jQuery Validate使用bootstrap错误提示样式
2015-08-13 23:09
786 查看
代码
$.validator.setDefaults({
// 对隐藏域也进行校验
ignore : [],
// 手动触发校验
onsubmit : false,
highlight : function(element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight : function(element) {
$(element).closest('.form-group').removeClass('has-error');
},
errorElement : 'span',
errorClass : 'help-block',
errorPlacement : function(error, element) {
if (element.parent('.input-group').length) {
error.insertAfter(element.parent());
} else {
error.insertAfter(element);
}
}
});
// 手动触发校验代码
$this.validator.form();
// OR
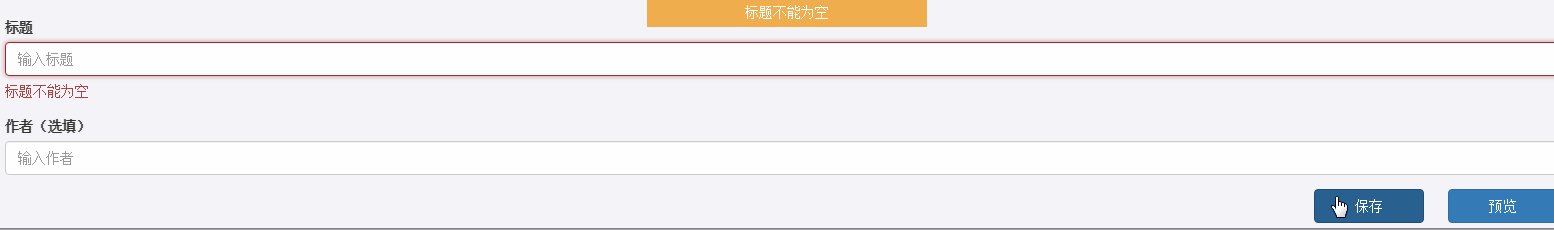
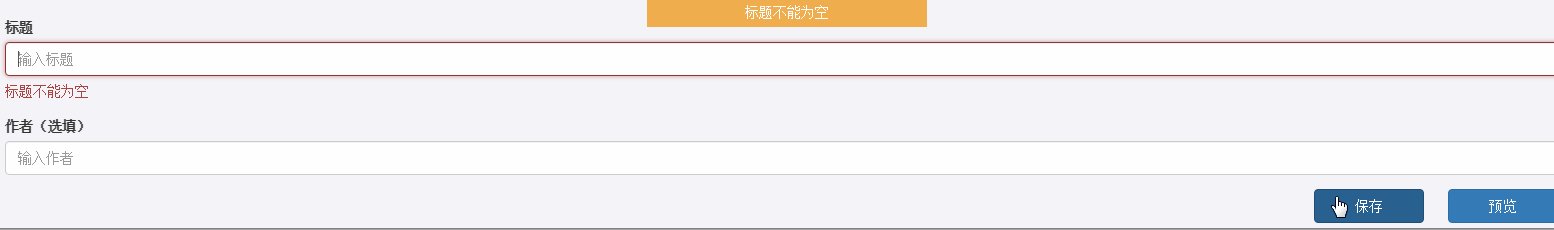
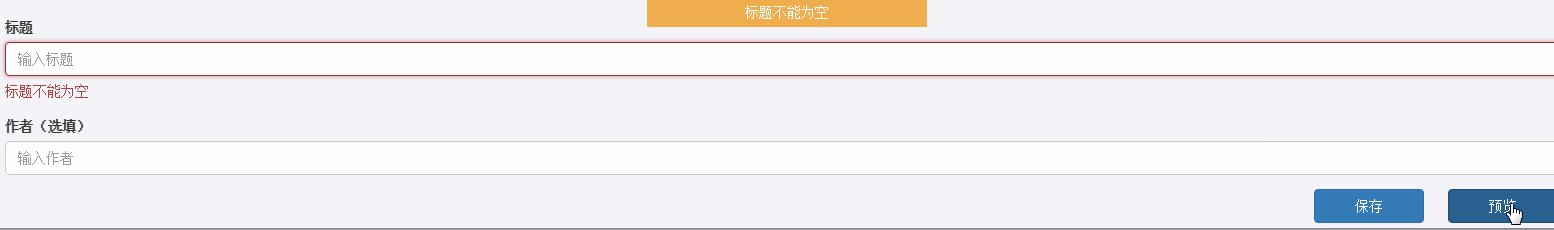
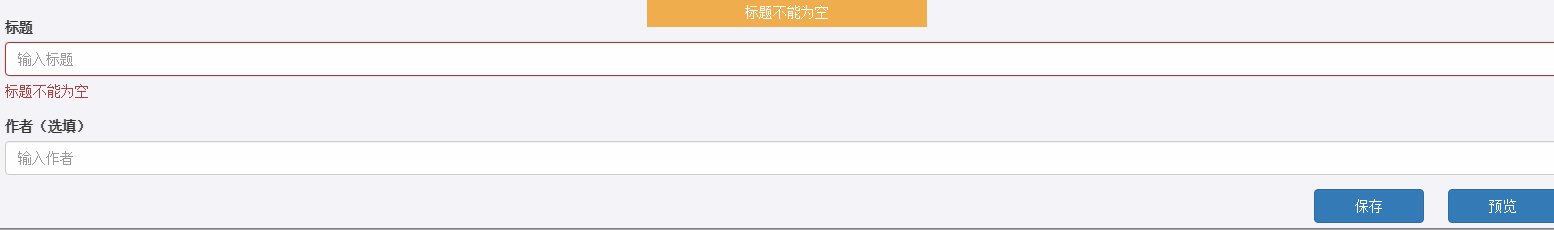
$("#myFormId").valid();效果

参考
Bootstrap 3 with jQuery Validation Plugin相关文章推荐
- bootstrap 主题颜色搭配
- BootstrapQ 包Bootstrap tree,dialog等待
- 拥抱Material Design!你的世界里不应该只有Bootstrap
- Laravel 5.1.4 + Bootstrap 3.3.5 笔记四:Laravel 控制器
- 《基于BootStrap3的JSP项目实例教程》第2讲
- 《基于BootStrap3的JSP项目实例教程》第1讲
- bootstrap affix附加导航
- bootstrap 旋转木马carousel 图片轮播
- Android微信内置浏览器 bootstrap vertical-align:middle 无效的问题
- bootstrap 三种提示框 (tooltip工具提示+popover弹出框+alert警告框)
- bootstrap笔记
- Bootstrap全局css
- ASP.NET MVC+Bootstrap 实现短信验证
- atitit。html css框架Bootstrap  Foundation的比较与不同 attilax大总结
- atitit。html css框架Bootstrap Foundation的比较与不同 attilax大总结
- atitit。html css框架Bootstrap Foundation的比较与不同 attilax大总结
- bootstrap 兼容ie7ie8ie9ie10
- bootstrap插件小记
- bootstrap div 右对齐
- bootstrap 垂直导航 PS:一个很实用的~~布局吧~~词穷
