处理js手势与android view手势的冲突
2015-07-22 11:05
459 查看

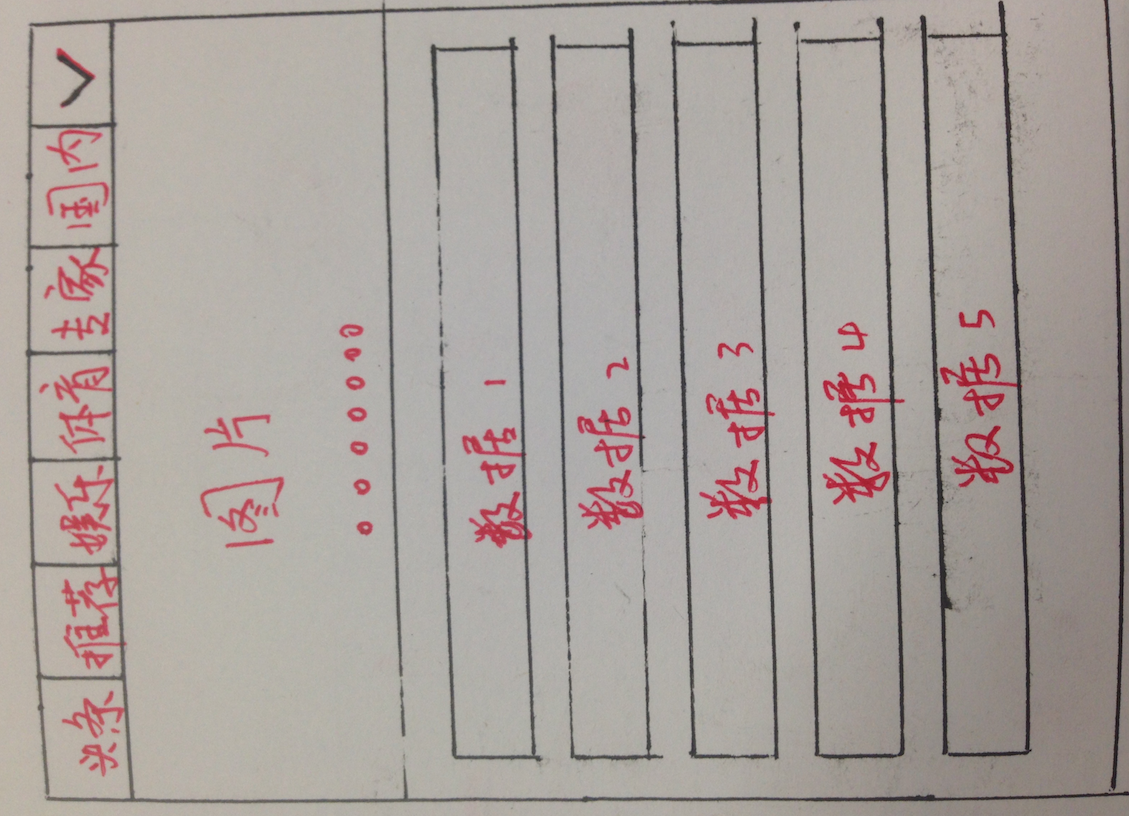
如上图所示:
界面分为页签(HorizontalScrollView)和内容展示(ViewPager)二部分。
每个页签(头条,推荐...)对应一个WebView 。
每个WebView又包涵图片展示区(可以左右滚动查看图片)和数据内容展示区(一个内容集合 类似android的listView)。
内容展示(ViewPager)是支持左右手势来查看上/下一个页签内容 比如在“头条”页签时可以向右滑动切换到"推荐"页签。如果当前对手势事件不做处理,那么WebView的图片展示区的左右手势将失效,它的左右手势已经被 内容展示(ViewPager)处理。
我想到的解决办法是由js告诉界面 WebView的图片展示区的Rect(位置和大小x,y,w,h) 然后 内容展示(ViewPager)在处理手势时如果当前手势是发生在这个Rect中的则将手势控制权交给webview,自己不处理这个手势。
js调用代码如下图:

图中"picBanner"是指图片展示区的id, "Native"是指本地代码对象(webView.addJavascriptInterface()方法设置的对象),"Native.call"是指本地代码中有一个call(String:事件名称,String:事件的参数)方法。
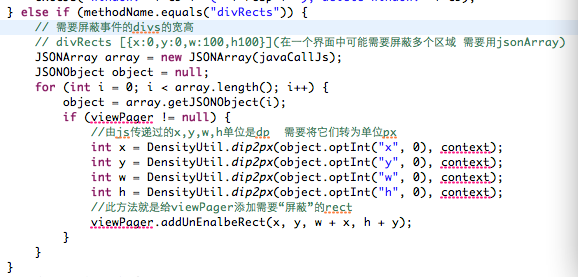
本地处理js的"divRects"事件代码如下图:

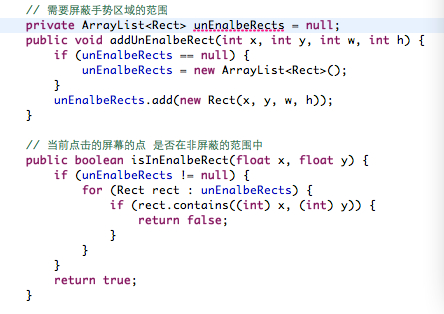
viewPager中处理的关键代码如下图:

本人从阿里出来,现在在杭州一家创业公司(杭州菲助科技:公司现有的产品:英语趣配音/老外趣聊/少儿趣配音,用户量已经达到400万),有兴趣一起工作的直接联系QQ:421134693
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
