iOS开发之导航栏Navigation Controller的使用
2015-07-29 20:26
302 查看
正如在android开发中在界面顶端会有一个Action Bar一样,在iOS中也会在上方会有一个导航栏,这个导航栏可以进行返回,显示本页标题等功能。我在之前两篇博客中提到的2种返回方式都需要编写代码,只要使用了Navigation Controller,一切都会显得很简单。
本例子还是会在我的上一篇博客中的图片浏览App下继续开发。
(一)Navigation Controller之返回按钮
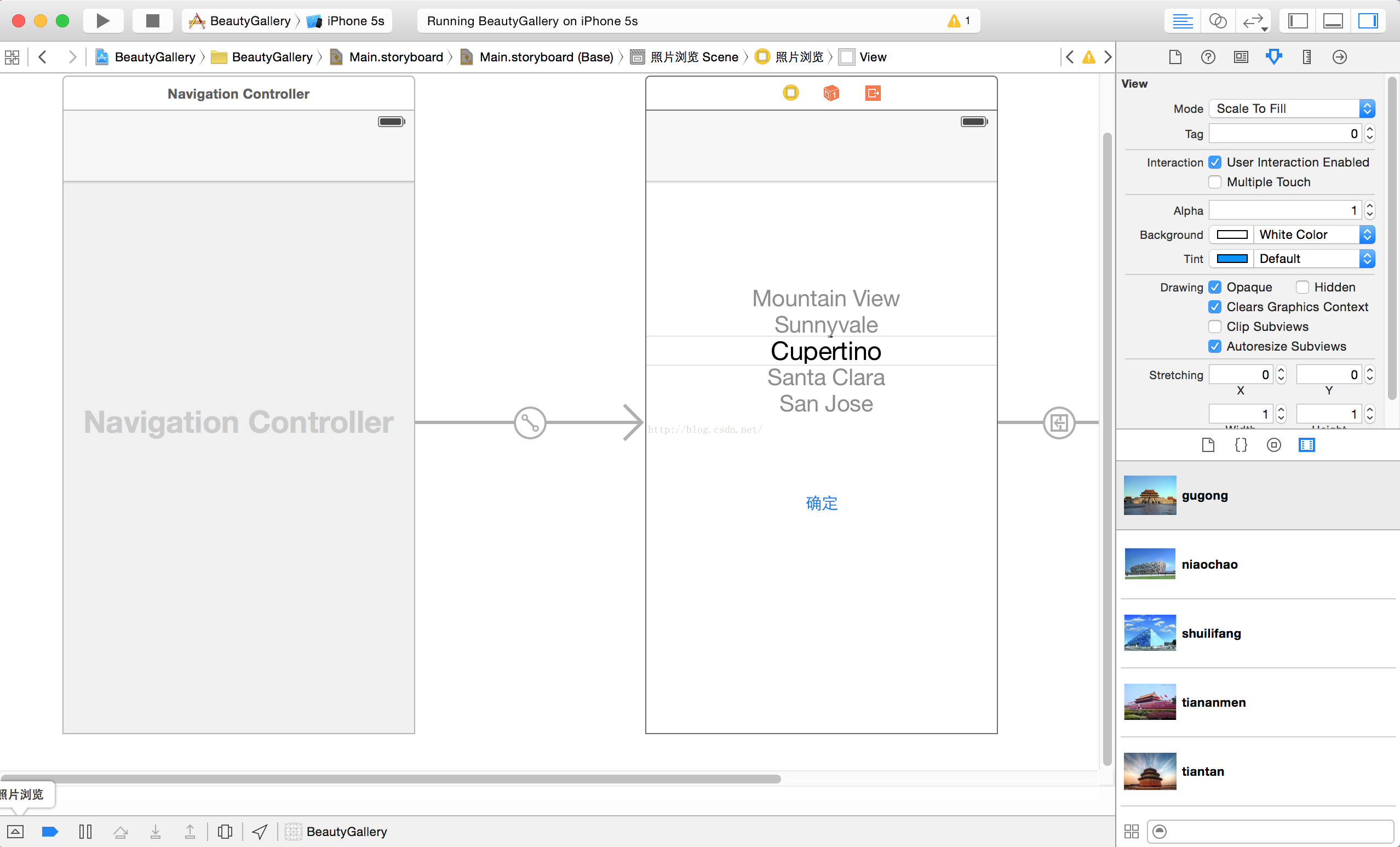
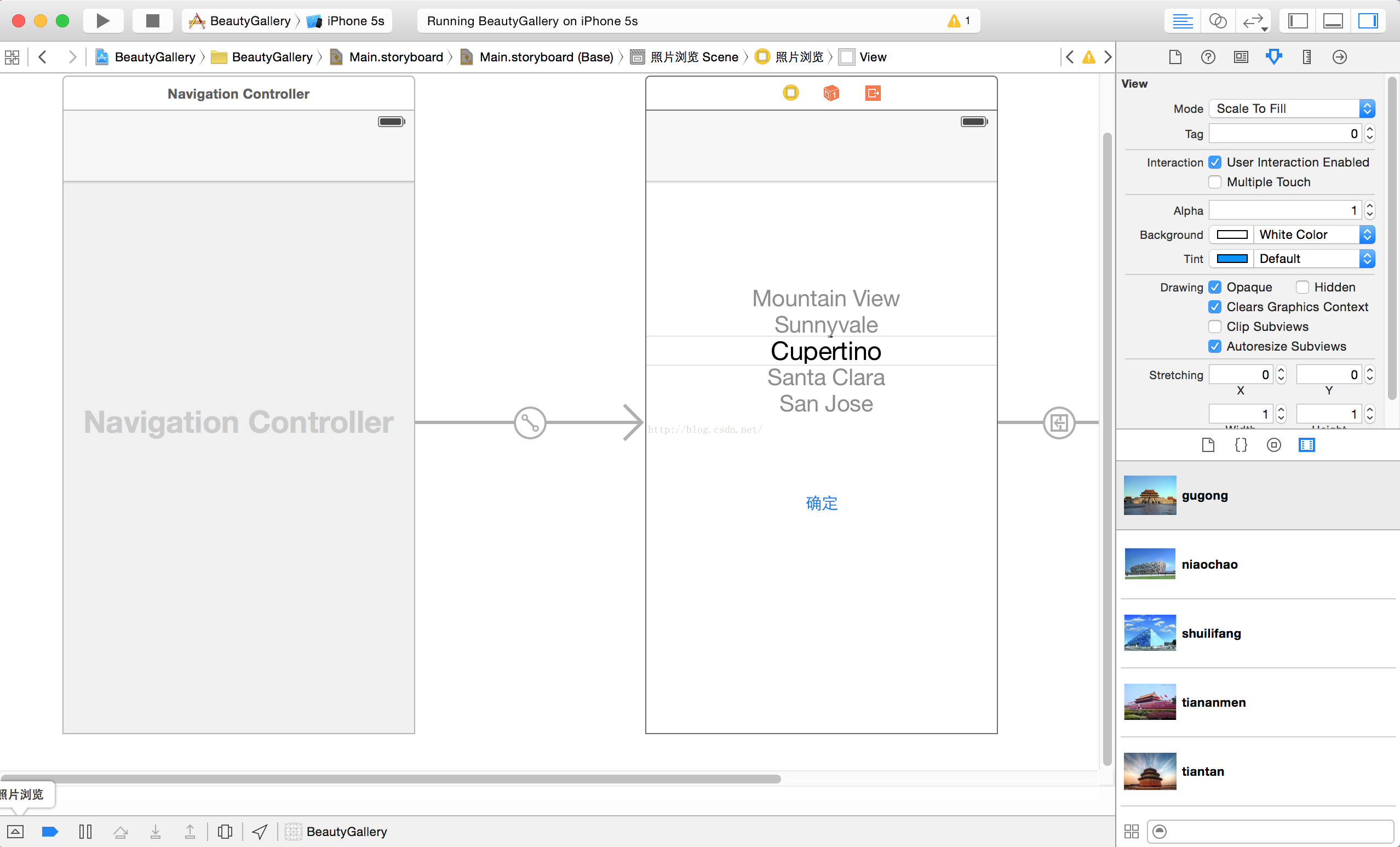
(1)选中当前App第一个界面,选择Editor-->Embed in-->Navigation Controller.然后就会出现如图所示:

(2)此时就可以运行程序,点击“确定”来到第二个界面,发现此时顶端的导航栏左侧已经有了back按钮,点击back按钮,发现已经能返回上一个界面。

。
(二)导航栏显示当前页面标题
每一个页面可能都会有一个名称,可能是整个App的名字,可能是当前页面的标题等等。这要有了Navigation Controller,这一切就变得非常简单。
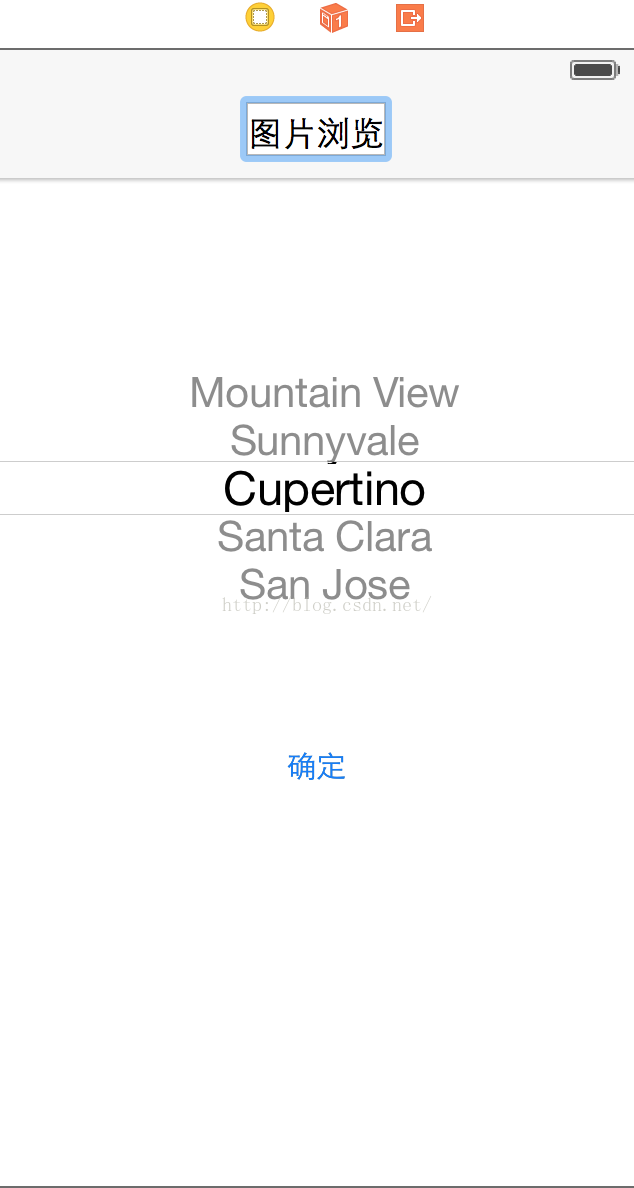
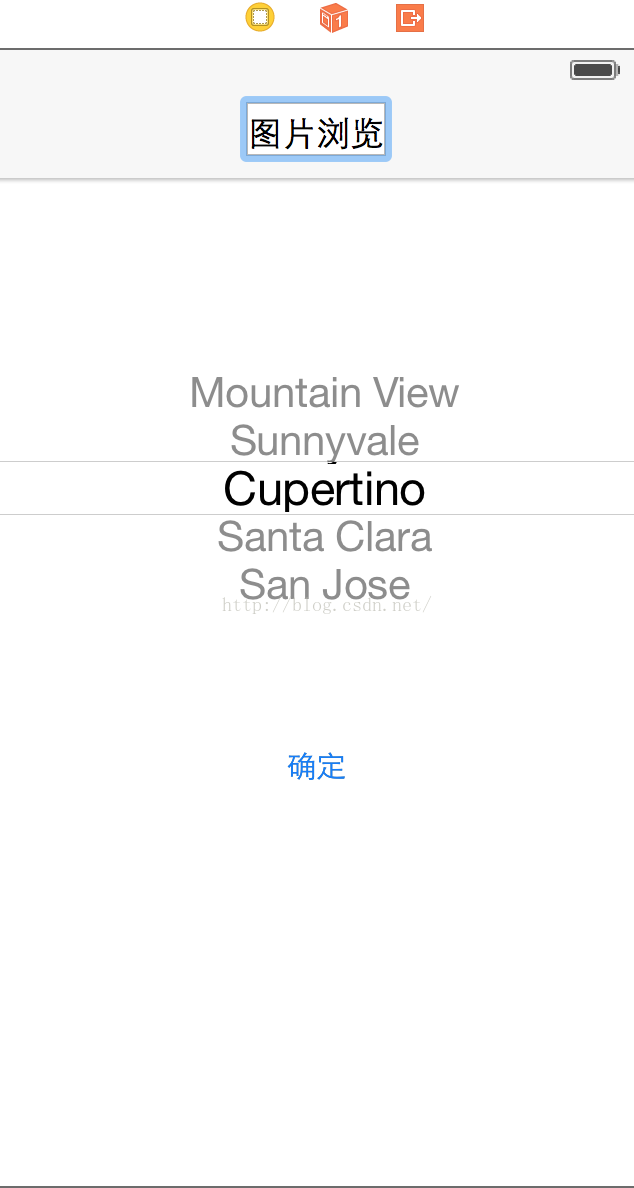
(1)直接在第一个页面的导航栏中间双击,就会出现编辑框,输入就可以成为当前页面的标题了。

。
(2)实现效果:发现当前导航栏已经显示页面的标题了。是不是很方便呢?

。
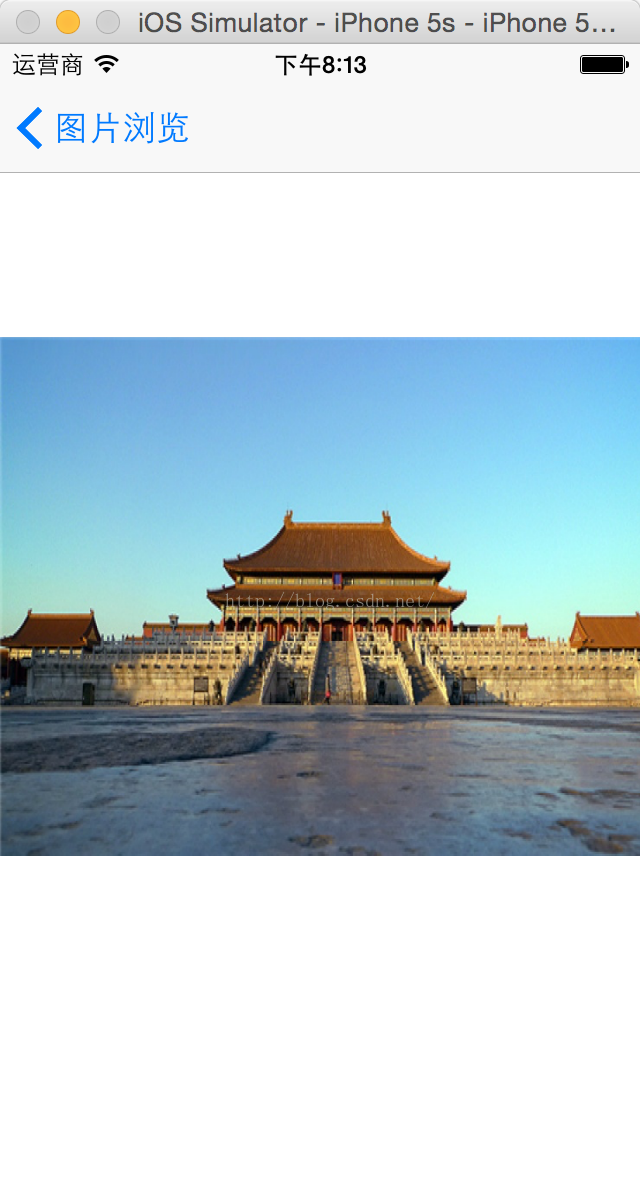
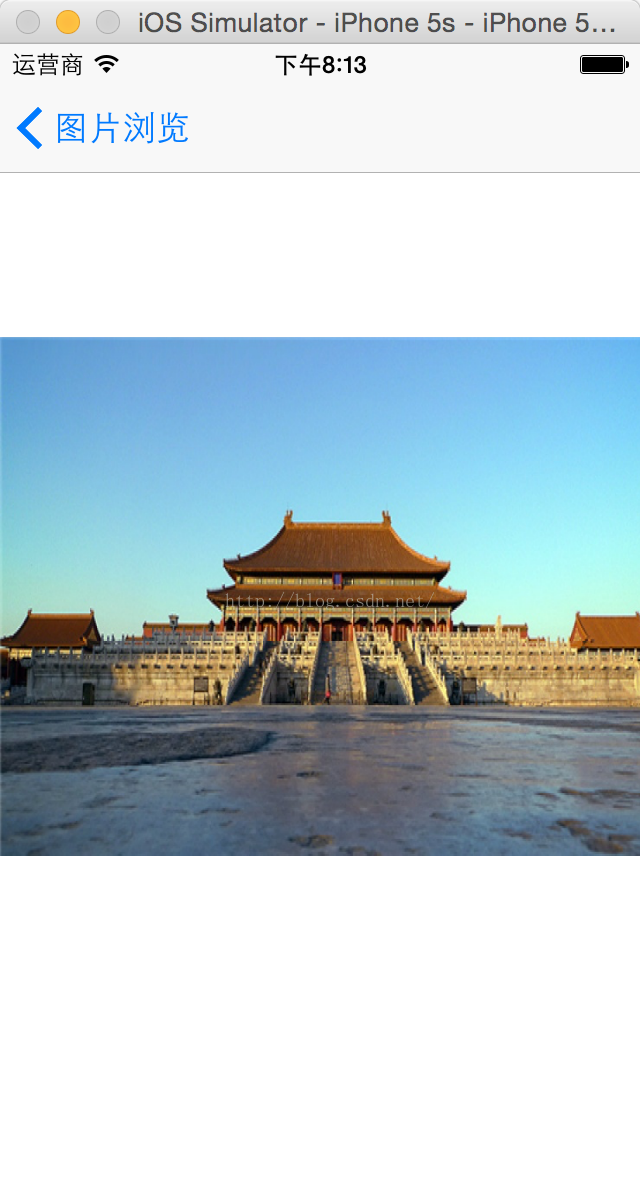
(3)一旦在第一个页面增加了标题后,从第二个页面返回第一个页面的“返回”按钮也会发生改变,已经从“back”变成了“图片浏览”。也就是变成了第一个页面的标题,如图:

。
(三)第二个页面导航栏显示每张图片的名称
其实导航栏的标题不仅可以通过在storyboard中可视化添加,而且可以在swift代码中添加,这样使得界面显示更为灵活。现在我们将会根据显示的不同图片的名称,在导航栏的标题上也进行显示。
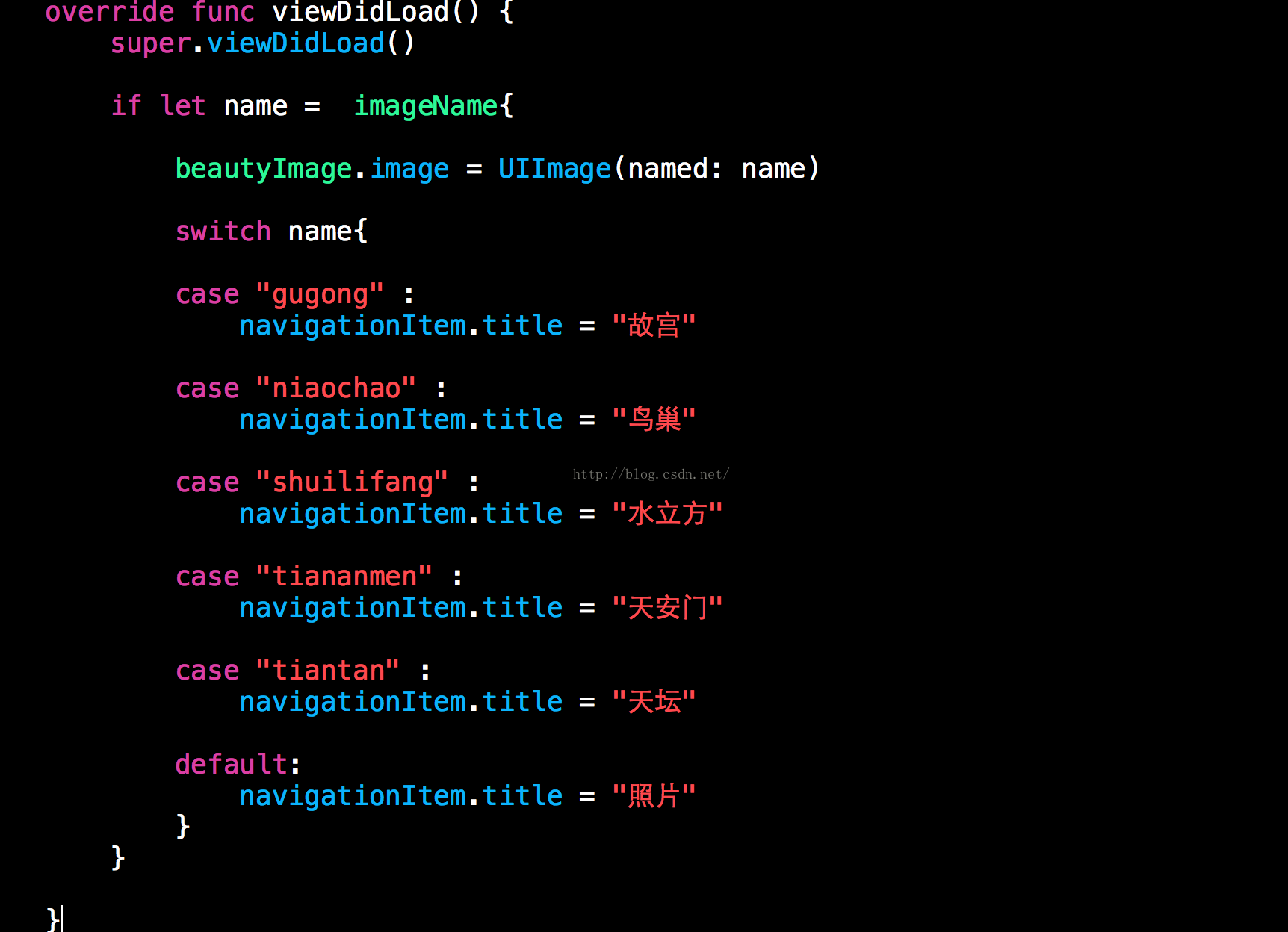
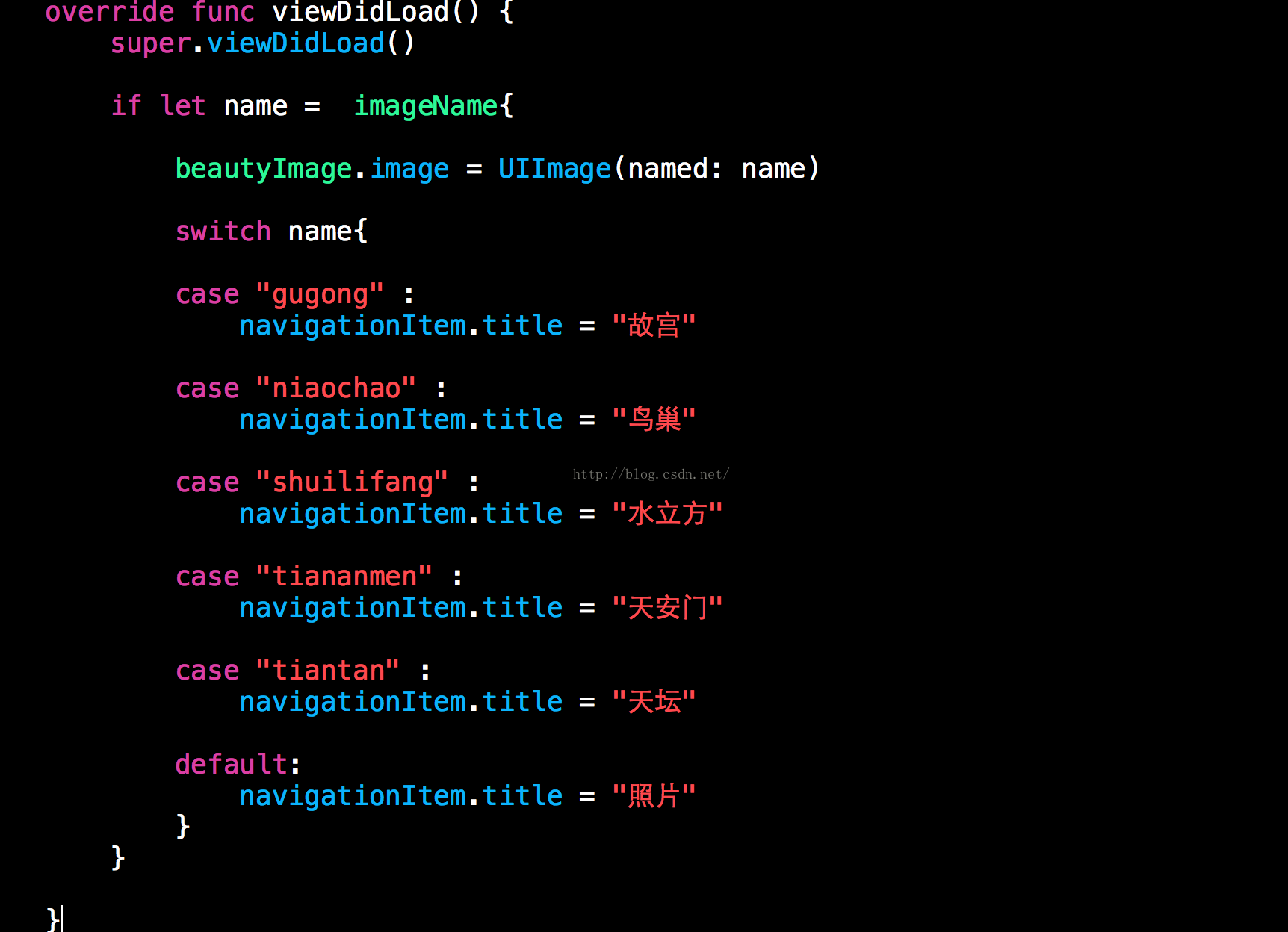
(1)可以通过navigationItem.title设置标题,所以修改第二个界面的viewDidLoad()方法如下:其他详细代码可以参考我的另一篇博客:《iOS开发使用Picker View实现一个图片浏览的App》

(2)显示效果:

。
总结,使用Navigation Controller可以极大的提高用户体验,简化很多不必要的代码。Navigation Controller导航栏还有其他的一些功能,我们以后慢慢分享。
github主页:https://github.com/chenyufeng1991 。欢迎大家访问!
本例子还是会在我的上一篇博客中的图片浏览App下继续开发。
(一)Navigation Controller之返回按钮
(1)选中当前App第一个界面,选择Editor-->Embed in-->Navigation Controller.然后就会出现如图所示:

(2)此时就可以运行程序,点击“确定”来到第二个界面,发现此时顶端的导航栏左侧已经有了back按钮,点击back按钮,发现已经能返回上一个界面。

。
(二)导航栏显示当前页面标题
每一个页面可能都会有一个名称,可能是整个App的名字,可能是当前页面的标题等等。这要有了Navigation Controller,这一切就变得非常简单。
(1)直接在第一个页面的导航栏中间双击,就会出现编辑框,输入就可以成为当前页面的标题了。

。
(2)实现效果:发现当前导航栏已经显示页面的标题了。是不是很方便呢?

。
(3)一旦在第一个页面增加了标题后,从第二个页面返回第一个页面的“返回”按钮也会发生改变,已经从“back”变成了“图片浏览”。也就是变成了第一个页面的标题,如图:

。
(三)第二个页面导航栏显示每张图片的名称
其实导航栏的标题不仅可以通过在storyboard中可视化添加,而且可以在swift代码中添加,这样使得界面显示更为灵活。现在我们将会根据显示的不同图片的名称,在导航栏的标题上也进行显示。
(1)可以通过navigationItem.title设置标题,所以修改第二个界面的viewDidLoad()方法如下:其他详细代码可以参考我的另一篇博客:《iOS开发使用Picker View实现一个图片浏览的App》

(2)显示效果:

。
总结,使用Navigation Controller可以极大的提高用户体验,简化很多不必要的代码。Navigation Controller导航栏还有其他的一些功能,我们以后慢慢分享。
github主页:https://github.com/chenyufeng1991 。欢迎大家访问!
相关文章推荐
- iOS 心形绘制
- iOS设计模式 - 原型
- IOS的后台的持续定位
- iOS中内存管理问题
- ios 易用库
- iOS 打开扬声器以及插入耳机的操作
- iOS dSYM文件结构剖析(上)
- IOS 常用View属性设置
- iOS开发-关闭/收起键盘方法总结
- iOS界面调试工具 Reveal
- ios 工程代码整理
- iOS正则表达式(三)
- IOS--开发基础知识
- IOS--文件管理NSFileManager
- iOS系统 越狱系统还原(平刷)
- iOS开发——动画编程OC篇&(五)动画组
- 关于iOS 请求乱码问题 (改变编码方式为GBK)
- 关于IOS资源图片命名问题。
- iOS开发多线程篇—自定义NSOperation
- iOS开发——动画编程OC篇&(四)转场动画
