Angular2 Template Syntax
2015-07-20 22:13
579 查看
1 simple binding
2 local variables and event handler
当你在input输入东西的时候你会发现,h3标签里面的内容完全没有反应,为什么呢?因为没有触发watch

我们现在该怎么做呢?加个 keyup,搞掂。ps(#newname全是小写不能驼峰写法)
在此基础上,我们在看一下angular2.0的事件是怎样的
button的事件变成 '(click)="onClick(xxx)"',方法写到类里面就会自动绑上
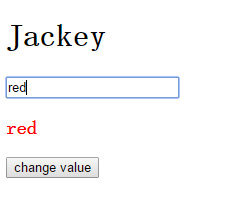
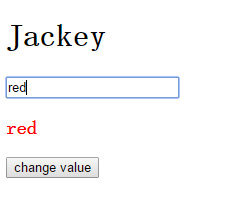
3 属性绑定
use [style.color]='newname.value',enter 'red' and we will see the red in red

@Template({
inline:'<h1>{{myName}}</h1>'
})constructor() {
this.myName = 'Jackey';
}2 local variables and event handler
@Template({
inline:'<h1>{{myName}}</h1>' +
'<input type="text" #newname/>' +
'<h3>{{newname.value}}</h3>'
})当你在input输入东西的时候你会发现,h3标签里面的内容完全没有反应,为什么呢?因为没有触发watch

我们现在该怎么做呢?加个 keyup,搞掂。ps(#newname全是小写不能驼峰写法)
@Template({
inline:'<h1>{{myName}}</h1>' +
'<input type="text" #newname (keyup)/>' +
'<h3>{{newname.value}}</h3>'
})在此基础上,我们在看一下angular2.0的事件是怎样的
@Template({
inline:'<h1>{{myName}}</h1>' +
'<input type="text" #newname (keyup)/>' +
'<h3>{{newname.value}}</h3>' +
'<button (click)="onClick(newname.value)">change value</button>'
})
class MyAppComponent {
constructor() {
this.myName = 'Jackey';
}
onClick(newName){
console.log(newName);
}
}button的事件变成 '(click)="onClick(xxx)"',方法写到类里面就会自动绑上
3 属性绑定
@Template({
inline:'<h1>{{myName}}</h1>' +
'<input type="text" #newname (keyup)/>' +
'<h3 [style.color]="newname.value">{{newname.value}}</h3>' +
'<button (click)="onClick(newname.value)">change value</button>'
})
class MyAppComponent {
constructor() {
this.myName = 'Jackey';
}
onClick(newName){
console.log(newName);
}
}use [style.color]='newname.value',enter 'red' and we will see the red in red

相关文章推荐
- 1 Angular2 Set up
- 简话Angular 03 Angular内置表达式大全
- angular directive详解
- 创建 AngularJS 自定义过滤器,带自定义参数
- AngularJs记录学习04
- AngularJs记录学习03
- AngularJs记录学习02
- 【AngularJS】Yeoman安装
- 【AngularJS】【03】使用AngularJS进行开发
- angularjs 分页精华代码
- AngularJS学习笔记<1>环境配置
- 现在就开始使用AngularJS的三个重要原因
- 简话Angular 02 Angular控制器-作用域嵌套
- angularjs开发常见问题-2(angularjs内置过滤器)
- AngularJs解决方案笔记(1)
- AngularJS 表单验证
- AngularJS(一)
- 外部javascript 方法修改 angularjs 中$rootScope和$scope
- 【转载】angularJs模块ui-router之路由控制
- 【转载】angularJs模块ui-router之状态嵌套和视图嵌套
