[js开源组件开发]模拟下拉选项框select
2015-08-13 11:51
876 查看
模拟下拉选项框select
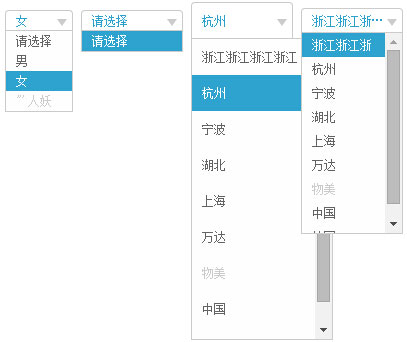
在css3流行的情况下,下拉框还是无法满足PD的需求,所以有了autosearch,有了模拟下拉框。效果如下图:
select
DEMO请案例点击这里查看.http://www.lovewebgames.com/jsmodule/select.html
源码查看下载请点击这里https://github.com/tianxiangbing/select
调用示例
<select name="select" id="select">
<option value="-1">请选择</option>
<option value="1">男</option>
<option value="0" selected="true">女</option>
<option value="10" disabled="true">"'人妖</option>
</select>
<select id="select2"></select>
<input type="text" id="select3" style="height:30px;" value="2">
<a id="select4" data-value="1"></a>
<link rel="stylesheet" type="text/css" href="../src/select.css">
<script type="text/javascript" src="../src/jquery-1.11.2.js"></script>
<script type="text/javascript" src="../src/select.js"></script>
<script>
var select = new Select();
select.init({
target: '#select'
});
$('#select2').Select({
width:100,
model: [{
text: "请选择",
value: "1"
}]
});
var model=[{
text: "浙江浙江浙江浙江浙江",
value: "1"
},{
text: "杭州",
value: "2"
},{
text: "宁波",
value: "3"
},{
text: "湖北",
value: "4"
},{
text: "上海",
value: "5"
},{
text: "万达",
value: "6"
},{
text: "物美",
value: "7",
disabled:true
},{
text: "中国",
value: "8"
},{
text: "外国",
value: "9"
}];
$('#select3').change(function(){
console.log('选中个:'+$(this).val())//或者selected
}).Select({
width:100,
maxHeight:300,
maxWidth:'auto',
model: model
});
var sel=$('#select4').Select({
width:100,
height:24
})[0];
setTimeout(function(){
sel.setData(model);//动态更改数据源
},2000);
</script>API
属性
target:[DOM|String|$]
要改变成select的节点,可以原来就是select,也可以是其他元素,如果是其他元素时,优先取value取为选中项,否则取data-value值;
model:Array
数据源数组[value:'1',text:'文本',disabled:false],如果无的时候,会去option,disabled可以控制是否可选,option上同
multi:bool
是否多选,暂缺
disabled:bool
是否可用,默认可用false,
如果没有这个值会去取target的disabled或target.hasClass('disabled')来判断是否可用方法
setData:function(data)
更改数据源data为数组[value:'1',text:'文本',disabled:false]
selected:function(val,txt)
选中后的回调
事件
change:[value]
选中项改变时触发
blur:
隐藏时触发
相关文章推荐
- 一个模拟ajax异步上传文件例子
- JSON.parse()和JSON.stringify()
- js弹出窗口
- javascript获取页面高度总结
- 运用JS设置cookie、读取cookie、删除cookie
- JS 只能输入数字和两位小数的JS
- js 页面无滚动条添加滚轮事件
- JavaScript语言基础知识1
- JavaScript的面向对象编程基础
- JS使用userAgent判断操作系统和浏览器类型
- 深入详解javascript之delete操作符
- JQ、JS 自动给文本框的数字加千分位(带format-number插件)
- 用JS获取上传文件的真实路径 fakepath的问题
- JVM性能调优监控工具jps、jstack、jstat、jmap、jinfo使用详解
- BZOJ 1030 [JSOI2007]文本生成器
- javascript 模仿块级作用域
- JavaScript简单判断复选框是否选中及取出值的方法
- 关于js的replace
- 利用js实现table的无刷新静态内容过滤
- Javascript 遍历对象的属性
