实习第四天——安卓开发中遇到的问题
2015-07-20 21:00
387 查看
1.实现头像变圆的组件
使用方法如下
注:依赖添加在app文件夹下的build.gradle,否则会报错
2.从fragment跳转到activity
从fragment中跳转和从activity中跳转类似,只不过你要先通过fragment的getActivity方法获取到显示这个fragment的activity,具体代码是这样的:
Intent intent = new Intent();
intent.setActivity(getActivity(), TargetActivity.class);
startActivity(intent); //这里用getActivity().startActivity(intent);
如果不返回结果的话,第三行代码没什么区别,如果要返回一个结果的话,可以有类似的两种方法:
//直接从fragment中跳转
startActivityForResult(intent, REQUEST_CODE);
这种写法接收返回的结果要在fragment中重写onActivityResult()方法;
//从activity中跳转
getActivity().startActivityForResult(intent, REQUEST_CODE);
这种写法要在Activity中重写onActivityResult()方法。
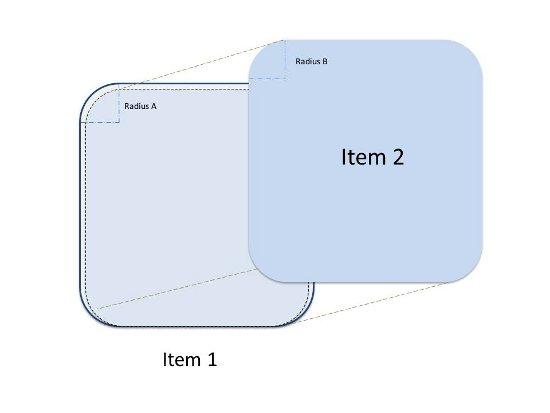
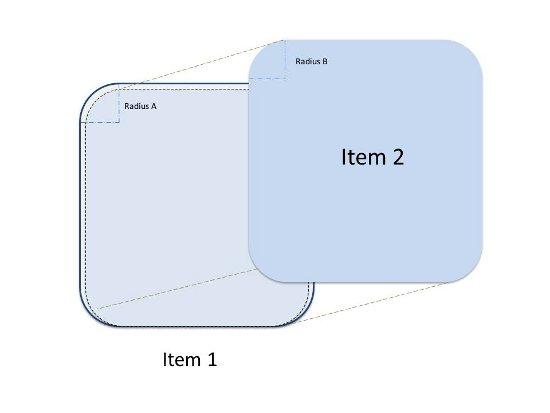
3.自由的边框
当前版本的Android SDK并没有给stroke提供bottom、left、right之类的属性,也就是说你无法通过它来让长方形的边框少于4条。啊,真是太遗憾了。怎么办呢?有人想到了对Layer
List hack。 在StackOverflow上有不少这样的把戏。
为了实现只有left,right和top边框,我们可以这么写:
原理差不多是这样:

如果要给图形加上圆角,只需要给每个shape加上
值得注意的是,两个shape的radius在设置的时候请确保前面的图层不会把后面的挡住。
4.设置界面(如微信)
布局的组合,用tableLayout
5.返回按钮的实现
<span style="font-size:18px;">首先再build.gradle中添加依赖</span>
[code]dependencies {
...
compile 'de.hdodenhof:circleimageview:1.3.0'
}使用方法如下
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/profile_image"
android:layout_width="96dp"
android:layout_height="96dp"
android:src="@drawable/profile"
app:border_width="2dp"
app:border_color="#FF000000"/>注:依赖添加在app文件夹下的build.gradle,否则会报错
2.从fragment跳转到activity
从fragment中跳转和从activity中跳转类似,只不过你要先通过fragment的getActivity方法获取到显示这个fragment的activity,具体代码是这样的:
Intent intent = new Intent();
intent.setActivity(getActivity(), TargetActivity.class);
startActivity(intent); //这里用getActivity().startActivity(intent);
如果不返回结果的话,第三行代码没什么区别,如果要返回一个结果的话,可以有类似的两种方法:
//直接从fragment中跳转
startActivityForResult(intent, REQUEST_CODE);
这种写法接收返回的结果要在fragment中重写onActivityResult()方法;
//从activity中跳转
getActivity().startActivityForResult(intent, REQUEST_CODE);
这种写法要在Activity中重写onActivityResult()方法。
3.自由的边框
当前版本的Android SDK并没有给stroke提供bottom、left、right之类的属性,也就是说你无法通过它来让长方形的边框少于4条。啊,真是太遗憾了。怎么办呢?有人想到了对Layer
List hack。 在StackOverflow上有不少这样的把戏。
为了实现只有left,right和top边框,我们可以这么写:
[code]<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<stroke
android:width="1dp"
android:color="@color/card_stroke" />
</shape>
</item>
<item
android:left="2dp"
android:right="2dp"
android:top="2dp">
<!-- 在实际使用中我发现1dp达不到显示效果,而2dp正好可以显示边框 -->
<shape android:shape="rectangle" >
<solid android:color="@color/solid_white" />
</shape>
</item>
</layer-list>原理差不多是这样:

如果要给图形加上圆角,只需要给每个shape加上
[code]<corners
android:topLeftRadius="5.0dip"
android:topRightRadius="5.0dip" />值得注意的是,两个shape的radius在设置的时候请确保前面的图层不会把后面的挡住。
4.设置界面(如微信)
布局的组合,用tableLayout
5.返回按钮的实现
mCancel = (Button)findViewById(R.id.btn_cancel);
mCancel.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
finish();//这个是关键
}
});
相关文章推荐
- 一致性哈希算法
- 转:我们是否应该把后端构建为API
- ubuntu中文论坛
- linux在下面APK反编译软件和过程的描述
- HDUOJ1091
- C语言用结构体模拟类的功能
- HDU 1735 字数统计
- [DFS] AOJ 0118 Property Distribution
- strstr函数的被查找字符串与查找到的字符串是互相影响的,同时可以只用i--控制循环不变
- 银联加密算法
- [c] HDOJ1053 哈夫曼树的应用
- 1015. Reversible Primes (20)
- GNU LIBC源码学习之strcmp
- ORACLE管理-查看拥有DBA角色的用户
- 12天学好C语言——记录我的C语言学习之路(Day 6)
- jdfz-2764 二维LIS
- 12天学好C语言——记录我的C语言学习之路(Day 6)
- Lightoj 1020 - A Childhood Game (博弈)
- 黑马程序员——JAVA基础学习之其他对象
- NYOJ 2 括号是否配对
