【Cocos2d入门教程二】Cocos2d-x基础篇
2015-08-05 17:54
399 查看
上一章已经学习了环境的搭建。这一章对基础概念进行掌握。内容大概有:
1.导演
2.场景
3.节点
4.层
4.精灵
1.导演(Director)
导演存在的主要作用:
环境设定(帧率 初始化openGl和渲染器)
场景管理
执行主循环
游戏就是个死循环 不断不断的渲染 就跟视频没两样 一帧一帧的绘制出来 话说提一下一帧为1/60秒 也就是说coco里一秒渲染60次
导演的管理: 计时器 事件管理器 动作管理器
导演继承于REF 一个单例类
获得导演类Director实例语句

2.场景(Scene)
Scene场景也是cocos2dx中必不可少的元素,游戏中通常我们需要构建不同的场景(至少一个),游戏里关卡、版块的切换也就是一个一个场景的切换,就像在电影中变换舞台和场地一样。场景的一个重要的作用就是流程控制的作用,我们可以通过Director的一系列方法控制游戏中不同的场景的自由切换。
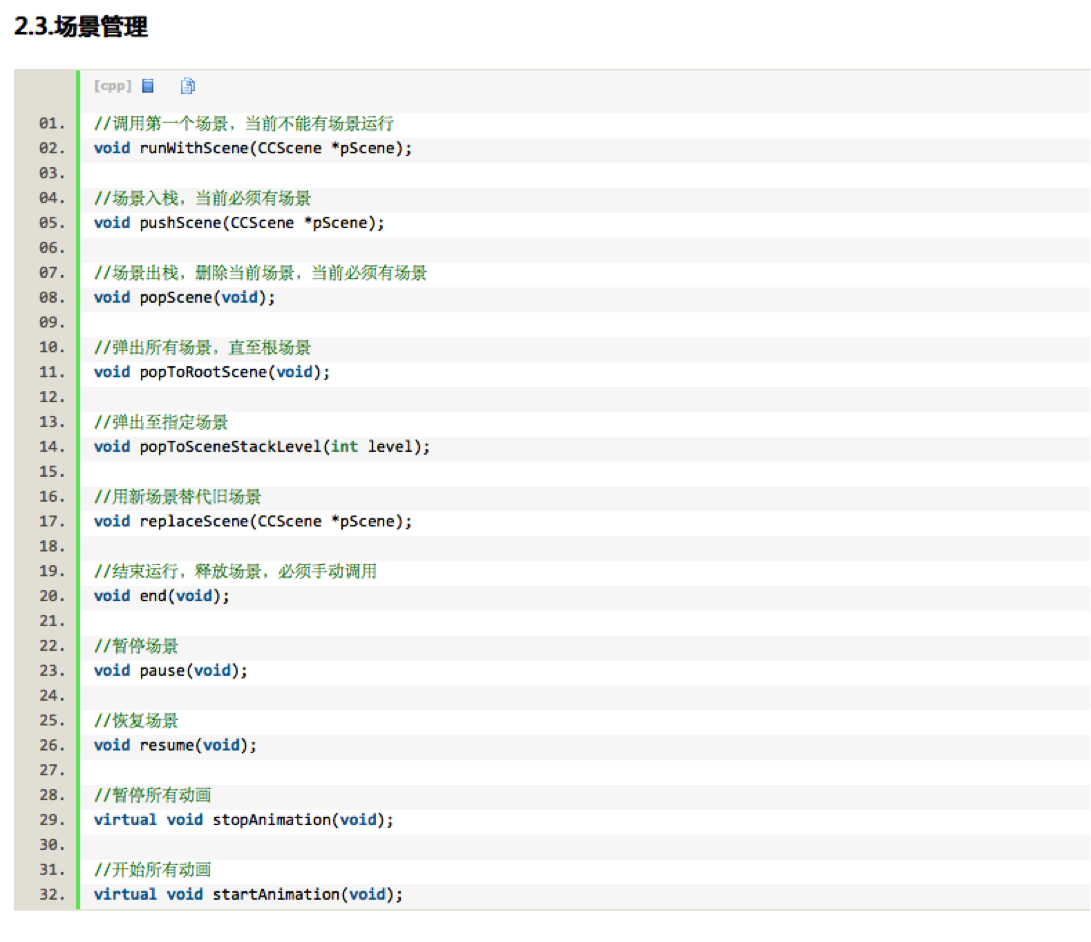
下面是Director控制场景的常用方法:
runWithScene( Scene *scene ) 启动游戏,并运行scene场景。本方法在主程序第一次启动主场景的时候调用。如果已有正在运行的场景则不能调用该方法;会调用pushScene-->startAnimation。
pushScene( Scene *scene ) 将当前运行中的场景暂停并压入到代码执行场景栈中,再将传入的scene设置为当前运行场景,只有存在正在运行的场景时才调用该方法;
replaceScene( Scene *scene ) 直接使用传入的scene替换当前场景来切换画面,当前场景被释放。这是切换场景时最常用的方法。
popScene() 释放当前场景,再从代码执行场景中弹出栈顶的场景,并将其设置为当前运行场景。如果栈为空,直接结束应用。和PushScene结对使用
end() 释放和终止执行场景,同时退出应用
pause() 暂停当前运行场景中的所有计时器和动作,场景仍然会显示在屏幕上
resume () 恢复当前运行场景的所有计时器和动作,场景仍然会显示在屏幕上
同时场景是层的容器,包含了所有需要显示的游戏元素。通常,当我们需要完成一个场景时候,会创建一个Scene的子类,并在子类中实现我们需要的功能。比如,我们可以在子类的初始化中载入游戏资源,为场景添加层,启动音乐播放等等。
3.Node节点
Cocos2d-x的核心类实例都是一个节点,这些类是以树状结构继承的,他们的基类都是Node。
Node主要特征,它可以包含其他继承于Node节点例如层、精灵等,可以设置定期回调函数,可以执行动作。
Node继承自Ref类。
4.层(Layer)
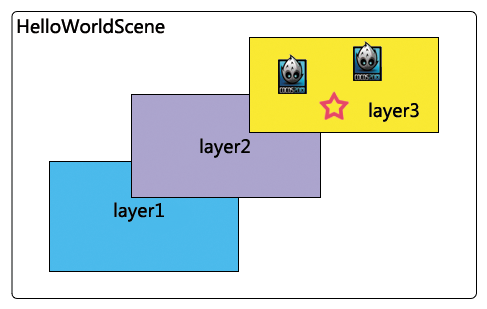
Layer是的Node节点的子类。层包含的是直接在屏幕上呈现的内容,并且可以接受用户的输入事件,包括触摸,加速度计和键盘输入等。我们需要在层中加入精灵,文本标签或者其他游戏元素,并设置游戏元素的属性,比如位置,方向和大小;设置游戏元素的动作等。通常,层中的对象功能类似,耦合较紧,与层中游戏内容相关的逻辑代码也编写在层中,在组织好层后,只需要把层按照顺序添加到场景中就可以显示出来了。要向场景添加层,我们可以使用addChild方法。

其中,Child参数就是节点。对于场景而言,通常我们添加的节点就是层。先添加的层会被置于后添加的层之下。如果需要为它们指定先后次序,可以使用不同的zOrder值。tag是元素的标识号码,如果为子节点设置了tag值,就可以在它的父节点中利用tag值就可以找到它了。层可以包含任何Node作为子节点,包括Sprites(精灵), Labels(标签),甚至其他的Layer对象。
5.精灵(Sprite)
创建精灵的几种方式:
直接创建:
使用纹理来创建精灵
使用精灵帧来创建精灵
精灵创建的过程:
精灵创建的底层源码(这部分如果看不懂的可以忽略过):

从精灵帧中寻找这个图片,如果找不到则编译器会直接崩掉
下面为四者关系的基本架构图:

对刚开始感觉有点不理解也实属正常,先大体知道它们的主要是什么就行了。后来慢慢的会了解 。
1.导演
2.场景
3.节点
4.层
4.精灵
1.导演(Director)
导演存在的主要作用:
环境设定(帧率 初始化openGl和渲染器)
场景管理
执行主循环
游戏就是个死循环 不断不断的渲染 就跟视频没两样 一帧一帧的绘制出来 话说提一下一帧为1/60秒 也就是说coco里一秒渲染60次
导演的管理: 计时器 事件管理器 动作管理器
导演继承于REF 一个单例类
获得导演类Director实例语句
auto director = Director :: getInstance();

2.场景(Scene)
Scene场景也是cocos2dx中必不可少的元素,游戏中通常我们需要构建不同的场景(至少一个),游戏里关卡、版块的切换也就是一个一个场景的切换,就像在电影中变换舞台和场地一样。场景的一个重要的作用就是流程控制的作用,我们可以通过Director的一系列方法控制游戏中不同的场景的自由切换。
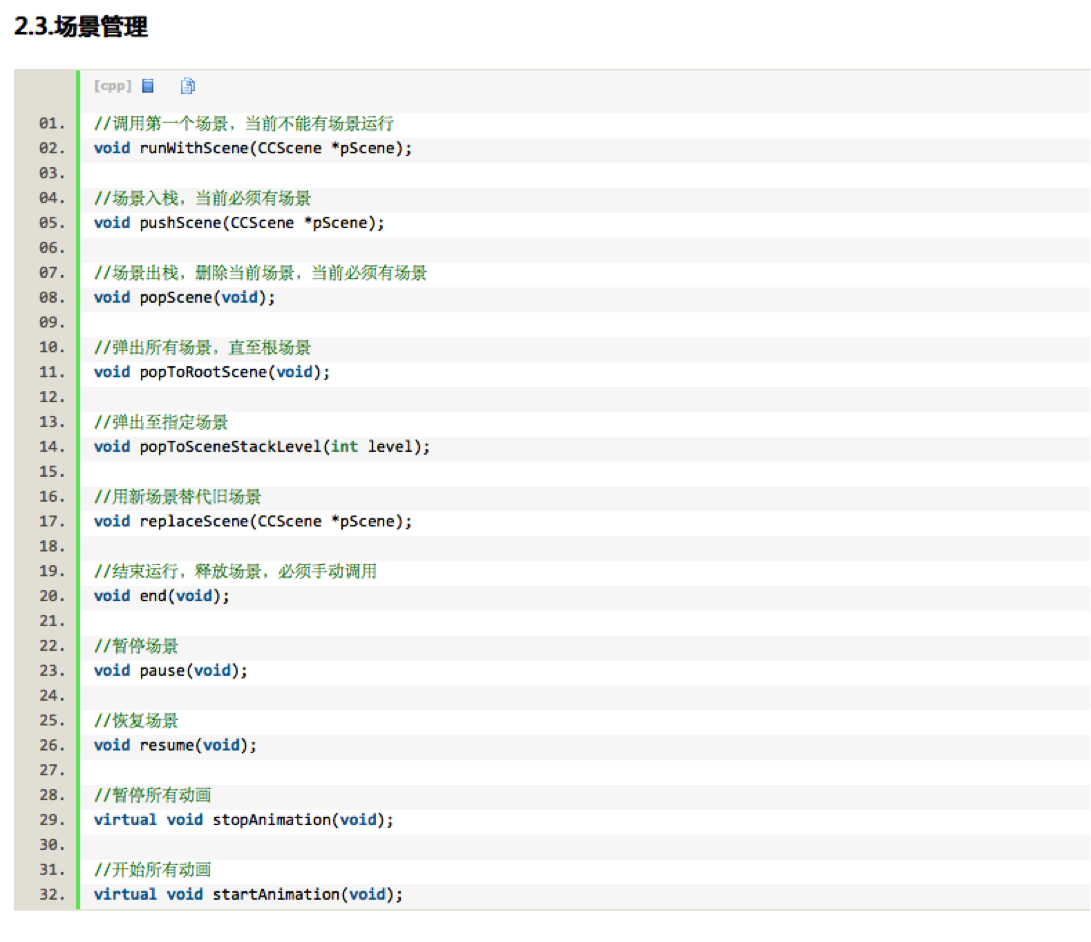
下面是Director控制场景的常用方法:
runWithScene( Scene *scene ) 启动游戏,并运行scene场景。本方法在主程序第一次启动主场景的时候调用。如果已有正在运行的场景则不能调用该方法;会调用pushScene-->startAnimation。
pushScene( Scene *scene ) 将当前运行中的场景暂停并压入到代码执行场景栈中,再将传入的scene设置为当前运行场景,只有存在正在运行的场景时才调用该方法;
replaceScene( Scene *scene ) 直接使用传入的scene替换当前场景来切换画面,当前场景被释放。这是切换场景时最常用的方法。
popScene() 释放当前场景,再从代码执行场景中弹出栈顶的场景,并将其设置为当前运行场景。如果栈为空,直接结束应用。和PushScene结对使用
end() 释放和终止执行场景,同时退出应用
pause() 暂停当前运行场景中的所有计时器和动作,场景仍然会显示在屏幕上
resume () 恢复当前运行场景的所有计时器和动作,场景仍然会显示在屏幕上
同时场景是层的容器,包含了所有需要显示的游戏元素。通常,当我们需要完成一个场景时候,会创建一个Scene的子类,并在子类中实现我们需要的功能。比如,我们可以在子类的初始化中载入游戏资源,为场景添加层,启动音乐播放等等。
3.Node节点
Cocos2d-x的核心类实例都是一个节点,这些类是以树状结构继承的,他们的基类都是Node。
Node主要特征,它可以包含其他继承于Node节点例如层、精灵等,可以设置定期回调函数,可以执行动作。
Node继承自Ref类。
4.层(Layer)
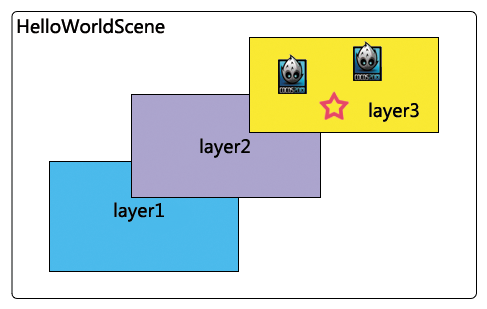
Layer是的Node节点的子类。层包含的是直接在屏幕上呈现的内容,并且可以接受用户的输入事件,包括触摸,加速度计和键盘输入等。我们需要在层中加入精灵,文本标签或者其他游戏元素,并设置游戏元素的属性,比如位置,方向和大小;设置游戏元素的动作等。通常,层中的对象功能类似,耦合较紧,与层中游戏内容相关的逻辑代码也编写在层中,在组织好层后,只需要把层按照顺序添加到场景中就可以显示出来了。要向场景添加层,我们可以使用addChild方法。

addChild( Node child ) addChild( Node child, int zOrder ) addChild( Node *child, int zOrder, int tag )
其中,Child参数就是节点。对于场景而言,通常我们添加的节点就是层。先添加的层会被置于后添加的层之下。如果需要为它们指定先后次序,可以使用不同的zOrder值。tag是元素的标识号码,如果为子节点设置了tag值,就可以在它的父节点中利用tag值就可以找到它了。层可以包含任何Node作为子节点,包括Sprites(精灵), Labels(标签),甚至其他的Layer对象。
5.精灵(Sprite)
创建精灵的几种方式:
直接创建:
//创建Scene
auto scene = Scene::create();
//创建层
auto layer = HelloWorld::create();
//把层加入场景中
scene->addChild(layer);
//创建一个精灵
auto sprite = Sprite::create("HelloWorld.png");
//把精灵加到层里
layer->addChild(sprite, 0);精灵创建的底层源码(这部分如果看不懂的可以忽略过):

从精灵帧中寻找这个图片,如果找不到则编译器会直接崩掉
下面为四者关系的基本架构图:

对刚开始感觉有点不理解也实属正常,先大体知道它们的主要是什么就行了。后来慢慢的会了解 。
相关文章推荐
- Cocos2d-x中背景音乐和音效使用实例
- Cocos2d-x学习笔记之CCScene、CCLayer、CCSprite的默认坐标和默认锚点实验
- Cocos2d-x UI开发之CCControlPotentiometer控件类使用实例
- Cocos2d-x UI开发之文本类使用实例
- Cocos2d-x保存用户游戏数据之XML文件是否存在问题判断方法
- Cocos2d-x UI开发之菜单类使用实例
- Cocos2d-x UI开发之CCControlButton控件类实例
- Cocos2d-x学习笔记之世界坐标系、本地坐标系、opengl坐标系、屏幕坐标系
- Cocos2d-x UI开发之CCControlColourPicker控件类使用实例
- Cocos2d-x学习笔记之CCLayerColor层的使用实例
- Cocos2d-x Schedule定时器的使用实例
- Cocos2d-x中使用CCScrollView来实现关卡选择实例
- Cocos2d-x中CCEditBox文本输入框的使用实例
- cocos2d-x学习笔记之CCLayer、CCLayerColor、CCLayerGradient、CCLayerMultiplex场景层介绍
- Cocos2d-x UI开发之CCControlSlider控件类使用实例
- Cocos2d-x学习笔记之开发环境搭建
- Cocos2d-x学习笔记之Hello World!
- Cocos2d-x的内存管理总结
- Cocos2d-x 3.0中集成社交分享ShareSDK的详细步骤和常见问题解决
- Cocos2d-x入门教程(详细的实例和讲解)
