IE6 7 下右浮动元素自动换行问题
2015-08-15 11:10
429 查看
IE6 7 下右浮动元素自动换行问题
问题原因:IE6 IE7 IE8(Q) 下,若浮动元素之前存在兄弟行内非浮动元 素,IE 会将浮动元素所在的“当前行”认为是其前边的兄弟行内元素所产生的匿名框的底边,导致该浮动元素折行。
标准参考
W3C CSS 2.1 规范文档里对于浮动元素与非浮动行内元素相邻时的情况有如下解释。以下是关键段落:
A floated box is shifted to the left or right until its outer edge touches the containing block edge or the outer edge of another float. If there’s a line box, the top of the floated box is aligned with the top of the current line box.
由上面的描述可以得到以下结论:如果一个元素浮动前是一个行内元素,则该元素浮动后,顶部应与其之前所在的行框顶部对齐。
关于浮动的详细信息,请参考 CSS 2.1 规范 9.5 Floats 中的内容。
问题分析:
代码:
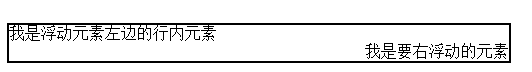
<div style="width:500px;border:2px solid black"> <span>我是浮动元素左边的行内元素</span> <span style="float:right">我是要右浮动的元素</span> </div>
显示效果:

浮动元素布局分析

明显 offset上出现了18px的距离(正好是浮动元素左边的行内元素的高度),PS:原谅我学艺不精,不懂得怎么解释这个offset的原理
问题触发条件:
同一个父容器内有多个行内元素;某些为非浮动元素,某些为浮动元素(可以是左浮动或右浮动);浮动的子元素不都是位于非浮动的子元素之前。因此建议,浮动元素应用在块级元素上会有更加和谐的显示。
解决方法:
方法有几种:使用绝对定位模拟右浮动,或者使用hack设置负的上外边距。不过这些多少回增加代码量,下面只介绍最简单的方法!
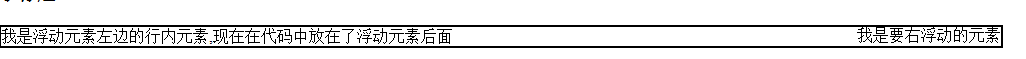
就是把浮动元素放在非浮动的行内元素之前!没错就是这么简单!
<div style="width:1000px;border:2px solid black"> <span style="float:right">我是要右浮动的元素</span> <span>我是浮动元素左边的行内元素,现在在代码中放在了浮动元素后面</span> </div>

解决问题方法来自:http://www.jb51.net/css/73295.html。
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
- css类选择器的使用方法详解
- css文本框与按钮美化效果代码
- 解决ie动态修改link样式,import css不刷新的问题
- 用css filter做鼠标滑过图片效果
