状态开关按钮(ToggleButton)和开关(Switch)
2015-07-23 19:51
471 查看
ToggleButton支持的XML属性及相关方法
1.android:checked----->setChecked(boolean)
----->设置该按钮是否被选中
2.android:textOff----->设置当该按钮的状态关闭时显示的文本
3.android:textON----->设置当该按钮的状态打开时显示的文本
Switch支持的XML属性及相关方法
1.android:checked----->setChecked(boolean)
----->设置该按钮是否被选中
2.android:textOff----->设置当该按钮的状态关闭时显示的文本
3.android:textON----->设置当该按钮的状态打开时显示的文本
4.android:switchMinWidth----->setSwitchMinWidth(int)
----->设置该开关的最小宽度
5.android:switchPadding----->setSwitchMinWidth(int)
----->设置该开关与标题文本之间的空白
6.android:switchTextAppearance----->setSwitchTextAppearance(Context,int)
----->设置开关图标上的文本样式
7.android:textStyle----->setSwitchTypeface(TYpeface)
----->设置开关的文本风格
8.android:thumb----->setThumbResource(int)
----->指定使用自定义Drawable绘制该开关的开关按钮
9.android:track----->setTrackResource(int)
----->指定使用自定义Drawable绘制该开关的轨道
10.android:typeface----->setSwitchTypeface(TYpeface)
-----设置该开关的文本的字体风格


Demo2\togglebutton_demo\src\main\res\layout\activity_main.xml
Demo2\togglebutton_demo\src\main\java\com\ly\togglebutton_demo\MainActivity.java
1.android:checked----->setChecked(boolean)
----->设置该按钮是否被选中
2.android:textOff----->设置当该按钮的状态关闭时显示的文本
3.android:textON----->设置当该按钮的状态打开时显示的文本
Switch支持的XML属性及相关方法
1.android:checked----->setChecked(boolean)
----->设置该按钮是否被选中
2.android:textOff----->设置当该按钮的状态关闭时显示的文本
3.android:textON----->设置当该按钮的状态打开时显示的文本
4.android:switchMinWidth----->setSwitchMinWidth(int)
----->设置该开关的最小宽度
5.android:switchPadding----->setSwitchMinWidth(int)
----->设置该开关与标题文本之间的空白
6.android:switchTextAppearance----->setSwitchTextAppearance(Context,int)
----->设置开关图标上的文本样式
7.android:textStyle----->setSwitchTypeface(TYpeface)
----->设置开关的文本风格
8.android:thumb----->setThumbResource(int)
----->指定使用自定义Drawable绘制该开关的开关按钮
9.android:track----->setTrackResource(int)
----->指定使用自定义Drawable绘制该开关的轨道
10.android:typeface----->setSwitchTypeface(TYpeface)
-----设置该开关的文本的字体风格


Demo2\togglebutton_demo\src\main\res\layout\activity_main.xml
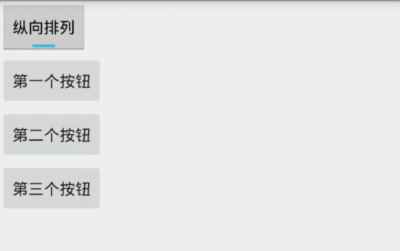
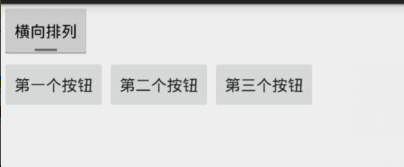
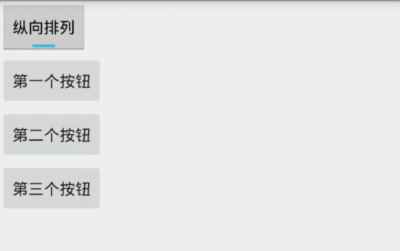
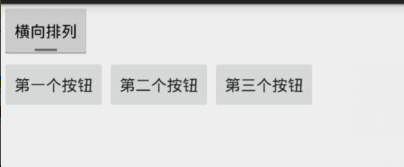
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <!--定义一个ToggleButton按钮--> <ToggleButton android:id="@+id/toggle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:textOff="横向排列" android:textOn="纵向排列" /> <!--定义一个可以动态改变方向的线性布局--> <LinearLayout android:id="@+id/test" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个按钮"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二个按钮"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第三个按钮"/> </LinearLayout> </LinearLayout>
Demo2\togglebutton_demo\src\main\java\com\ly\togglebutton_demo\MainActivity.java
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.LinearLayout;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
private ToggleButton toggle ;
private LinearLayout linear ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toggle = (ToggleButton) findViewById(R.id.toggle);
linear = (LinearLayout) findViewById(R.id.test);
toggle.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked){
//如果选中了,就设置垂直布局
linear.setOrientation(LinearLayout.VERTICAL);
}else {
//否则就水平
linear.setOrientation(LinearLayout.HORIZONTAL);
}
}
});
}
}
相关文章推荐
- [找规律] 多校联合第二场 B题 Buildings
- Android SurfaceView应用
- Java构造器与多态
- WaitForMultipleObjects()函数
- NYOJ 891 找点
- MAC系统下phpstorm不能基于MAXP使用MongoDB的结局办法
- 滑雪
- hdu 5301 Buildings 2015 Multi-University Training Contest 2
- 云计算和大数据时代网络技术揭秘(十四)虚拟桌面
- 滑雪 分类: POJ 2015-07-23 19:48 9人阅读 评论(0) 收藏
- JavaScript简介
- LeetCode -- 判断链表中是否有环
- DOM生成和XML文档解析
- HDUOJ2014(快排)
- golang
- hd1312
- OC字典01基础
- 类的前向声明
- 别说对不起,你没那么爱我了
- 让XCode的 Stack Trace信息可读
