Android沉浸式状态栏攻略
2015-08-13 01:22
639 查看
前言
这里不讨论[沉浸式]这个词用得好不好, 大家听得懂就行. 这篇文章主要是我在实际项目中的一些经验, 整理出来和大家分享, 欢迎探讨. 由于实习一直是996, 没时间做总结, 今天突然觉得这样的工作让我都忘了生活了, 是时候做个了断了. 写这篇文章的时候已经是23:44, 来不及贴一些demo, 但是这里的代码都是曾经的项目中摘出来的, 是可以运行的, 但我现在没有真的执行一遍. 注意所有的代码都只在android 4.4及以上有效.考虑
根据实际项目的不同, 可能选择的沉浸式实现策略也会有所不同.传统纯色actionbar
如果你的app使用的是遵循android规范的actionbar或者有一个纯色layout放在屏幕顶部, 那么这里有一个入侵较小的方案, 这个方案的实现方式是参考的开源项目SystemBarTint.让你的activity继承一个BaseActivity, 在BaseActivity里面重写onPostCreate
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
ImmerseHelper.setSystemBarTransparent(this);
}
}重点在ImmerseHelper这个类里, 先贴代码再讲解.
public class ImmerseHelper {
@TargetApi(Build.VERSION_CODES.KITKAT)
public static void setSystemBarTransparent(Activity paramActivity)
{
Window window = paramActivity.getWindow();
WindowManager.LayoutParams layoutParams = window.getAttributes();
layoutParams.flags |= WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
window.setAttributes(layoutParams);
hackStatusBarTransparent(paramActivity);
setContentPadding(paramActivity);
}
public static void hackStatusBarTransparent(Activity paramActivity) {
ViewGroup localViewGroup = (ViewGroup) paramActivity.getWindow().getDecorView()
.findViewById(android.R.id.content);
View colorview = new View(paramActivity);
colorview.setBackgroundResource(R.color.statusbar_color);
localViewGroup.addView(colorview, ViewGroup.LayoutParams.MATCH_PARENT,
ImmerseHelper.getStatusBarHeight(paramActivity));
}
public static void setContentPadding(Activity activity) {
((ViewGroup) activity.findViewById(android.R.id.content)).getChildAt(0)
.setPadding(0, ImmerseHelper.getStatusBarHeight(activity)
+ ImmerseHelper.getActionBarHeight(activity), 0, 0);
}
/**
* 获取状态栏高度, 单位px
* @param context
* @return
*/
public static int getStatusBarHeight(Context context) {
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
/**
* 获取actionbar高度, 单位px
* @param context
* @return
*/
public static int getActionBarHeight(Context context)
{
TypedValue localTypedValue = new TypedValue();
if (context.getTheme().resolveAttribute(android.R.attr.actionBarSize, localTypedValue, true)) {
return TypedValue.complexToDimensionPixelSize(localTypedValue.data, context.getResources().getDisplayMetrics());
}
return 0;
}
}简单来说就是在
postCreate时对activity做手脚, 这样组内其他开发者几乎感受不到变化, 只需要将activity的基类指定成
BaseActivity就好
ImmerseHelper这个类主要做了三件事
- 将window的FLAG_TRANSLUCENT_STATUS标志打开
- 给某个View中添加了一个与状态栏大小完全相同的纯色块
- 给activity的根View设置paddingTop
FLAG_TRANSLUCENT_STATUS这个标志打开之后, 状态栏就透明了, 同时我们的activity的主体布局, 也就是setContentView传入的那个布局, 会顶到屏幕最上方, 被状态栏盖住一部分, 注意actionbar是不会受影响的. 所以我们在第三步给activity的根view设了paddingTop, 高度是状态栏的高度加上actionbar的高度, 这样activity中的内容才会回到之前的正常位置. 但此时状态栏下方透明了, 所以我们给某个View中添加了一个与状态栏大小完全相同的色块, 颜色和actionbar一致, 这样就有了沉浸式效果.
当然这里的效果是状态栏下面有一层半透明黑底, 之后才是我们添加的view, 所以不用担心看不到状态文字, 在4.4上只能做到这个效果, 5.0上可以让状态栏底部完全透明, 这个等会儿说.
不过光有实现不行, 还需要知道为什么我们要这么做
原理
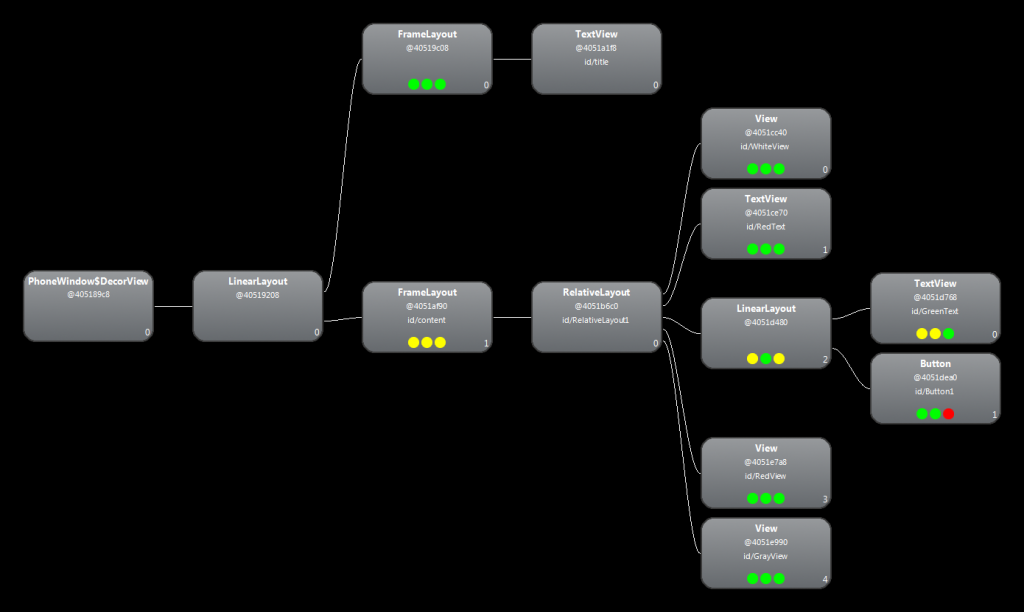
先看一下hierarchy view的截图
我们getDecorView拿到的是最左边的DecorView, 而setContentView影响的是id/content那个view的直接子view, 和id/content平级的view是actionbar.
activity.getWindow().getDecorView().findViewById(android.R.id.content);这句拿到的是id/content这个view, 我们向其中添加一个纯色view, 由于打开了FLAG_TRANSLUCENT_STATUS, 这个纯色view就直接顶在最上面, 也就是状态栏覆盖的地方.
SystemBarTint中并非是向id/content中addView, 而是直接向
getDecorView()中addView, 而SwipeBackLayout则是在DecorView和他的子View之间插入自己的layout, 相当于劫持了DecorView的子View, 所以如果同时使用这两个开源项目不加修改, 要么滑动返回划走的是状态栏, 要么状态栏撕裂. 如果像我这么写, 就不会和SwipeBackLayout冲突.
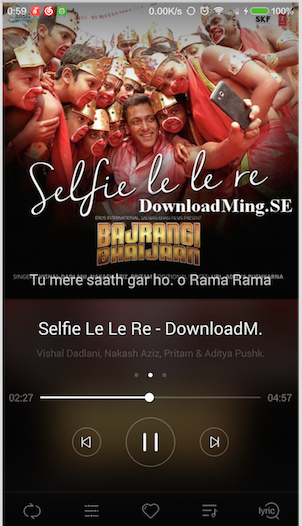
非传统

如果你要做到向上图这样, 图片完全顶在顶部, 那么就不建议使用actionbar了, 同时也不需要setContentPadding这步. 有时这样会导致某些页面的内容过分偏上, 这个时候建议用一个dimen, 在正常情况下是0dp, v19及以上时是24dp, 这也是状态栏高度, 哪些页面要隔开状态栏, 就用这个dimen做marginTop, 或者include一个高度为这个dimen的layout.
这样子的入侵比较强, 做新的页面需要时刻注意和状态栏是否需要保持距离, 很容易忘记, 不过也不算什么困难, 毕竟一运行就看出来了.
Lolipop+特有方法
上面说的都是api level 19的方法, 唯一的缺陷是状态栏并非完全透明, 而是底部有个半透明的黑条, 在api level 21上, 我们可以去掉这个半透明黑条, 让状态栏完全透明.在
onCreate的setContentView调用之后, 将activity做参数传给下面这个方法, 就可以让你的app在api level 21上拥有完全透明的状态栏, 同时在api 19上使用上面的实现
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public void setSystemBarTransparent(Activity paramActivity)
{
if (shouldUseTransparentSystemBar()) {
Window window = paramActivity.getWindow();
WindowManager.LayoutParams layoutParams = window.getAttributes();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
//api 21 解决方案
View systemdecor = window.getDecorView();
systemdecor.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
layoutParams.flags |= WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS;
window.setStatusBarColor(0x00000000);
} else {
//api 19 解决方案
layoutParams.flags |= WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
}
window.setAttributes(layoutParams);
}
}api 21的解决方案理论上是可以用xml完成的, 但是我实际测试发现并不能, 只有用代码才有效.
如果你想问api 20去哪了, 可以去看看sdk manager里面api 20的括号里写的什么.
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
