Matrix Admin 后台模板笔记
2015-07-21 23:34
316 查看
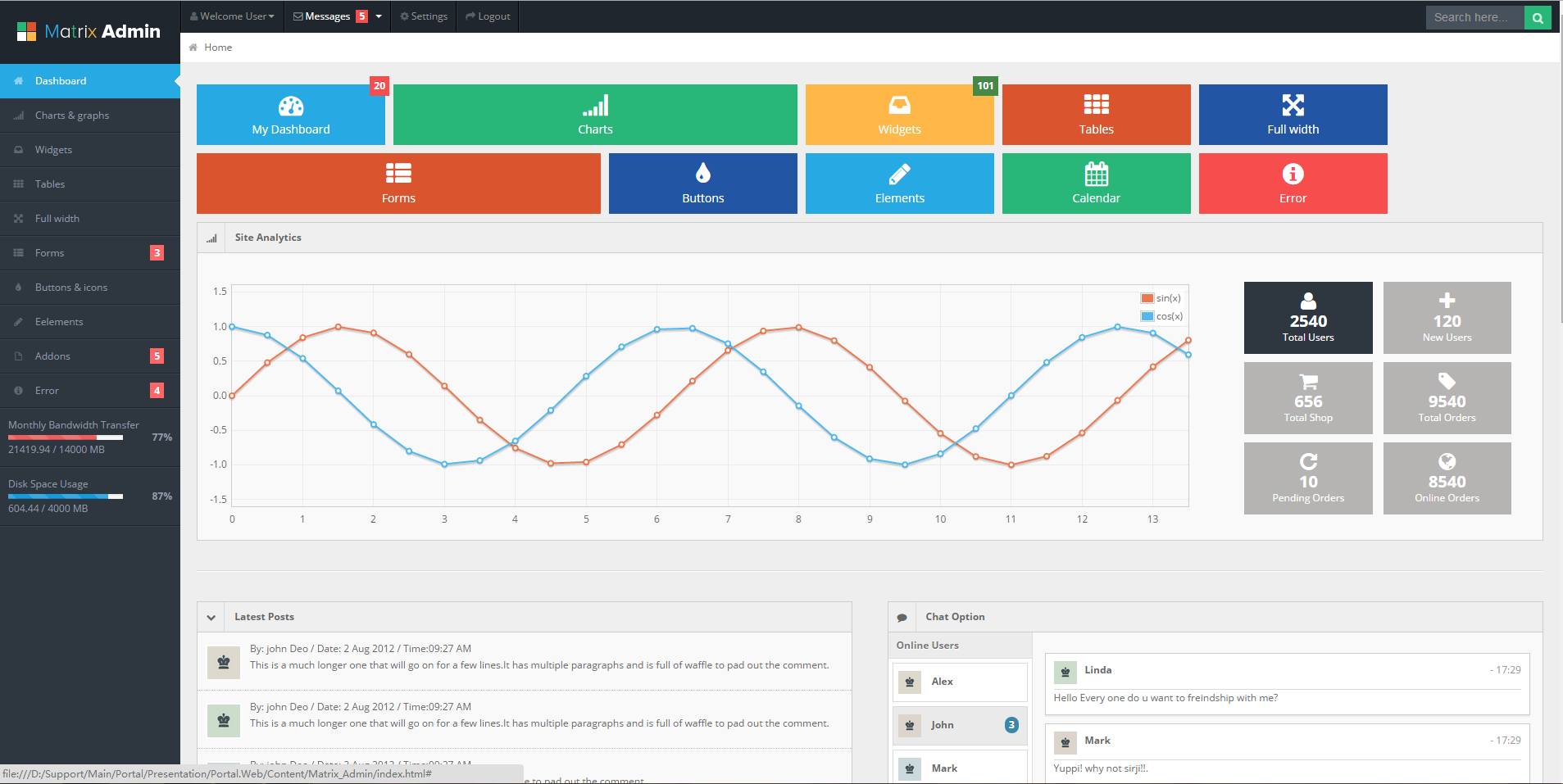
一个后台模板用久了就想换一个。上次找到了Matrix Admin.和ACE一样都是Bootstrap风格,比较容易上手。Matrix要更健壮些。感觉拿去做用户界面也是可以的。
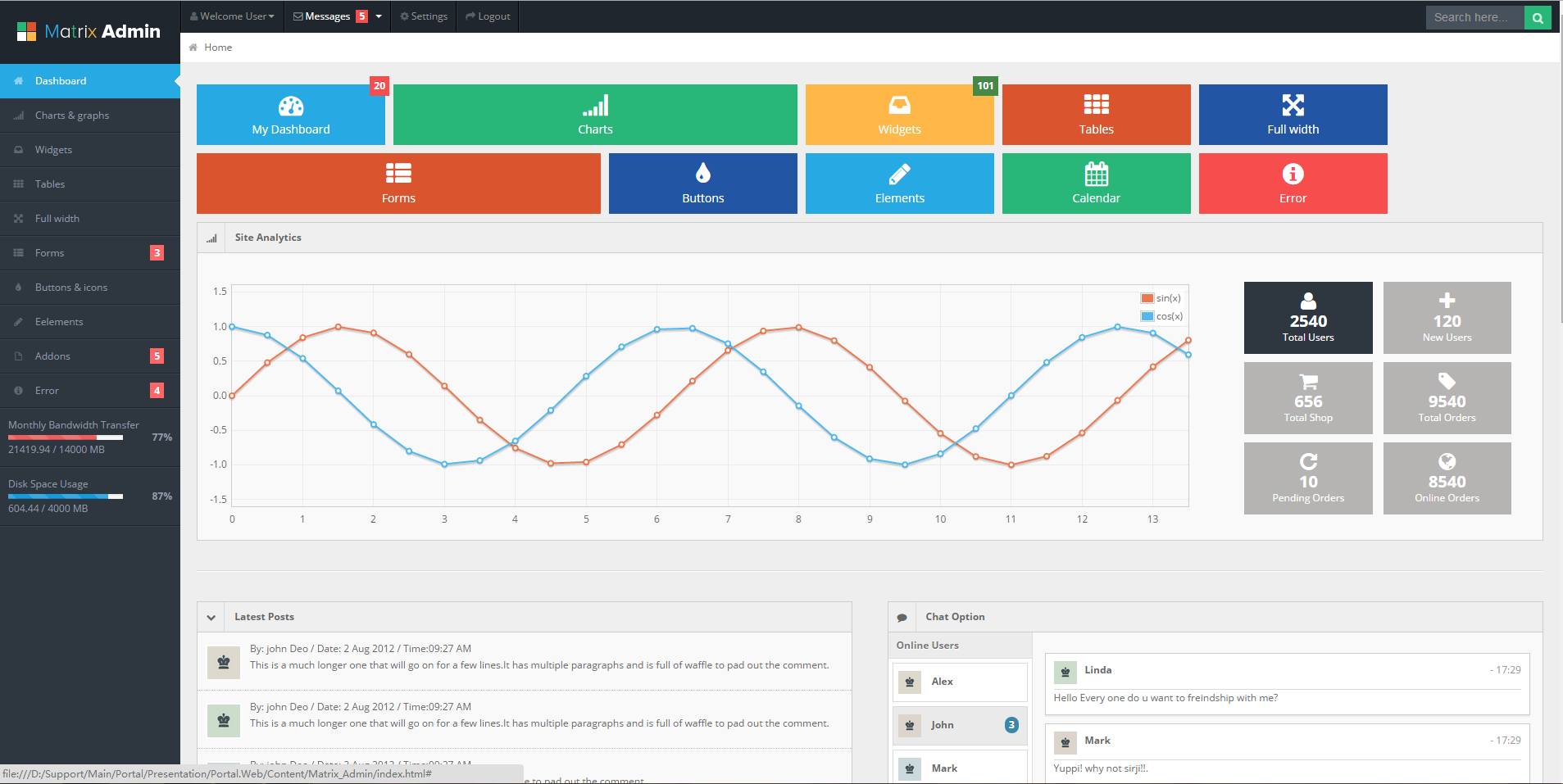
整体风格:

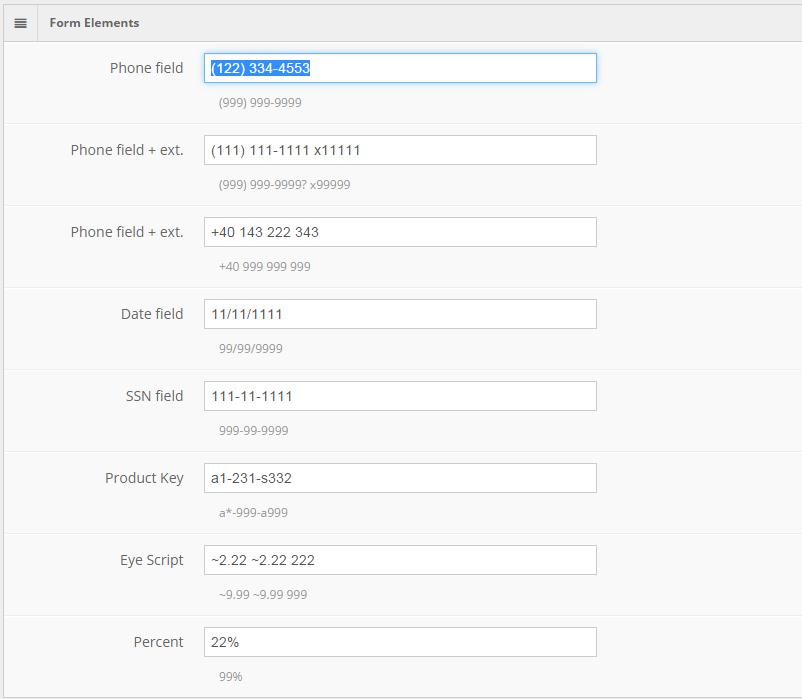
1.表单验证

验证是借助于jquery.validate.js . 有丰富的验证方法,更多API请戳这里
js:
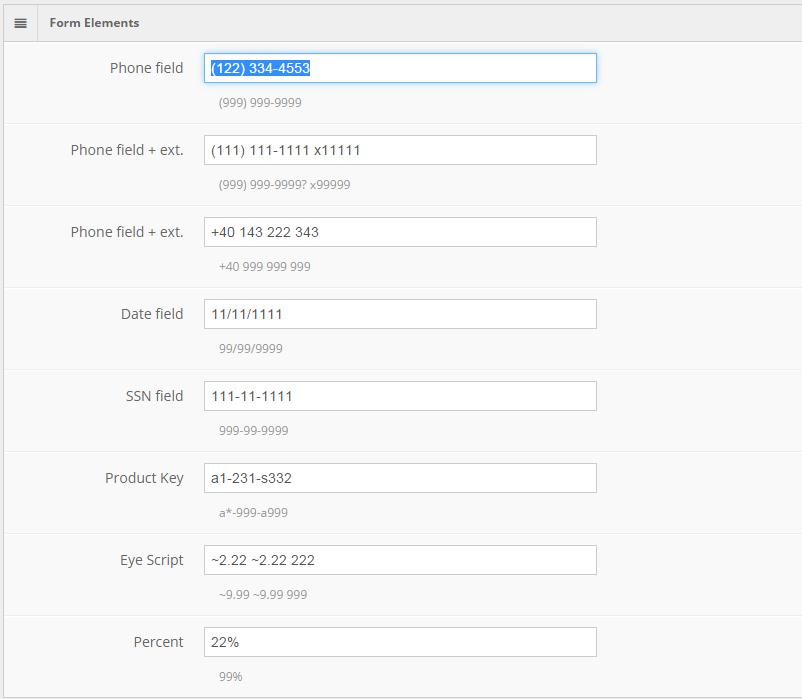
form元素,这种指定格式非常方便。

这里整合的是masked.js 让用户按照格式输入。
2.DataTable
ACE用的Jqgrid,比较起来,还是DataTable好用,语法简单,支持分页,排序和查询。jquery.dataTables.min.js --> 更多API

js:
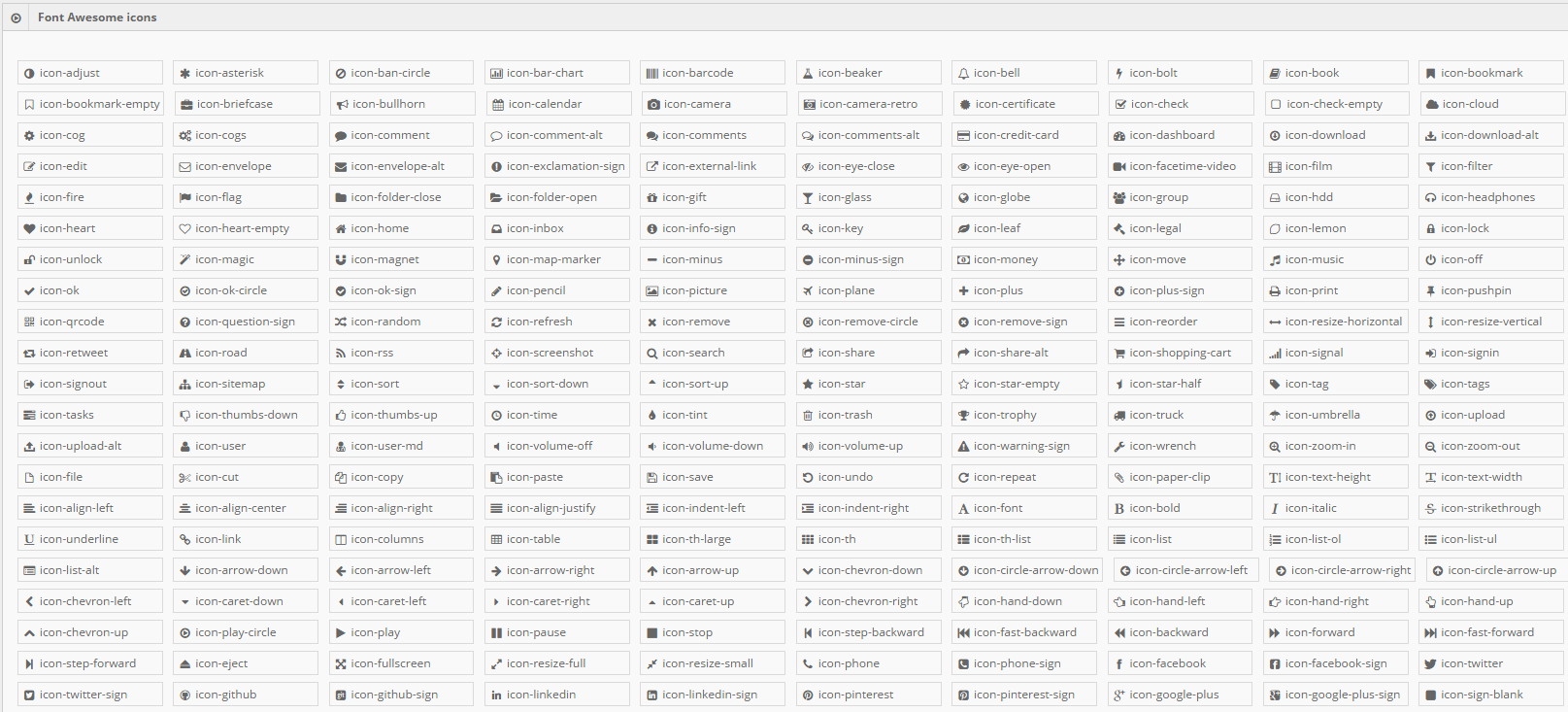
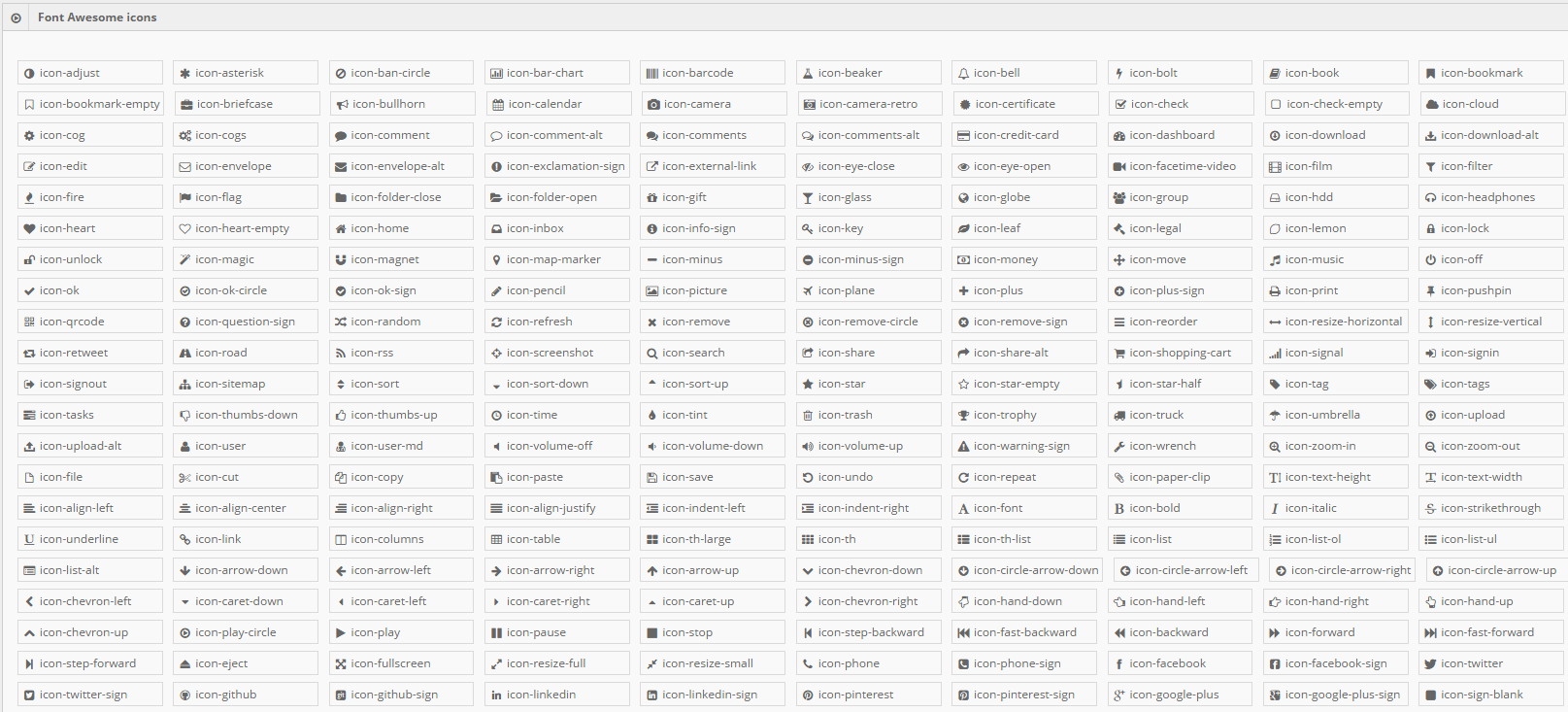
3 icon 有更丰富的图标

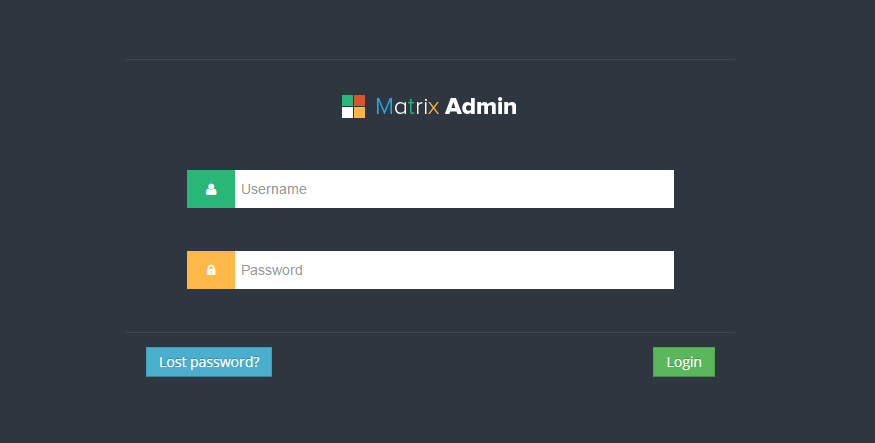
4.登陆

5.其他
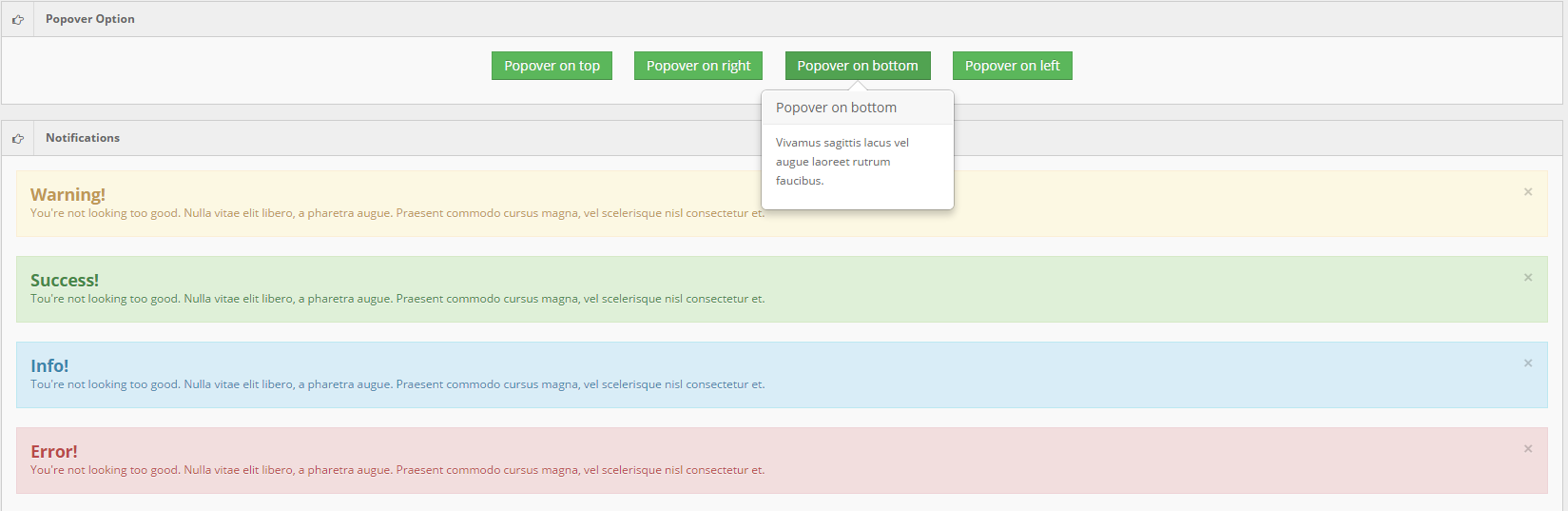
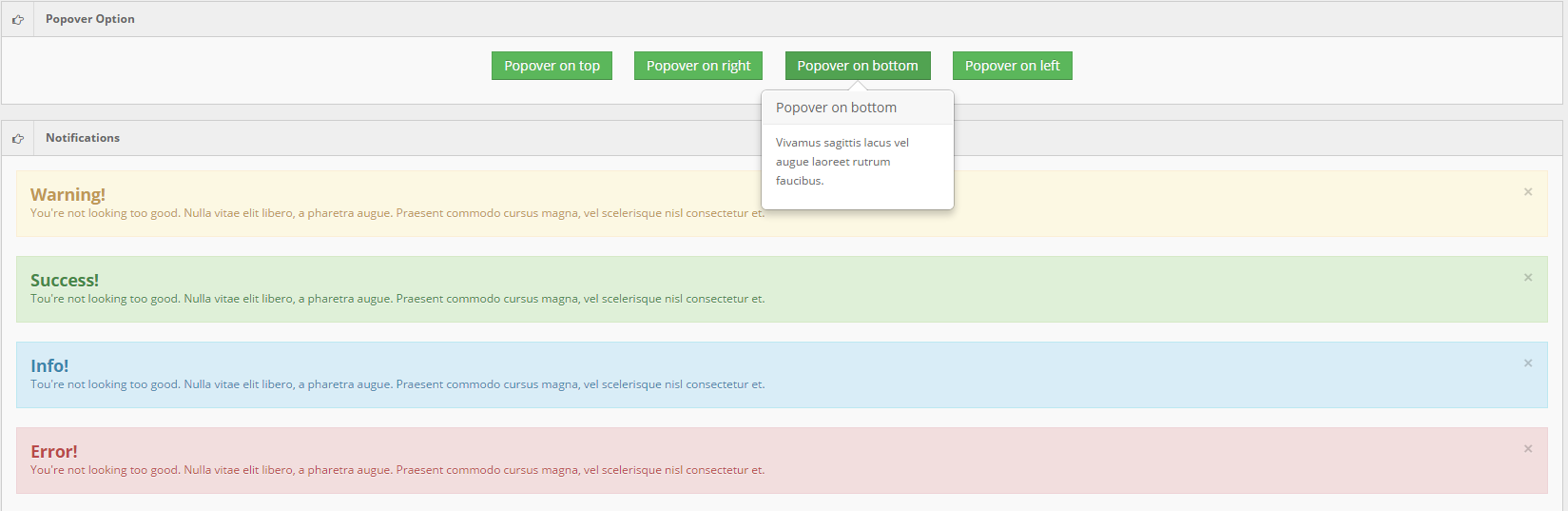
基本样式用法基本和Bootstrap是一致的,像Tab,Accordion,modal 对话框,Popover ,button 等。

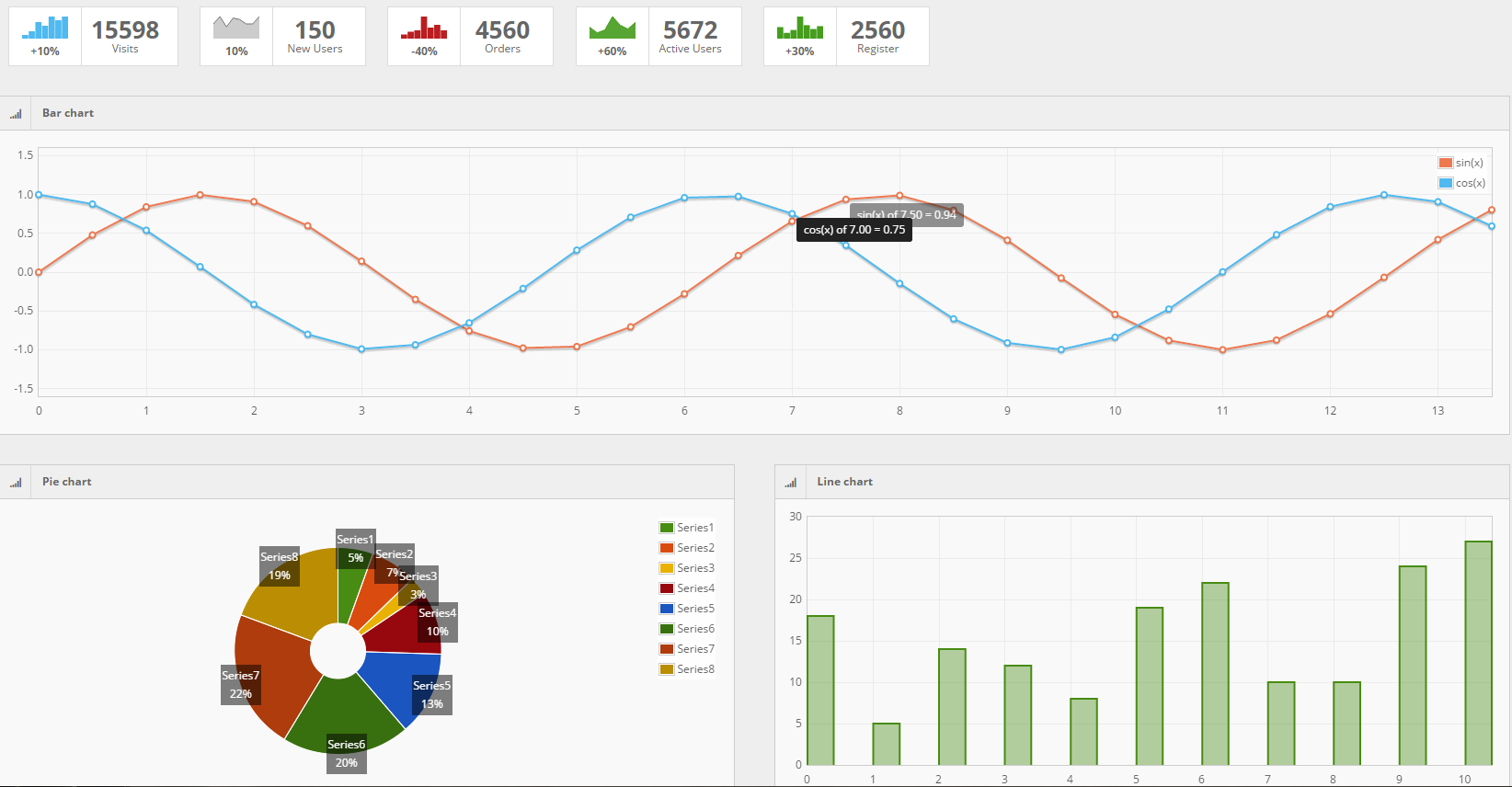
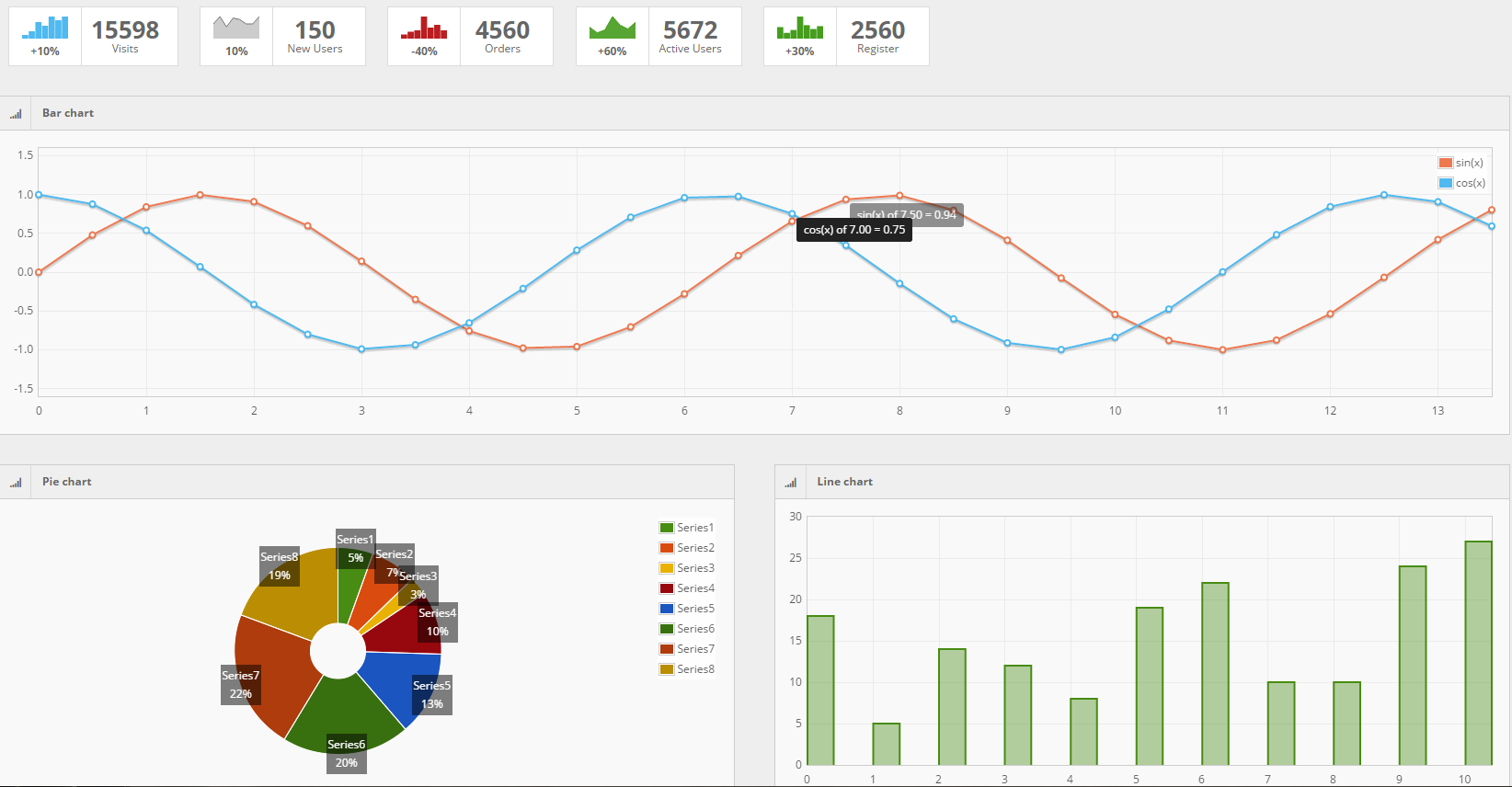
另外还有图表,活动日历以及图片管理的部分。charts是基于jquery.flot.js ,flot是很强大的。官网有更多用法。日历是 fullcalendar

定义一个chart
小结:Matrix Admin整合了这些我们熟知的插件,所以用起来上手也快。
下载链接是三个包,还有收藏的另外两个模板,一个是Metro风格的集合。希望大家喜欢
http://pan.baidu.com/s/1bnz2fqJ

ACE模板
整体风格:

1.表单验证

验证是借助于jquery.validate.js . 有丰富的验证方法,更多API请戳这里
js:
$("#basic_validate").validate({
rules:{
required:{
required:true
},
email:{
required:true,
email: true
},
password: {
required: false,
},
date:{
required:true,
date: true
},
url:{
required:true,
url: true
}
},
errorClass: "help-inline",
errorElement: "span",
highlight:function(element, errorClass, validClass) {
$(element).parents('.control-group').addClass('error');
},
unhighlight: function(element, errorClass, validClass) {
$(element).parents('.control-group').removeClass('error');
$(element).parents('.control-group').addClass('success');
}
});form元素,这种指定格式非常方便。

$("#mask-phone").mask("(999) 999-9999", {completed:function(){alert("Callback action after complete");}});
$("#mask-phoneExt").mask("(999) 999-9999? x99999");
$("#mask-phoneInt").mask("+40 999 999 999");
$("#mask-date").mask("99/99/9999");
$("#mask-ssn").mask("999-99-9999");
$("#mask-productKey").mask("a*-999-a999", { placeholder: "*" });
$("#mask-eyeScript").mask("~9.99 ~9.99 999");
$("#mask-percent").mask("99%");这里整合的是masked.js 让用户按照格式输入。
2.DataTable
ACE用的Jqgrid,比较起来,还是DataTable好用,语法简单,支持分页,排序和查询。jquery.dataTables.min.js --> 更多API

js:
$('.data-table').dataTable({
"bJQueryUI": true,
"sPaginationType": "full_numbers",
"sDom": '<""l>t<"F"fp>'
});3 icon 有更丰富的图标

4.登陆

5.其他
基本样式用法基本和Bootstrap是一致的,像Tab,Accordion,modal 对话框,Popover ,button 等。

另外还有图表,活动日历以及图片管理的部分。charts是基于jquery.flot.js ,flot是很强大的。官网有更多用法。日历是 fullcalendar

定义一个chart
$.plot($(".chart"),
[ { data: sin, label: "sin(x)", color: "#ee7951"}, { data: cos, label: "cos(x)",color: "#4fb9f0" } ], {
series: {
lines: { show: true },
points: { show: true }
},
grid: { hoverable: true, clickable: true },
yaxis: { min: -1.6, max: 1.6 }
});小结:Matrix Admin整合了这些我们熟知的插件,所以用起来上手也快。
下载链接是三个包,还有收藏的另外两个模板,一个是Metro风格的集合。希望大家喜欢
http://pan.baidu.com/s/1bnz2fqJ

ACE模板
相关文章推荐
- 变量及函数的生存期、作用范围、链接属性
- java基础语法--02
- POJ 2479 Maximum sum & POJ 2573 Max Sequence (DP,最大连续子串和)
- 设计模式_适配器模式
- c++ vector
- Java谣言终结者之Arraylist和Linkedlist到底谁快
- ibatis+springmvc的dao实现+配置文件
- ZOJ 1048 Financial Management
- Hdu 2072 单词数【字符串】
- UITabBar自定义方式三(中间有按钮)
- Android之——拦截短信
- 线程之从线程返回信息
- 理解 Python 中的 *args 和 **kwargs
- 游程编码
- eclipse打包问题:Export aborted because fatal lint errors we
- Neither GenericXmlContextLoader nor AnnotationConfigContextLoader was able to detect defaults
- JAVA基础之多线程
- 关于上班第一天安装CocoaPod安装成功并使用的方法和感受
- python安装心得,以及MySQLdb的安装
- 让vim支持系统剪贴板
