easyUI 验证控件应用、自定义、扩展验证 手机号码或电话话码格式
2015-08-02 10:25
751 查看
原文地址:http://blog.csdn.net/liangrui1988/article/details/40145707
easyUI 验证控件应用、自定义、扩展验证 手机号码或电话话码格式
在API中 发现给的demo 中没有这个验证,所以就研究了下.
相关介绍省略,直接上代码吧!



easyUI 验证控件应用、自定义、扩展验证 手机号码或电话话码格式
在API中 发现给的demo 中没有这个验证,所以就研究了下.
相关介绍省略,直接上代码吧!



<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4/themes/icon.css"/>
<script type="text/javascript" src="jquery-easyui-1.4/jquery.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
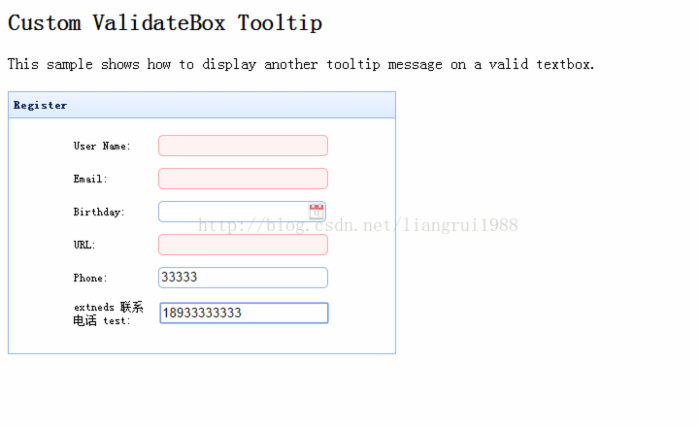
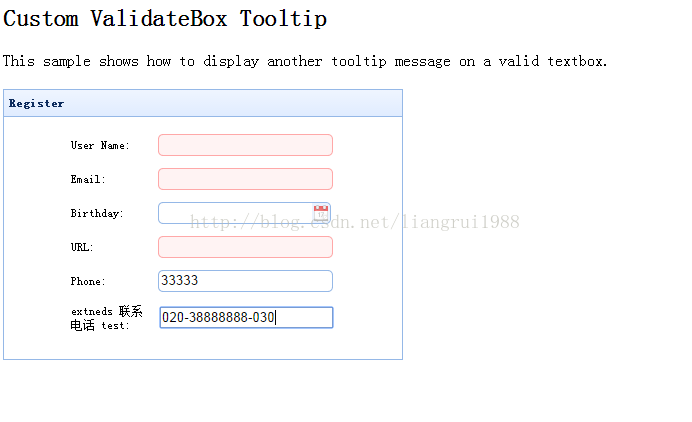
<h2>Custom ValidateBox Tooltip</h2>
<p>This sample shows how to display another tooltip message on a valid textbox.</p>
<div style="margin:20px 0;"></div>
<div class="easyui-panel" title="Register" style="width:400px;padding:10px 60px 20px 60px">
<table cellpadding="5">
<tr>
<td>User Name:</td>
<td><input class="easyui-validatebox textbox" data-options="required:true,validType:'length[3,10]'"></td>
</tr>
<tr>
<td>Email:</td>
<td><input class="easyui-validatebox textbox" data-options="prompt:'Enter a valid email.',required:true,validType:'email'"></td>
</tr>
<tr>
<td>Birthday:</td>
<td><input class="easyui-datebox"></td>
</tr>
<tr>
<td>URL:</td>
<td><input class="easyui-validatebox textbox" data-options="prompt:'Enter your URL.',required:true,validType:'url'"></td>
</tr>
<tr>
<td>Phone:</td>
<td><input class="easyui-validatebox textbox" data-options="prompt:'Enter your phone number.',required:true"></td>
</tr>
<tr>
<td>extneds 联系电话 test:</td>
<td><input class="easyui-validatebox" data-options="validType:'phoneRex'"></td>
</tr>
</table>
</div>
<style scoped="scoped">
.textbox{
height:20px;
margin:0;
padding:0 2px;
box-sizing:content-box;
}
</style>
<script>
//自定义验证
$.extend($.fn.validatebox.defaults.rules, {
phoneRex: {
validator: function(value){
var rex=/^1[3-8]+\d{9}$/;
//var rex=/^(([0\+]\d{2,3}-)?(0\d{2,3})-)(\d{7,8})(-(\d{3,}))?$/;
//区号:前面一个0,后面跟2-3位数字 : 0\d{2,3}
//电话号码:7-8位数字: \d{7,8
//分机号:一般都是3位数字: \d{3,}
//这样连接起来就是验证电话的正则表达式了:/^((0\d{2,3})-)(\d{7,8})(-(\d{3,}))?$/
var rex2=/^((0\d{2,3})-)(\d{7,8})(-(\d{3,}))?$/;
if(rex.test(value)||rex2.test(value))
{
// alert('t'+value);
return true;
}else
{
//alert('false '+value);
return false;
}
},
message: '请输入正确电话或手机格式'
}
});
$(function(){
$('input.easyui-validatebox').validatebox({
tipOptions: { // the options to create tooltip
showEvent: 'mouseenter',
hideEvent: 'mouseleave',
showDelay: 0,
hideDelay: 0,
zIndex: '',
onShow: function(){
if (!$(this).hasClass('validatebox-invalid')){
if ($(this).tooltip('options').prompt){
$(this).tooltip('update', $(this).tooltip('options').prompt);
} else {
$(this).tooltip('tip').hide();
}
} else {
$(this).tooltip('tip').css({
color: '#000',
borderColor: '#CC9933',
backgroundColor: '#FFFFCC'
});
}
},
onHide: function(){
if (!$(this).tooltip('options').prompt){
$(this).tooltip('destroy');
}
}
}
}).tooltip({
position: 'right',
content: function(){
var opts = $(this).validatebox('options');
return opts.prompt;
},
onShow: function(){
$(this).tooltip('tip').css({
color: '#000',
borderColor: '#CC9933',
backgroundColor: '#FFFFCC'
});
}
});
});
</script>
</body>
</body>
</html>
相关文章推荐
- jQuery寻找n以内完全数的方法
- 推荐10个2014年最佳的jQuery视频插件
- 采用easyui tree编写简单角色权限代码的方法
- 基于jquery中children()与find()的区别介绍
- 了解jQuery技巧来提高你的代码(个人觉得那个jquery的手册很不错)
- JQuery打造PHP的AJAX表单提交实例
- jquery easyui使用心得
- 初试jQuery EasyUI 使用介绍
- 浅谈jQuery构造函数分析
- 在VS2008中使用jQuery智能感应的方法
- 从Ajax到JQuery Ajax学习
- jQuery仿gmail实现fixed布局的方法
- jQuery判断当前点击的是第几个li的代码
- jQuery判断一个元素是否可见的方法
- jquery.validate的使用说明介绍
- jquery 常用操作整理 基础入门篇
- jquery插件splitScren实现页面分屏切换模板特效
- EasyUI中datagrid在ie下reload失败解决方案
- jQuery实现首页图片淡入淡出效果的方法
- 分享精心挑选的12款优秀jQuery Ajax分页插件和教程
