通过js、jquery、ajax将php的输出传给html元素
2015-07-15 11:19
597 查看
从前台将数据传入到后台非常简单,可以直接通过表单实现。
但是如果想从后台获取数据传递到前台,就稍有些难度了,这两天一直捣鼓,终于实现了,在这里记录一下。
从php是无法直接将数据传递给html的,所以我们要借助js脚本,jquery是js的一个封装函数库,其中的ajax可以帮我们实现获取php后台的数据。本次实验主要使用的是ajax的get函数。
background:
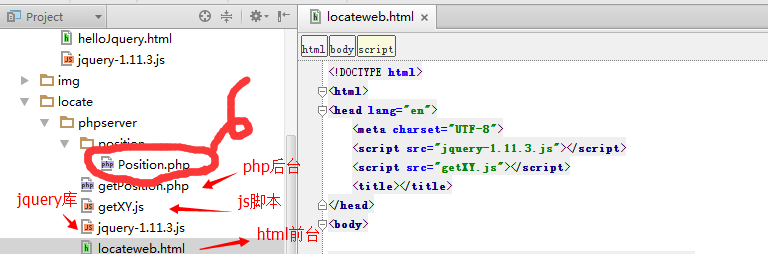
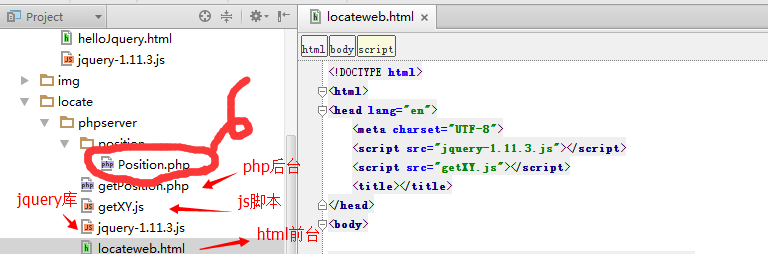
在html中药引入jquery函数库,可以从官网下载,还要引入js脚本文件,环境如下:

首先,在.html文件中:
<p id=”pid”> p </p>; ##这里设置一个标签,用于存放从后台获取的数据
获取参数 设置一个按钮来触发ajax事件
但是如果想从后台获取数据传递到前台,就稍有些难度了,这两天一直捣鼓,终于实现了,在这里记录一下。
从php是无法直接将数据传递给html的,所以我们要借助js脚本,jquery是js的一个封装函数库,其中的ajax可以帮我们实现获取php后台的数据。本次实验主要使用的是ajax的get函数。
background:
在html中药引入jquery函数库,可以从官网下载,还要引入js脚本文件,环境如下:

首先,在.html文件中:
<p id=”pid”> p </p>; ##这里设置一个标签,用于存放从后台获取的数据
获取参数 设置一个按钮来触发ajax事件
相关文章推荐
- jQuery使用方法简介
- jQuery实现的进度条效果
- Jquery搜索框获取回车事件
- jQuery中(function($){})(jQuery)详解
- jQuery的事件委托实例分析
- jQuery的end()方法使用详解
- JQuery实现点击按钮动态添加input文本框,限制个数
- Jquery autocomplete(自动补全)demo+cookie自动补全
- jquery中时间问题
- jquery ajax error函数详解
- jQuery的bind()方法使用详解
- jQuery的bind()方法使用详解
- jQuery的end()方法使用详解
- jQuery的事件委托实例分析
- jQuery中(function($){})(jQuery)详解
- jQuery实现的进度条效果
- jQuery实现平滑滚动页面到指定锚点链接的方法
- jQuery实现提示密码强度的代码
- jQuery简单实现验证邮箱格式
- 常用jQuery代码分享
