jQuery 学习笔记(三)——事件与应用
2015-07-14 15:32
771 查看
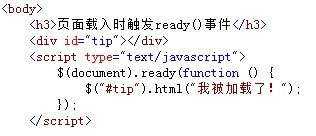
页面加载时触发ready()事件
ready()事件类似于
onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者必须在页面全部元素加载成功才触发,
ready()可以写多个,按顺序执行。此外,下列写法是相等的:
$(document).ready(function(){})等价于$(function(){});例如,当触发页面的
ready()事件时,在<div>元素中显示一句话。如下图所示:

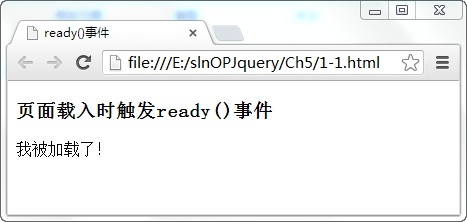
在浏览器中显示的效果:

从图中可以看出,当页面的DOM框架完成加载后,便触发
ready()事件,在该事件中,通过id号为“tip”的元素,调用
html()方法在页面中显示一段字符。
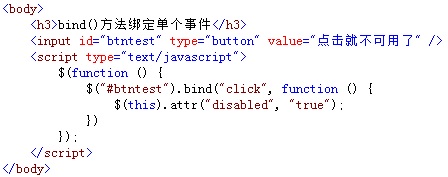
使用bind()方法绑定元素的事件
bind()方法绑定元素的事件非常方便,绑定前,需要知道被绑定的元素名,绑定的事件名称,事件中执行的函数内容就可以,它的绑定格式如下:
$(selector).bind(event,[data] function)
参数event为事件名称,多个事件名称用空格隔开,function为事件执行的函数。
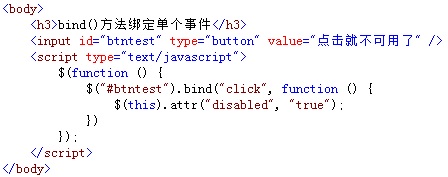
例如,绑定按钮的单击事件,单击按钮时,该按钮变为不可用。如下图所示:

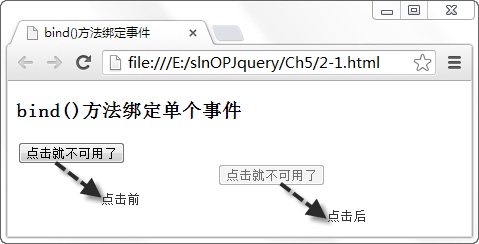
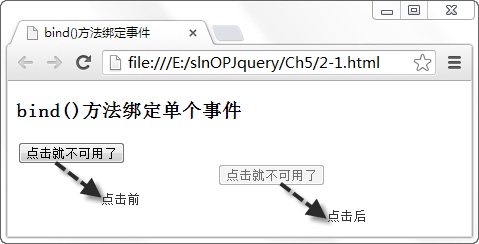
在浏览器中显示的效果:

可以看出,由于使用
bind()方法,绑定了按钮的单击事件,在该事件中将按钮本身的“disabled”属性值设为“true”,表示不可用,当点击时触该事件。
使用bind()方法绑定元素的事件
bind()方法绑定元素的事件非常方便,绑定前,需要知道被绑定的元素名,绑定的事件名称,事件中执行的函数内容就可以,它的绑定格式如下:
$(selector).bind(event,[data] function)
参数event为事件名称,多个事件名称用空格隔开,function为事件执行的函数。
例如,绑定按钮的单击事件,单击按钮时,该按钮变为不可用。如下图所示:

在浏览器中显示的效果:

可以看出,由于使用
bind()方法,绑定了按钮的单击事件,在该事件中将按钮本身的“disabled”属性值设为“true”,表示不可用,当点击时触该事件。
使用hover()方法切换事件
hover()方法的功能是当鼠标移到所选元素上时,执行方法中的第一个函数,鼠标移出时,执行方法中的第二个函数,实现事件的切实效果,调用格式如下:
$(selector).hover(over,out);
over参数为移到所选元素上触发的函数,out参数为移出元素时触发的函数。
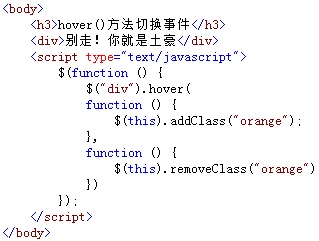
例如,当鼠标移到<div>元素上时,元素中的字体变成金黄色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用
hover()方法执行两个函数,当鼠标移在元素上时调用
addClass()方法增加一个样式,移出时,调用
removeClass()方法移除该样式。
使用toggle()方法绑定多个函数
toggle()方法可以在元素的click事件中绑定两个或两个以上的函数,同时,它还可以实现元素的隐藏与显示的切换,绑定多个函数的调用格式如下:
$(selector).toggle(fun1(),fun2(),funN(),...)
其中,fun1,fun2就是多个函数的名称
例如,使用
toggle()方法,当每次点击<div>元素时,显示不同内容,如下图所示:

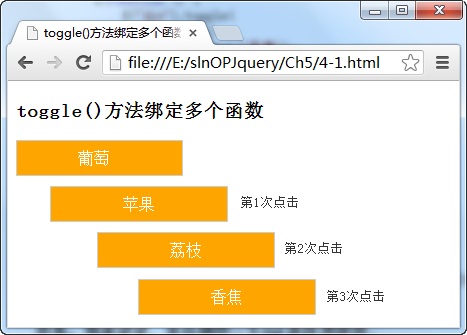
在浏览器中显示的效果:

从图中可以看出,每次点击<div>元素时,都依次执行
toggle()方法绑定的函数,当执行到最后一个函数时,再次点击将又返回执行第一个函数。
注意:toggle()方法支持目前主流稳定的jQuery版本1.8.2,在1.9.0之后的版本是不支持的。
使用unbind()方法移除元素绑定的事件
unbind()方法可以移除元素已绑定的事件,它的调用格式如下:
$(selector).unbind(event,fun)
其中参数event表示需要移除的事件名称,多个事件名用空格隔开,fun参数为事件执行时调用的函数名称。
例如,点击按钮时,使用
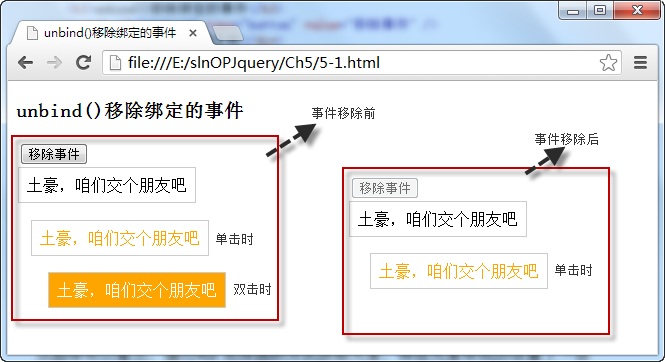
unbind()方法移除<div>元素中已绑定的“dblclick”事件,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当使用
unbind()方法移除已绑定的“dblclick”事件时,再次双击<div>元素,样式和文字都没有任何变化,表明移除事件成功。
如果没有规定参数,unbind() 方法会删除指定元素的所有事件处理程序。
使用one()方法绑定元素的一次性事件
one()方法可以绑定元素任何有效的事件,但这种方法绑定的事件只会触发一次,它的调用格式如下:
$(selector).one(event,[data],fun)
参数event为事件名称,data为触发事件时携带的数据,fun为触发该事件时执行的函数。
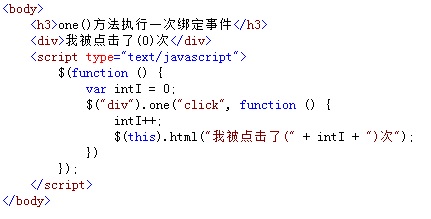
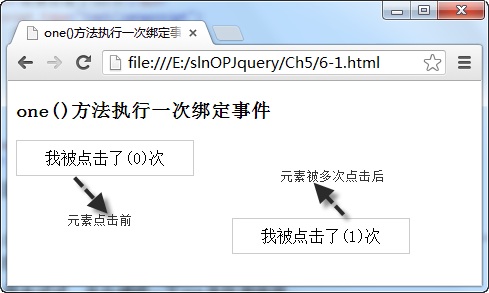
例如,使用one方法绑定<div>元素的单击事件,在事件执行的函数中,累计执行的次数,并将该次数显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于使用了
one()方法绑定<div>元素的单击事件,因为事件函数只能执行一次,执行完成后,无论如何单击,都不再触发。
调用trigger()方法手动触发指定的事件
trigger()方法可以直接手动触发元素指定的事件,这些事件可以是元素自带事件,也可以是自定义的事件,总之,该事件必须能执行,它的调用格式为:
$(selector).trigger(event)
其中event参数为需要手动触发的事件名称。
例如,当页面加载时,手动触发文本输入框的“select”事件,使文本框的默认值处于全部被选中的状态,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于文本输入框调用
trigger()方法触发了“select”事件,因此,当页面加载完成后,文本框中的默认值处于全部被选中的状态。
文本框的focus和blur事件
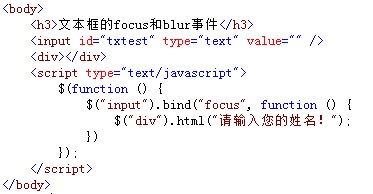
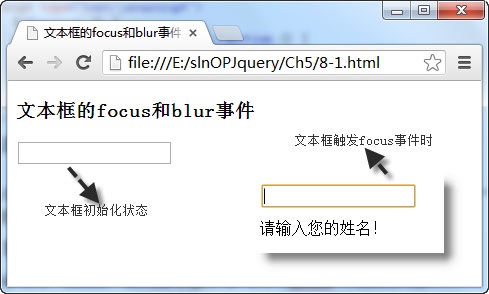
focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;而blur事件则在元素丢失焦点时触发,如点击除文本框的任何元素,都会触发该事件。例如,在触发文本框的“focus”事件时,<div>元素显示提示内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击文本框时,触发文本框的“focus”事件,在该事件中,页面中的<div>元素显示提示信息。
下拉列表框的change事件
当一个元素的值发生变化时,将会触发change事件,例如在选择下拉列表框中的选项时,就会触
change事件。
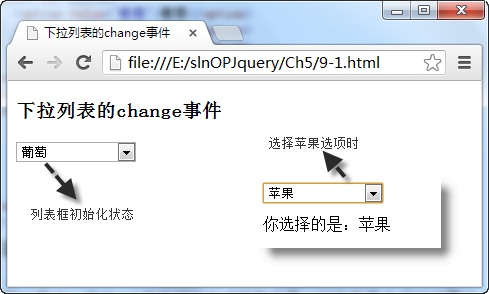
例如,当在页面选择下拉列表框中的选项时,将在<div>元素中显示所选择的选项内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于使用
bind()方法绑定了下拉列表的“change”事件,因此,当选择列表中的选项时,在<div>元素中显示所选择的选项内容。
调用live()方法绑定元素的事件
与bind()方法相同,
live()方法与可以绑定元素的可执行事件,除此相同功能之外,
live()方法还可以绑定动态元素,即使用代码添加的元素事件,格式如下:
$(selector).live(event,[data],fun)
参数event为事件名称,data为触发事件时携带的数据,fun为触发该事件时执行的函数。
例如,使用
live()方法绑定,页面中按钮元素的单击事件,而这个按钮是通过追加的方式添加至页面的。如下图所示:

在浏览器中显示的效果:

从图中可以看出,虽然按钮元素是在事件绑定声明之后,并且是通过追加的方式添加至页面的,但由于使用的是
live()方法绑定元素的事件,因此,仍然生效。
注意:从 jQuery 1.7 开始,不再建议使用 .live() 方法。1.9不支持.live(),本节代码编辑器里的js引用版本改为了1.8。
相关文章推荐
- jquery学习
- jQuery原型方法first,last,eq,slice源码分析
- jQuery UI 使用指南
- JQuery Div scrollTop ScrollHeight
- jQuery EasyUI 在datagrid上使用combotree 进行多选
- jQuery.extend 函数详解
- jQuery插件和JavaScript库
- 跨域请求jQuery的ajax jsonp使用常见问题解答
- 使用jQuery生成div元素闪烁效果
- jQuery简要dom操作
- Jquery多次绑定click事件
- jquery.validate.js【简单实用的表单验证框架】
- jquery获得当前html页面源码的方法
- Jquery ajaxsubmit 异步上传图片 无刷新
- 如何正确使用jQuery代码
- JQuery 学习笔记之:美妙的标题提示 弹出层
- 商城尺码选择效果 jquery
- 商城尺码选择效果 jquery
- 解决ECShop transport.js与jQuery冲突 ecshop不加载js
- jquery验证插件 js表单验证
