浏览器是如何运行HTML的?
2015-07-28 23:06
387 查看
什么是网页
网页(HTML page)是在浏览器(Browser)上运行并且可以与用户产生互动的应用程序。

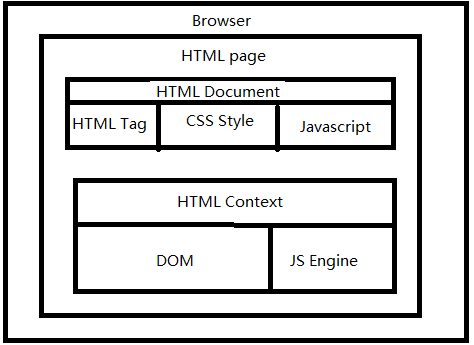
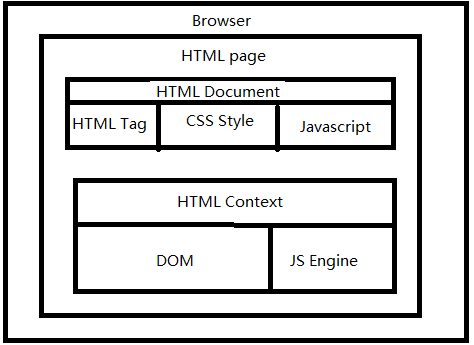
此图为浏览器运行HTML
这个想说明什么呢:
1.网页呢实际上就是一个按照某种格式,字符代码组成的一个文件(HTML Document)
2.这个文件是由HTML Tag,CSS样式,JS代码构成的,HTML Tag组成文件,而css和Js都是加载网页时候的各种资源
3.浏览器上运行网页时候,浏览器会先创建HTML运行环境(HTML Context),这个环境包含着网页运行时候使用的
各种资源。接着,浏览器就开始读取HTML文件,将其加载入内存,按照语法来解析标签,在解析过程中,浏览器可
以按照标签的语义将其分为两种类型
①系统资源类型
是用来描述浏览器,运行环境中的运行参数,样式设置等资源,例如JS和CSS。它们不会通过浏览器显示给用户,
而是在后台提供网页运行时使用的各种资源给浏览器,运行环境使用
②用户界面类型
用于显示在网页上的各种用户界面控件(例如textbox,button)
4.在浏览器分析组成文件的标签过程中,也会将文件转换为程序代码能够处理的对象模型DOM(Document Object Model) ,
并将这个对象模型创建在运行环境中。DOM是树状的对象模型,浏览器会将 一份HTML文件转换成为一个DOM对象书,
而对象树上的每个DOM节点都是对应HTML文件中的一个标签。

DOM是浏览器在HTML运行环境中提供给开发人员使用,用来控制HTML文件的一组API,通过DOM API在DOM对象树上对于DOM节点的
各种操作,都会反应到HTML文件上

网页(HTML page)是在浏览器(Browser)上运行并且可以与用户产生互动的应用程序。

此图为浏览器运行HTML
这个想说明什么呢:
1.网页呢实际上就是一个按照某种格式,字符代码组成的一个文件(HTML Document)
2.这个文件是由HTML Tag,CSS样式,JS代码构成的,HTML Tag组成文件,而css和Js都是加载网页时候的各种资源
3.浏览器上运行网页时候,浏览器会先创建HTML运行环境(HTML Context),这个环境包含着网页运行时候使用的
各种资源。接着,浏览器就开始读取HTML文件,将其加载入内存,按照语法来解析标签,在解析过程中,浏览器可
以按照标签的语义将其分为两种类型
①系统资源类型
是用来描述浏览器,运行环境中的运行参数,样式设置等资源,例如JS和CSS。它们不会通过浏览器显示给用户,
而是在后台提供网页运行时使用的各种资源给浏览器,运行环境使用
②用户界面类型
用于显示在网页上的各种用户界面控件(例如textbox,button)
4.在浏览器分析组成文件的标签过程中,也会将文件转换为程序代码能够处理的对象模型DOM(Document Object Model) ,
并将这个对象模型创建在运行环境中。DOM是树状的对象模型,浏览器会将 一份HTML文件转换成为一个DOM对象书,
而对象树上的每个DOM节点都是对应HTML文件中的一个标签。

DOM是浏览器在HTML运行环境中提供给开发人员使用,用来控制HTML文件的一组API,通过DOM API在DOM对象树上对于DOM节点的
各种操作,都会反应到HTML文件上

