bootstrap 显示下拉框
2015-07-30 15:32
746 查看
1.bootstrap显示下拉框:
显示效果:

2.整个显示条的完整代码:

<li> <a class="dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">管理员操作</a> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a href="userList.html" role="menuitem" tabindex="-1">查看所有用户</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a href="appList.html" role="menuitem" tabindex="-1">查看所有APP</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a href="adminIndex.html" role="menuitem" tabindex="-1">返回</a></li> </ul> </li>
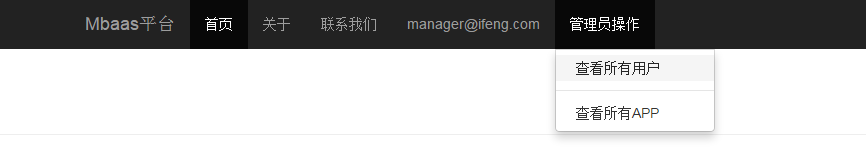
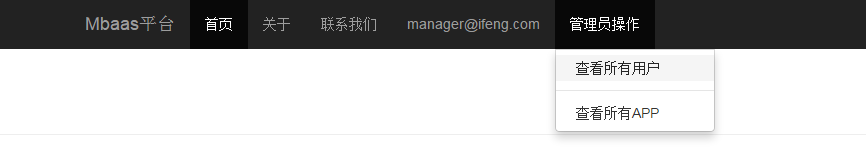
显示效果:

2.整个显示条的完整代码:
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Mbaas平台</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#about">关于</a></li> <li><a href="#contact">联系我们</a></li> <!--<li id="quitButton"><a href="javascript:quit();">退出</a></li>--> <!--<li><input type="text" id="owner" readonly="true"/></li>--> <li> <a class="dropdown-toggle" id="dropdownMenu2" data-toggle="dropdown"><span id="owner"></span></a> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a data-toggle="modal" data-target="#repassword">修改密码</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a href="javascript:quit();">退出</a></li> </ul> </li> <li> <a class="dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">管理员操作</a> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a href="userList.html" role="menuitem" tabindex="-1">查看所有用户</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a href="appList.html" role="menuitem" tabindex="-1">查看所有APP</a></li> </ul> </li> </ul> </div><!--/.nav-collapse --> </div> </nav>

相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- javascript实现的树型下拉框改进版
- C#实现下拉框绑定list集合的方法
- javascript下拉框不被选中大类的区别方法
- 基于Bootstrap的网页设计实例
- js怎样实现下拉框改变,它旁边的图像也改变
- 精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
- JS获取文本框,下拉框,单选框的值的简单实例
- js下拉框里超过变成省略号
- JavaScript实现单击下拉框选择直接跳转页面的方法
- jQuery扁平化风格下拉框美化插件FancySelect使用指南
- BootStrap实现带有增删改查功能的表格(DEMO详解)
- 基于jquery实现的可编辑下拉框实现代码
- 基于jquery扩展漂亮的下拉框可以二次修改
- 基于jquery实现的可以编辑选择的下拉框的代码
- 基于Jqurey的下拉框改变动态添加和删除表格实现代码
- jQuery操作select下拉框的text值和value值的方法
- 通过Tabs方法基于easyUI+bootstrap制作工作站
- 用jQuery获取IE9下拉框默认值问题探讨
