[js]数组栈和队列操作
2015-08-01 10:40
513 查看
写在前面
在项目中,对数组的操作还是比较常见的,有时候,我们需要模拟栈和队列的特性才能实现需求,这里记录一下这个知识点。栈
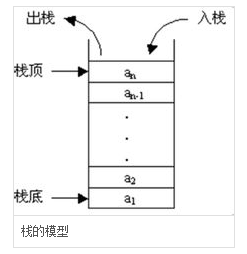
栈(stack)又名堆栈,它是一种运算受限的线性表。其限制是仅允许在表的一端进行插入和删除运算。这一端被称为栈顶,相对地,把另一端称为栈底。向一个栈插入新元素又称作进栈、入栈或压栈,它是把新元素放到栈顶元素的上面,使之成为新的栈顶元素;从一个栈删除元素又称作出栈或退栈,它是把栈顶元素删除掉,使其相邻的元素成为新的栈顶元素。栈是限定仅在表头进行插入和删除操作的线性表。
就好比:一个死胡同,前面是“此路不通”,只有一个入口,如果一队人进入,只能队尾变对首出去。

在js中如何模拟?
<script>
var arr = [];
for (var i = 0; i < 5; i++) {
var temp = i + 1;
arr.push(temp);
console.log(temp + " 入栈");
console.log(arr);
}
console.log('栈,先进后出');
/*
这个地方需要注意,因为在出栈的过程arr.length是变化的,每移除一个元素,arr.length就会减一
,所以需要将其赋值给一个变量
*/
var len = arr.length;
for (var i = 0; i < len; i++) {
console.log(arr.pop());
}
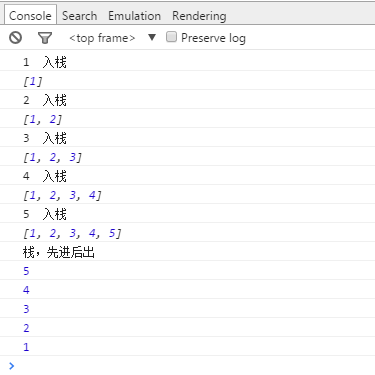
</script>结果

队列
队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾,进行删除操作的端称为队头。就好比:现在这个胡同不是死胡同了,队伍可以直接通过。
<script>
var arr = [];
for (var i = 0; i < 5; i++) {
var temp = i + 1;
arr.unshift(temp);
console.log(temp + " 插入");
console.log(arr);
}
console.log('队列,先进先出 First In First Out');
/*
这个地方需要注意,因为在删除的过程arr.length是变化的,每移除一个元素,arr.length就会减一
,所以需要将其赋值给一个变量
*/
var len = arr.length;
for (var i = 0; i < len; i++) {
console.log(arr.pop());
}
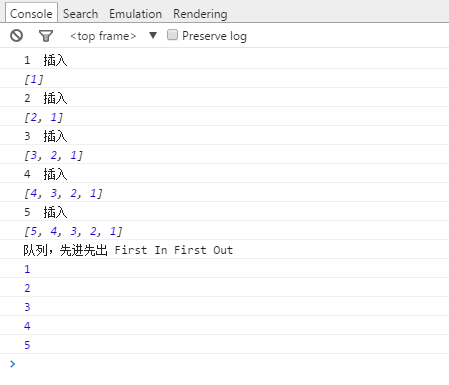
</script>结果

总结
首先要明白栈和队列的区别,然后要知道js中,入栈:push 出栈:pop方法,队列:ushift和pop方法。相关文章推荐
- JSP和servlet工作原理
- js cookie
- JS 将当前input 转为大写
- 悬浮的广告是怎么用js设计出来的
- js产生随机字符串
- JavaScript 解决异步顺序执行问题
- JavaScript 对象
- js中动态添加长字符串,并保持换行
- Shiro学习(9)JSP标签
- post 数据 乱码 中文
- 深入理解Javascript: 立即调用的函数表达式
- js中substring和substr的用法
- JS中图片的放大缩小没反应
- 用JS动态创建登录表单,报了个小错误
- JavaScript Madness: Dynamic Script Loading
- Four ways to deal with private members in JavaScript
- JavaScript 和事件
- JavaScript 事件顺序:冒泡和捕获
- jq-跨域请求
- Checking for Undefined, Null, and Empty Variables in JavaScript
