Github+hexo博客搭建总结
2015-08-06 22:12
239 查看
一步一个脚印,汗与泪水的洗礼… …
首先感谢
杨睿涵
我是看他的教程完成搭建的
http://yangruihan.com/2015/03/22/Windows%E4%B8%8B%E4%B8%80%E6%AD%A5%E6%AD%A5%E6%90%AD%E5%BB%BA%E8%87%AA%E5%B7%B1%E7%9A%84%E7%8B%AC%E7%AB%8B%E5%8D%9A%E5%AE%A2%E2%80%94%E2%80%94%E4%BD%BF%E7%94%A8%20GitHub%20Pages%20+%20Hexo%20%E5%9F%BA%E7%A1%80%E6%95%99%E7%A8%8B%EF%BC%88%E4%B8%80%EF%BC%89/
提醒:如果你已经安装好了github客户端,是不需要配置SSH的,可以在完成基础配置后直接从

开始。
利用Hexo搭建博客需要以下基础配置:
(1)拥有一个github账号(记住自己的注册邮箱及用户名)
(2)下载安装github客户端(本人是windows)
(3)创建一个新库,库名为 username.github.io(username为你的用户名)
(4)安装node.js
详细过程参考杨睿涵的文章即可,
我在此总结一下我遇到的问题:
(1)安装node.js时一定要注意npm是否在安装列表。
(2)关于hexo文件的创建,如果你是小白,一定要安装教程一步步来,善于运用搜索引擎,推荐使用google,不翻墙的话可以使用gfsoso.net,同样是google搜索。最好不要再看其他教程,小白特别容易迷糊,本人亲测此教程可行。
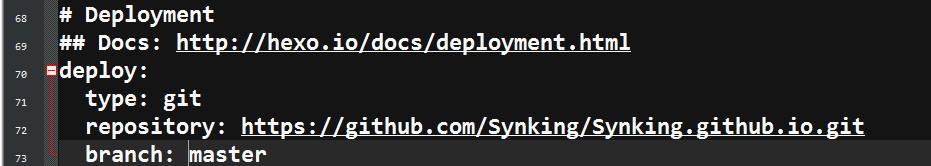
(3)关于_config.yml文件的修改,内容安装教程来就可以,但在此特别强调,这也是好多教程中没有强调的,小白不仔细一定会摔跤的地方。

特别强调:冒号(:)后面一定要跟空格!!
如果没有跟,在输入 hexo deploy 后没有反应,不会报错,但也不会出现push成功的界面。
首先感谢
杨睿涵
我是看他的教程完成搭建的
http://yangruihan.com/2015/03/22/Windows%E4%B8%8B%E4%B8%80%E6%AD%A5%E6%AD%A5%E6%90%AD%E5%BB%BA%E8%87%AA%E5%B7%B1%E7%9A%84%E7%8B%AC%E7%AB%8B%E5%8D%9A%E5%AE%A2%E2%80%94%E2%80%94%E4%BD%BF%E7%94%A8%20GitHub%20Pages%20+%20Hexo%20%E5%9F%BA%E7%A1%80%E6%95%99%E7%A8%8B%EF%BC%88%E4%B8%80%EF%BC%89/
提醒:如果你已经安装好了github客户端,是不需要配置SSH的,可以在完成基础配置后直接从

开始。
利用Hexo搭建博客需要以下基础配置:
(1)拥有一个github账号(记住自己的注册邮箱及用户名)
(2)下载安装github客户端(本人是windows)
(3)创建一个新库,库名为 username.github.io(username为你的用户名)
(4)安装node.js
详细过程参考杨睿涵的文章即可,
我在此总结一下我遇到的问题:
(1)安装node.js时一定要注意npm是否在安装列表。
(2)关于hexo文件的创建,如果你是小白,一定要安装教程一步步来,善于运用搜索引擎,推荐使用google,不翻墙的话可以使用gfsoso.net,同样是google搜索。最好不要再看其他教程,小白特别容易迷糊,本人亲测此教程可行。
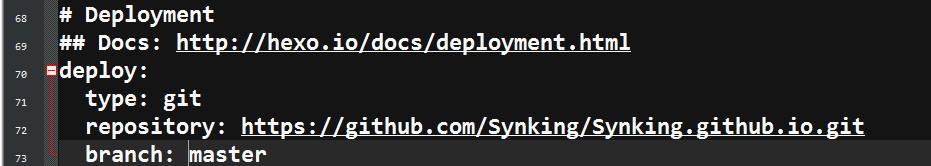
(3)关于_config.yml文件的修改,内容安装教程来就可以,但在此特别强调,这也是好多教程中没有强调的,小白不仔细一定会摔跤的地方。

特别强调:冒号(:)后面一定要跟空格!!
如果没有跟,在输入 hexo deploy 后没有反应,不会报错,但也不会出现push成功的界面。
相关文章推荐
- 查看github pages文档的方式
- 使用BAE的基于Web.py的简单博客程序
- 两分钟学会如何在github托管代码
- github配置使用指南
- github版本库使用详细图文教程(命令行及图形界面版)
- python使用心得之获得github代码库列表
- C语言实现的轻量级brainfuck语言解释器
- Android projects on Github
- git 提交步骤记录(oschina&github)
- 本人的一些有用的东西的汇总
- Hexo 简明入门教程(一)
- Hexo 主题制作
- 各种github头像,找一个适合你的!
- git+github创建分支&提交并贡献代码(linux环境)
- github 走起
- github常见操作和常见错误!错误提示:fatal: remote origin already exists.
- GitHub使用简介: github如何使用
- 【Github教程】github入门到精通
