EasyUI----动态拼接EasyUI控件
2015-08-09 21:07
309 查看
最近在做的项目中,根据查询到的数据,然后动态的拼接easyUI的控件显示到界面上。在数据库中,有一个命令的表,还有一个参数的表,先到命令的表中去查询这一个设备有哪些命令,比如说,摄像头有一个转动的命令,那么就要把转动这个命令动态的拼接成EasyUI的Button按钮,然后根据命令去查询这个命令下的参数,比如说,转动是有角度的,10°,20°……,这个度就是命令下的参数,然后动态的拼接成text或者combobox的样式。
下面就把代码展示一下,B层和D层都是简单的查询,返回的是DataTable,然后我在B层加了一个转换的类,将DataTable中的数据转换成前台要显示的Json串。
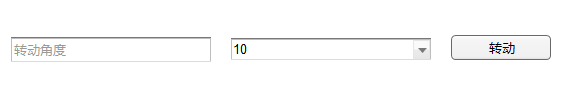
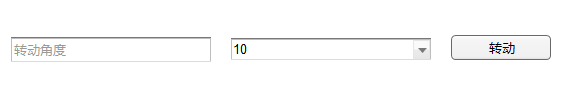
动态加载的界面如下:

动态拼接的方法,一开始的时候,感觉很难,挺复杂的,其实一步一步的去研究后你会发现,没有那么的难,学会了你就会发现,拼接的原理是类似的,再让你去拼接其他的控件或者要用到的东西的时候,就会很快的把它做出来!
下面就把代码展示一下,B层和D层都是简单的查询,返回的是DataTable,然后我在B层加了一个转换的类,将DataTable中的数据转换成前台要显示的Json串。
#region GetDeviceFuncParJson 动态拼接设备控制下的命令和参数
''' <summary>'''
''' 动态拼接设备控制下的命令和参数'''
''' </summary>'''
''' <param name="dt">传入的表</param>'''
''' <returns>json串</returns>'''
public static string GetDeviceFuncParJson(DataTable dt)
{
'''定义两个空的字符串类型'''
string stringJson = ""; //</div>
//string total = "";
foreach (DataRow dsFunc in dt.Rows)
{
stringJson += "<div style=\"\">";
'''获取命令ID'''
string stringFuncId = dsFunc["function_id"].ToString();
'''拼接命令参数'''
StateEventFunctionBLL stateEventFunctionBLL = new StateEventFunctionBLL();
'''调用查询方法,返回参数值'''
DataTable dtParms = stateEventFunctionBLL.GetDeviceFunctionParams(int.Parse(stringFuncId));
'''TODO:加判断,命令是否有参数,有参数的放左边,没有参数的放右边'''
if (dtParms.Rows.Count>=1)
{
foreach (DataRow dsParms in dtParms.Rows)
{
'''拼接名称text文本框'''
stringJson += "<br><input id=\"\" class=\"easyui-validatebox textbox\" value=\"" + dsParms["par_name"].ToString() + "\" disabled=\"disabled\" style=\"height: 20px; margin-left:10px;\"/>";
'''拼接默认值combobox下拉框'''
stringJson += "<select id=\"\" value=\"\" class=\"easyui-combobox\" style=\"margin-left:10px; width:130px;\" name=\"dept\" data-options=\"\"><option value=\"1\">" + dsParms["par_default_value"].ToString() + "</option></select>";
}
'''如果最后多一个“,”的话,就把它删掉'''
if (stringJson.ToString().EndsWith("<br>"))
{
stringJson.Remove(stringJson.Length - 1, 1);
}
}
string strChinese = dsFunc["function_name"].ToString();
string strChiToAllSpell = ChineseToSpellBLL.ConvertToAllSpell(strChinese);
'''拼接成命令按钮'''
stringJson += "<a id=\"" + strChiToAllSpell + "\" style=\"margin-left:40px\" href=\"javascript:void(0)\" class=\"easyui-linkbutton\">" + dsFunc["function_name"].ToString() + "</a></div>";
}
'''返回拼接好的参数和命令的样式'''
return stringJson;
}
#endregion动态加载的界面如下:

动态拼接的方法,一开始的时候,感觉很难,挺复杂的,其实一步一步的去研究后你会发现,没有那么的难,学会了你就会发现,拼接的原理是类似的,再让你去拼接其他的控件或者要用到的东西的时候,就会很快的把它做出来!
相关文章推荐
- jQuery寻找n以内完全数的方法
- 推荐10个2014年最佳的jQuery视频插件
- 采用easyui tree编写简单角色权限代码的方法
- 基于jquery中children()与find()的区别介绍
- 了解jQuery技巧来提高你的代码(个人觉得那个jquery的手册很不错)
- JQuery打造PHP的AJAX表单提交实例
- jquery easyui使用心得
- 初试jQuery EasyUI 使用介绍
- 浅谈jQuery构造函数分析
- 在VS2008中使用jQuery智能感应的方法
- 从Ajax到JQuery Ajax学习
- jQuery仿gmail实现fixed布局的方法
- jQuery判断当前点击的是第几个li的代码
- jQuery判断一个元素是否可见的方法
- jquery.validate的使用说明介绍
- jquery 常用操作整理 基础入门篇
- jquery插件splitScren实现页面分屏切换模板特效
- EasyUI中datagrid在ie下reload失败解决方案
- jQuery实现首页图片淡入淡出效果的方法
- 分享精心挑选的12款优秀jQuery Ajax分页插件和教程
