CSS - Tooltip-arrow 绘制三角形
2015-08-10 17:41
639 查看
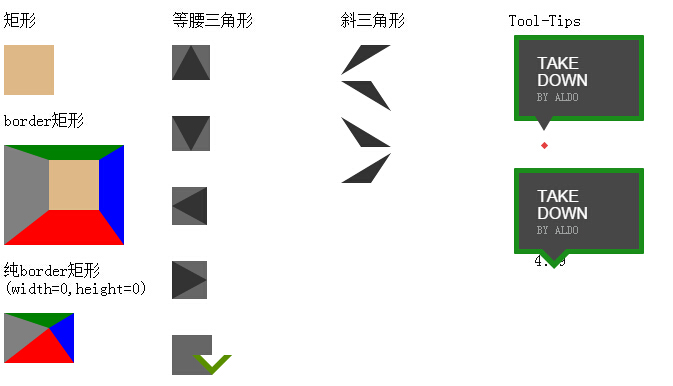
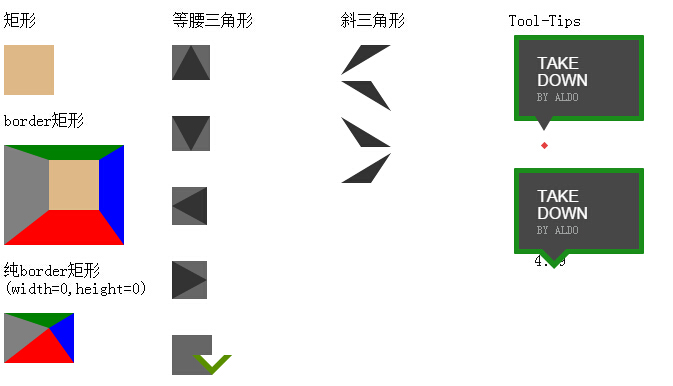
问题:纯CSS实现bubble的三角形部分
方法:使用border来绘制三角形;例如

Demo in JSFiddle
方法:使用border来绘制三角形;例如
.trangle {
width: 0;
border-color: transparent;
border-style: solid;
background-color: #fff;
border: 19px solid #666;
}
.trangle-up {
border-width: 0 19px 35px;
border-bottom-color: #333333;
}
.trangle-down {
border-width: 35px 19px 0;
border-top-color: #333333;
}
.trangle-left {
border-width: 19px 35px 19px 0;
border-right-color: #333333;
}
.trangle-right {
border-width: 19px 0 19px 35px;
border-left-color: #333333;
}
Demo in JSFiddle
相关文章推荐
- CSS代码压缩/格式化工具
- CSS Lint
- 如何使用CSS Sprites技术进行图片合并
- css3选择器(一)
- HTML与CSS 编码规范
- CSS3实现简单的幻灯片
- CSS盒模型
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
- css sprite/css精灵
- CSS3 ::selection选择器
- #笔记#圣思园 JavaWeb 第2讲——CSS层叠样式表Cascading Style Sheets
- CSS格式、排版
- HtmlCss样式笔记
- CSS特殊性、重叠
- 进入做Mvc项目的时候 返现某个文件夹下面css js png等静态文件都访问不了
- CSS里的pointer-events属性
- js+css3动态时钟-------Day66
- CSS3动画详解
- 改变复选框显示样式
- html页面的CSS、DIV命名规则
