MVC初了解
2015-08-07 09:53
316 查看
MVC:Model-View-Controller,将数据和显示形式分离。
Model:可以看做是三层中的D层+B层,实现业务逻辑和与数据库的交互。
View:看做是U层,用来显示数据。
Controller:用来调节M和V,决定调用哪个Model处理数据,加载那个视图显示数据。
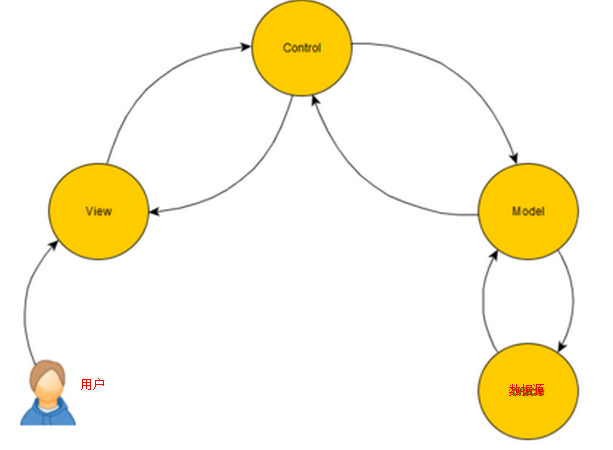
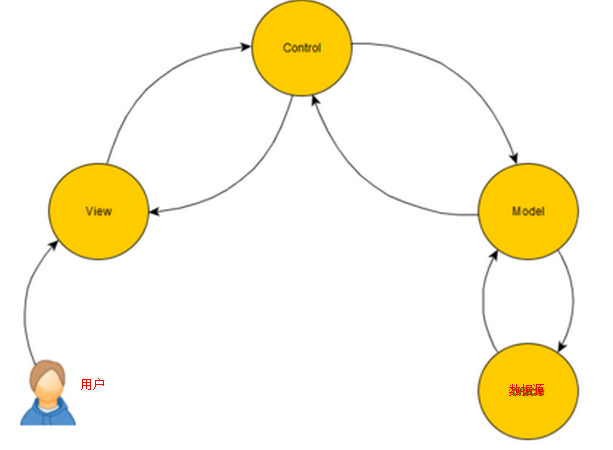
那么这三层到底是如何工作的呢?

例如要用户要查看相关的数据,在浏览中以表格形式显示。在运行程序时,首先是Controller调用Model层的方法,Model进行具体的业务逻辑实现与数据库进行交互,查到相关的数据,然后返回数据给Controller,Controller接收数据,然后调用View进行显示。
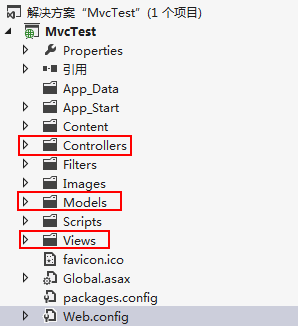
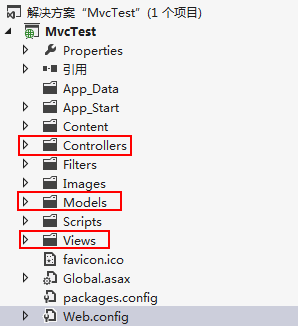
在VS中使用时,首先需要建立一个MVC,在项目下会对应的生成三个文件夹,如下图:

在使用时要注意一下三点:
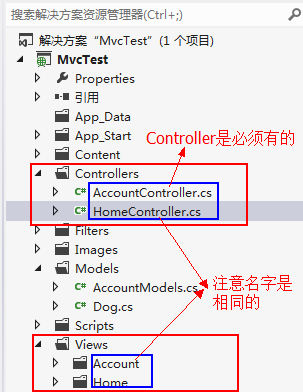
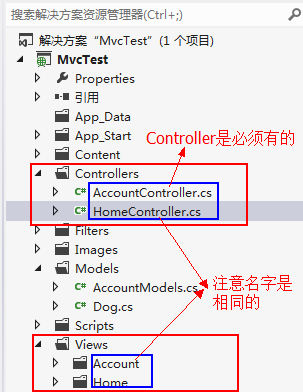
1、首先建立Controller,需要注意的是:在.net的MVC框架里有这样的约定:控制器在命名时“Controller”必须保留,如下图:

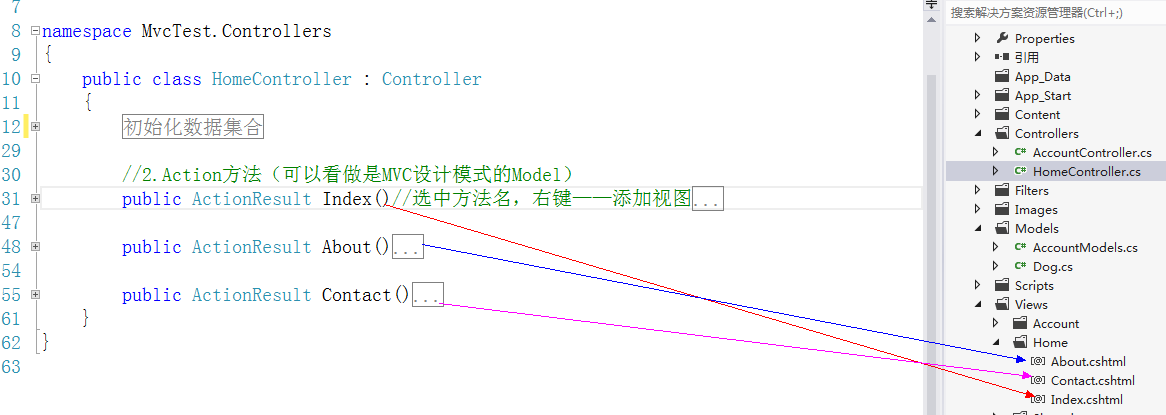
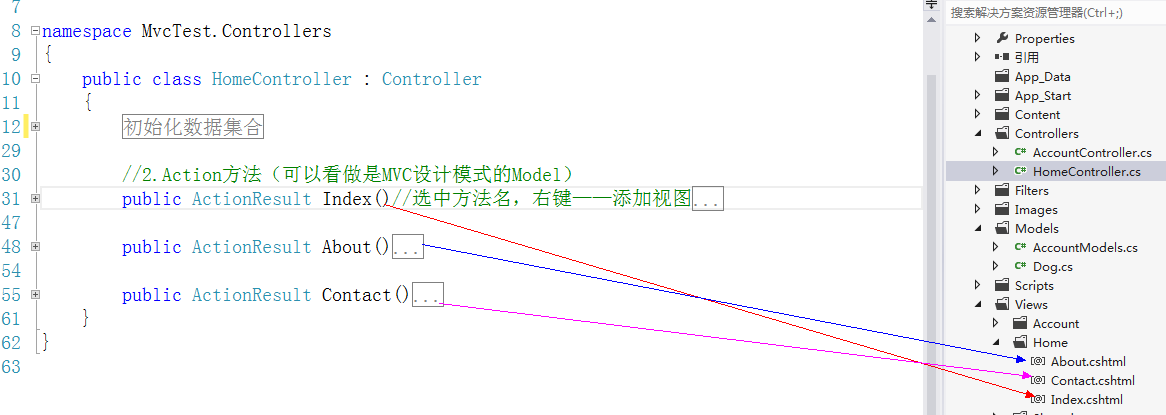
2、在建立完毕之后可以在控制器中调用Model中的方法对数据进行处理,然后将数据返回给View层进行显示,那么视图应该如何的建立呢?当在Controller需要调用使用进行数据显示的时候,在对应的方法名称处右击——添加视图,这样在Views的文件夹中就会生成一个和Controller同名的文件夹,如下图所示:

3、在文件夹下会生成一个视图(该视图一般也方法名同名,也可不相同),如下图:

小结
MVC和我们之前学过的三层有异曲同工之处,都是为了更好的解耦合,只是MVC相当于是对三层中的UI层再进行分层。使得数据显示和业务逻辑分开,不像是aspx后后台写好代码,然后使用控件进行绑定数据,这样逻辑就是写死在固定的页面中的,如果一个要所修改,对应的另一个也需要做修改。使用MVC可以使显示和业务逻辑分离
刚开始学习学习MVC感觉它和三层、apsx都有可比性,现在体会还不深刻,继续完善吧!
Model:可以看做是三层中的D层+B层,实现业务逻辑和与数据库的交互。
View:看做是U层,用来显示数据。
Controller:用来调节M和V,决定调用哪个Model处理数据,加载那个视图显示数据。
那么这三层到底是如何工作的呢?

例如要用户要查看相关的数据,在浏览中以表格形式显示。在运行程序时,首先是Controller调用Model层的方法,Model进行具体的业务逻辑实现与数据库进行交互,查到相关的数据,然后返回数据给Controller,Controller接收数据,然后调用View进行显示。
在VS中使用时,首先需要建立一个MVC,在项目下会对应的生成三个文件夹,如下图:

在使用时要注意一下三点:
1、首先建立Controller,需要注意的是:在.net的MVC框架里有这样的约定:控制器在命名时“Controller”必须保留,如下图:

2、在建立完毕之后可以在控制器中调用Model中的方法对数据进行处理,然后将数据返回给View层进行显示,那么视图应该如何的建立呢?当在Controller需要调用使用进行数据显示的时候,在对应的方法名称处右击——添加视图,这样在Views的文件夹中就会生成一个和Controller同名的文件夹,如下图所示:

3、在文件夹下会生成一个视图(该视图一般也方法名同名,也可不相同),如下图:

小结
MVC和我们之前学过的三层有异曲同工之处,都是为了更好的解耦合,只是MVC相当于是对三层中的UI层再进行分层。使得数据显示和业务逻辑分开,不像是aspx后后台写好代码,然后使用控件进行绑定数据,这样逻辑就是写死在固定的页面中的,如果一个要所修改,对应的另一个也需要做修改。使用MVC可以使显示和业务逻辑分离
刚开始学习学习MVC感觉它和三层、apsx都有可比性,现在体会还不深刻,继续完善吧!
相关文章推荐
- 分享微信开发Html5轻游戏中的几个坑
- Zend的MVC机制使用分析(二)
- ASP.NET MVC 4 捆绑和缩小实例介绍
- ASP.NET MVC中将控制器分离到类库的实现
- asp.net实现在非MVC中使用Razor模板引擎的方法
- ASP.NET MVC中的AJAX应用
- 如何在MVC应用程序中使用Jquery
- ASP.NET MVC小结之基础篇(二)
- ASP.NET小结之MVC, MVP, MVVM比较以及区别(一)
- Asp.net实现MVC处理文件的上传下载功能实例教程
- ASP.NET MVC小结之基础篇(一)
- Flex中最好的MVC框架Mate框架
- ASP.NET MVC学习笔记
- 关于php mvc开发模式的感想
- php打造属于自己的MVC框架
- 使用ASP.NET MVC 4 Async Action+jQuery实现消息通知机制的实现代码
- mvc下,3种窗口弹出设置的方法
- ASP.NET MVC运行出现Uncaught TypeError: Cannot set property __MVC_FormValidation of null的解决方法
- PHP发明人谈MVC和网站设计架构 貌似他不支持php用mvc
- JSP开发中在spring mvc项目中实现登录账号单浏览器登录
