javascript运动框架---1
2015-08-04 13:29
711 查看
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 50px;
height: 50px;
background: red;
border: 1px solid green;
position: absolute;
left: 0;
top: 0;
}
textarea {
position: fixed;
left: 0;
top: 100px;
}
button {
position: fixed;
left: 0;
top: 300px;
width:100px;
height: 30px;
}
span {
width: 1px;
height: 100px;
border-right: 1px solid black;
position: absolute;
left: 300px;
top: 0;
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<div>div1</div>
<span></span>
<button>开始运动</button>
<script src="test.js"></script>
<script>
window.onload = function() {
var oDiv1 = document.getElementsByTagName('div')[0];
var oBtn = document.getElementsByTagName('button')[0];
oBtn.onclick = function() {
move(oDiv1, 'left');
};
}
</script>
</body>
/**
* [getStyle 获取计算出来的样式]
* @param {[type]} obj [元素对象]
* @param {[type]} attr [属性名]
* @return {[type]} [对应属性名的值]
*/
function getStyle(obj, attr) {
if (obj.currentStyle) {
// IE
return obj.currentStyle[attr];
} else {
// 其他
return getComputedStyle(obj, false)[attr];
}
}
var timer = null;
function move(obj, attr) {
// 宽度动画
var speed = 38;
// 解决重复触发定时器
clearInterval(timer);
timer = setInterval(function() {
// 是否到达终点
// 这样判断到达终点的时候会有bug
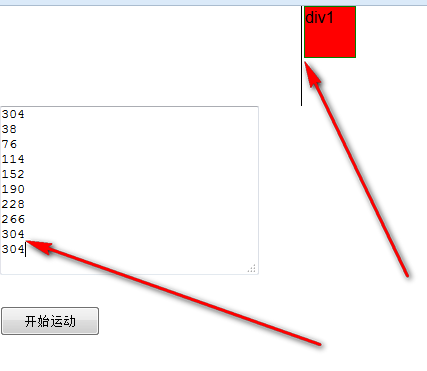
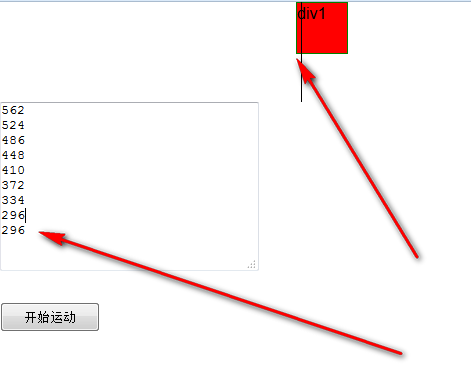
if (parseInt(getStyle(obj, attr)) >= 300) {
clearInterval(timer);
} else {
obj.style.left = parseInt(getStyle(obj, attr)) + speed + 'px';
}
var oTextarea = document.getElementsByTagName('textarea')[0];
oTextarea.value += parseInt(getStyle(obj, attr)) + '\n';
}, 30);
}

相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 异步流程控制:7 行代码学会 co 模块
- JavaScript拆分字符串时产生空字符的原因
- IE8开发人员工具教程(二)
- 在flex中执行一个javascript方法的简单方式
- Flex结合JavaScript读取本地路径的方法
- PowerShell中执行Javascript的方法示例
- javascript asp教程第六课-- response方法
- javascript asp教程More About Recordsets
- javascript asp教程第十二课---session对象
- javascript asp教程创建数据库连接
- javascript asp教程错误处理
- javascript asp教程第十课--global asa
