前端开发面试题
2015-07-18 23:58
344 查看
1、
什么标签语义化
HTML中包含的标签有那些
行内标签和快级标签的区别是什么
行内标签和快级标签有那些(个举例8个)
行内标签和快级标签如何相互转换
display有那些常用值(不少于8个)
2、
如何隐藏一个div(不少于6种)
3、
4、
5、
6、

7、给String对象定义一个repeatify方法。该方法接收一个整数参数,作为字符串重复的次数,最后返回重复指定次数的字符串

一个数组、传入一个数、按最近的距离顺序配需。var arr = [4,-8,9,-22,7,-5,3,-6];function sort(n){}
用过哪些模版引擎、说说个子的原理和优势
flex布局的详细情况
在移动端上、用原生JS写一个元素随着手指运动的效果
原生JS当中、怎样进行元素的增加、删除、替换、追加。JQ中当中优势如何实现的
AMD和CMD的原理和区别
水平垂直居中的6中方法
获取结构中的自定义属性。除了getArrtibute()方法外。还有其他的什么方法
什么标签语义化
HTML中包含的标签有那些
行内标签和快级标签的区别是什么
行内标签和快级标签有那些(个举例8个)
行内标签和快级标签如何相互转换
display有那些常用值(不少于8个)
2、
如何隐藏一个div(不少于6种)
3、
console.log( typeof typeof typeof [1,2,3] );
4、
var num1 = 12;
var num2 = num1;
num2 ++;
console.log(num1);
var obj1 = {name:"ntsc",age:22};
var obj2 = obj1;
obj2.age = 27;
console.log(obj1.age);5、
var obj1 = {name:"ntsc",age:19};
var obj2 = obj1;
var obj3 = obj2;
obj3.age = 24;
obj2 = {name:"李四",age:20};
console.log(obj1.age);
console.log(obj2.age);
console.log(obj3.age);6、
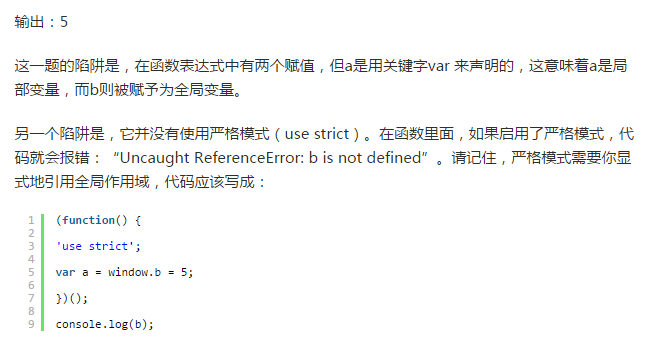
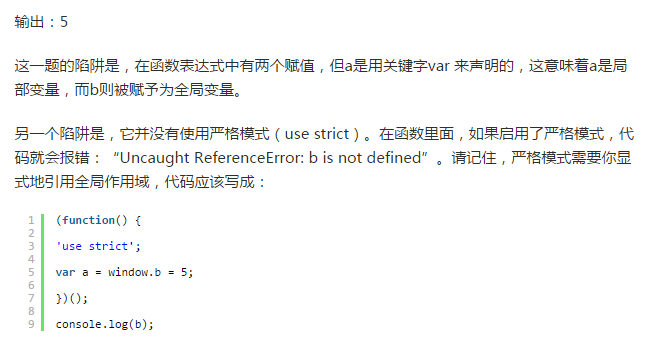
(function() {
var a = b = 5;
})();
console.log(b);
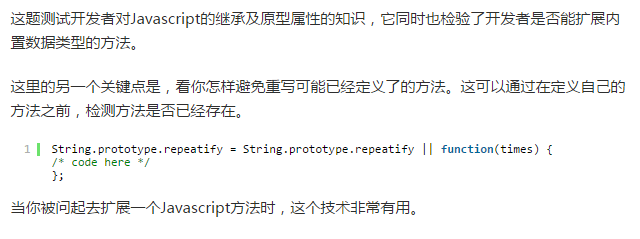
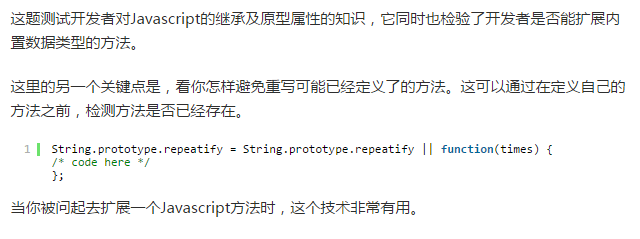
7、给String对象定义一个repeatify方法。该方法接收一个整数参数,作为字符串重复的次数,最后返回重复指定次数的字符串
console.log("ntsc".repeatify(5));
String.prototype.repeatify = String.prototype.repeatify || function(times){
var str = "";
for(var i = 0;i < times; i++){
str += this;
}
return str;
}
一个数组、传入一个数、按最近的距离顺序配需。var arr = [4,-8,9,-22,7,-5,3,-6];function sort(n){}
用过哪些模版引擎、说说个子的原理和优势
flex布局的详细情况
在移动端上、用原生JS写一个元素随着手指运动的效果
原生JS当中、怎样进行元素的增加、删除、替换、追加。JQ中当中优势如何实现的
AMD和CMD的原理和区别
水平垂直居中的6中方法
获取结构中的自定义属性。除了getArrtibute()方法外。还有其他的什么方法
相关文章推荐
- 程序员修炼之道-如何自我提升
- 一个程序员的顿悟
- 每个程序员都需要了解的一个SQL技巧
- C#面试题整理1
- 黑马程序员——Java基础---基础语法
- 黑马程序员.............OC基础语法
- 黑马程序员.................字符串
- 黑马程序员................c--whlie,do whlie
- 程序员如何保持健康
- 程序员如何保持健康
- 黑马程序员——java基础——IO的学习总结
- MySQL DBA的基础面试题目
- 黑马程序员——IO流(下)
- Java程序员经典面试题
- 黑马程序员——Java基础---面向对象
- 黑马程序员——Java基础---泛型
- 字符串面试题:将字符串转换为整数
- 黑马程序员——Java基础---异常
- 字符串面试题:将句子的单词序倒置
- 黑马程序员——Java基础---网络编程
