c#和Javascript中去重总结
2015-07-25 04:47
726 查看
一.前言
去重在我们的开发过程中经常遇到,避免重复元素的添加,我们需要对获取到的集合(包括List、Array等)做相关的过滤操作。确保对象的唯一性,从而达到保证数据不冗余重复。由于自己是做.net方面的开发,所以就拿C#
语言中常用的去重方式来学习。如果有其他更好的方式,希望各位大牛指出来,自己也学习学习,在此十分感谢!
二.C#一般性去重
static void Main(string[] args)
{
//1.集合的定义
List<int> listArr = new List<int> { 1, 2, 3, 5, 8, 10 };
List<int> listArrCompare = new List<int> { 2, 3, 4, 8, };
var num1 = "";
var num2 = "";
var num3 = "";
//2.集合的操作
listArr.AddRange(listArrCompare); //将listArr和listArrCompare合并
List<int> resultList = listArr.Union(listArrCompare).ToList<int>(); //剔除重复项
List<int> ResultSameList = listArr.Concat(listArrCompare).ToList<int>(); //保留重复项
foreach (var item1 in listArr)
{
num1 = num1 + "," + item1.ToString();
}
foreach (var item2 in resultList)
{
num2 = num2 + "," + item2.ToString();
}
foreach (var item3 in ResultSameList)
{
num3 = num3 + "," + item3.ToString();
}
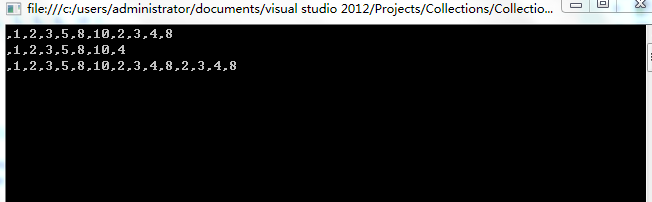
Console.WriteLine(num1);
Console.WriteLine(num2);
Console.WriteLine(num3);
Console.ReadKey();
}结果:

c#中还有很多去重的方案,在这里说到了最基础的,对于Dictionary、HashTable、HashSet等都可以利用到去重的方法。
HashSet<T>的Add方法返回bool值,在添加数据时,如果发现集合中已经存在,则忽略这次操作,并返回false值。
而Hashtable和Dictionary<TKey,TValue>碰到重复添加的情况会直接抛出错误。
三.c#采用for循环遍历对比去重
//一个集合内部的集合去重,采用循环比较
var temp = "";
List<int> lstall = new List<int> { 1, 2, 3, 4, 5, 5, 8, 8, 10 };
for (int i = 0; i < lstall.Count - 1; i++)
{
for (int j = lstall.Count - 1; j > i; j--)
{
if (lstall[i] == lstall[j])
{
lstall.RemoveAt(j);
}
}
}
foreach (var item in lstall)
{
temp += item.ToString() + ",";
}
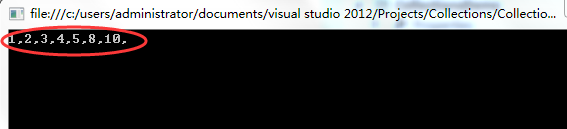
Console.WriteLine(temp);
Console.ReadKey();结果:

四.Distinct去重
//利用distinct去重
List<String> strSameList = new List<String>();
strSameList.Add("武汉");
strSameList.Add("武汉");
strSameList.Add("上海");
strSameList.Add("上海");
strSameList.Add("南京");
strSameList.Add("南京");
strSameList.Add("帝都");
strSameList.Add("石家庄");
String myList = String.Empty;
IEnumerable<String> distinctList = strSameList.Distinct();
foreach (String str in distinctList)
{
myList += str + " ,";
}
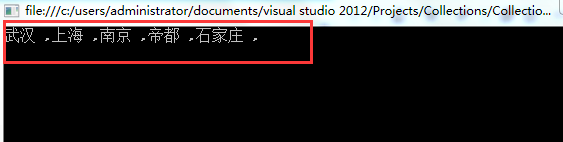
Console.WriteLine(myList);
Console.ReadKey();结果:

五.Javascript中去重
Javascript中我们经常遇到数组去重的情况,那我们一般采取什么样的方式了?通过学习以及网上一些资料,自己将一些方法总结如下:
5.1第一种方法:
通过定义Array对象原型的方法,那么数组都可以调用该方法对本身重复的元素Drop。因Array原型上的方法对于不同的Array对象时共享的。
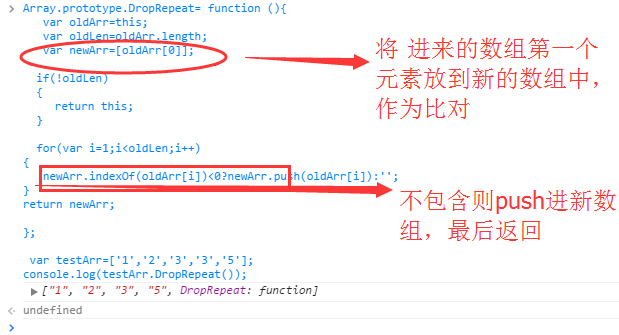
Array.prototype.DropRepeat= function (){
var oldArr=this;
var oldLen=oldArr.length;
var newArr=[oldArr[0]];
if(!oldLen)
{
return this;
}
for(var i=1;i<oldLen;i++)
{
newArr.indexOf(oldArr[i])<0?newArr.push(oldArr[i]):'';
}
return newArr;
};
var testArr=['1','2','3','3','5'];
console.log(testArr.DropRepeat());在chrome下测试的结果为:

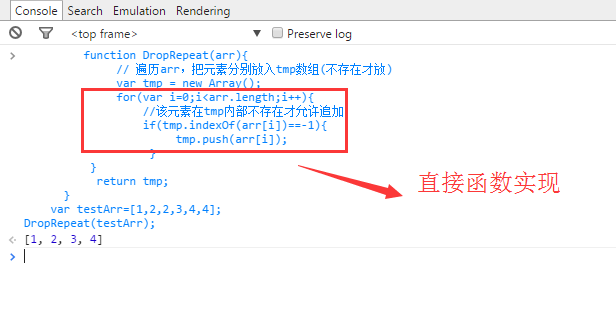
5.2第二种方法就是直接函数实现:
function DropRepeat(arr){
// 遍历arr,把元素分别放入tmp数组(不存在才放)
var tmp = new Array();
for(var i=0;i<arr.length;i++){
//该元素在tmp内部不存在才允许追加
if(tmp.indexOf(arr[i])==-1){
tmp.push(arr[i]);
}
}
return tmp;
}
var testArr=[1,2,2,3,4,4];
DropRepeat(testArr);结果:

5.3第三种方法就是利用了一个键值的方法,反转键值以后,因为键值不能重复,所以就自动过滤掉了重复的元素。
function DropRepeat(arr)
{
var reverseArr1=new Array();
for(var item in arr){
reverseArr1[arr[item]]=1;
}
var reverseArr2=new Array();
for(var item in reverseArr1){
reverseArr2.push(item);
}
return reverseArr2;
}
var testArr=[1,2,2,3,4,4,5];
DropRepeat(testArr);测试结果:

本人菜鸟,希望各位大牛给出指导,不当之处虚心接受学习!谢谢!
相关文章推荐
- loadrunner12 javascript
- bower下载依赖js包到指定文件夹目录
- JavaScript相关
- js省市联动
- JavaScript对Cookie进行读写操作实例
- JavaScript类继承及实例化的方法
- javascript单例模式的简单实现方法
- javascript实现信息增删改查的方法
- 基于javascript实现单选及多选的向右和向左移动实例
- javascript解析xml实现省市县三级联动的方法
- javascript页面倒计时实例
- javascript文件加载管理简单实现方法
- javascript创建动态表单的方法
- javascript实现动态导入js与css等静态资源文件的方法
- 给js文件传参数[转]
- js节点创建
- JS DOM编程艺术——HTML5—— JS学习笔记2015-7-24(第91天)
- JavaScript学习笔记——变量和数据类型
- jstl 转义字符
- JS高亮提示插件spket
