切就显示正常啦

PS:之前学CSS,只要知道干什么了就拿来用了,出了问题也是东拼西凑的勉强解决就万事大吉,这样是非常不好的。最近发现还是要多看看专业书多查文档,掌握标准的人才能掌握天下啊~~
相关文章推荐
- Linux系统排查1——内存篇
- 黑马程序员----JDK1.5新特性
- 递归
- crossApp初级-CAScale9ImageView类-8
- H5实现支付宝的集成
- 汉字转拼音,中文拼音排序器
- 迭代器,数组和指针瞎扯扯
- action判断是否结束,然后调用回调函数
- 八皇后问题-回溯法
- Can not find a java.io.InputStream with the name [downloadFile] in the invocation stack.
- BZOJ 1014: [JSOI2008]火星人prefix( splay + hash )
- git分支管理和冲突
- 如何获取xcassets中LaunchImage图片
- Oracle 11gR2单实例数据库补丁升级记录
- 使用opencv检测字符断裂
- 常用shell
- EmguCv +Kinect2.0 获取面部信息
- 黑马程序员--java基础--多线程
- 正则获取URL参数
- xcode 设置快捷键 整行上下移动
