JS+CSS实现表格高亮的方法
2015-08-05 11:21
851 查看
本文实例讲述了JS+CSS实现表格高亮的方法。分享给大家供大家参考。具体如下:
这里使用JavaScript+CSS实现表格高亮的功能,实际上类似于隔行换色的效果,说法不同而已,只不过本效果是在鼠标移上时触发,移出结束。
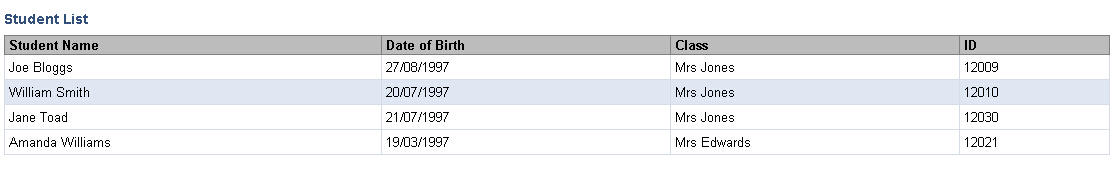
运行效果如下图所示:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>高亮的表格</title>
<meta http-equiv="content-type"
content="text/html; charset=iso-8859-1" />
<style>
p, td, th {
font: 0.8em Arial, Helvetica, sans-serif;
}
.datatable {
border: 1px solid #D6DDE6;
border-collapse: collapse;
width: 80%;
}
.datatable td {
border: 1px solid #D6DDE6;
padding: 4px;
}
.datatable th {
border: 1px solid #828282;
background-color: #BCBCBC;
font-weight: bold;
text-align: left;
padding-left: 4px;
}
.datatable caption {
font: bold 0.9em Arial, Helvetica, sans-serif;
color: #33517A;
text-align: left;
padding-top: 3px;
padding-bottom: 8px;
}
.datatable tr:hover, .datatable tr.hilite {
background-color: #DFE7F2;
color: #000000;
}
</style>
</head>
<body>
<table summary="List of new students 2003" class="datatable">
<caption>Student List</caption>
<tr>
<th scope="col">Student Name</th>
<th scope="col">Date of Birth</th>
<th scope="col">Class</th>
<th scope="col">ID</th>
</tr>
<tr>
<td>Joe Bloggs</td>
<td>27/08/1997</td>
<td>Mrs Jones</td>
<td>12009</td>
</tr>
<tr>
<td>William Smith</td>
<td>20/07/1997</td>
<td>Mrs Jones</td>
<td>12010</td>
</tr>
<tr>
<td>Jane Toad</td>
<td>21/07/1997</td>
<td>Mrs Jones </td>
<td>12030</td>
</tr>
<tr>
<td>Amanda Williams</td>
<td>19/03/1997</td>
<td>Mrs Edwards</td>
<td>12021</td>
</tr>
</table>
<script type="text/javascript">
var rows = document.getElementsByTagName('tr');
for (var i = 0; i < rows.length; i++) {
rows[i].onmouseover = function() {
this.className += ' hilite';
}
rows[i].onmouseout = function() {
this.className = this.className.replace('hilite', '');
}
}
</script>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- Web布局连载——两栏固定布局(五)
- 5个常见可用性错误和解决方案
- [div+css]晒晒最新制作专题推广页模板
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- 表格标签table深入了解
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
