Photoshop-八步教你设计扁平化图标阴影部分
2015-07-14 11:54
357 查看
扁平化图标阴影部分简单教学
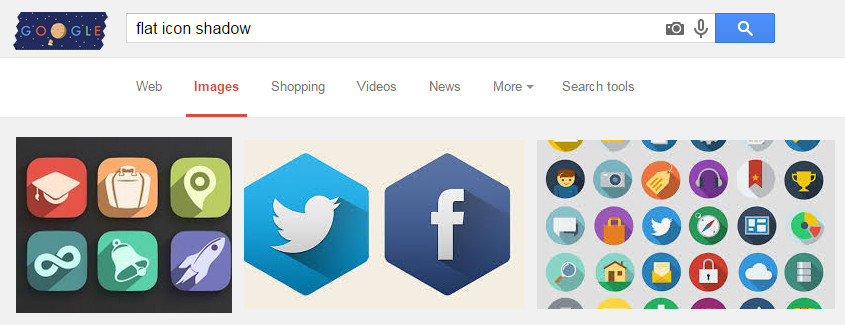
前言: 前段时间笔者一哥们让我给他们的APP设计一个图标,笔者不假思索想到了目前十分流行的扁平化风格。于是便到谷歌上搜了一下:

可以看到大牛们设计的扁平化图标很多都有一个标志性的阴影部分,笔者认为这个阴影部分才是扁平化的精髓。
于是笔者开始动脑动手自己仿造设计了一下,最后笔者的哥们十分满意。
在此笔者把自己设计的阴影部分教给大家。
Step 1
打开你的Photoshop(没有具体的版本限制,很老的版本也可以实现,笔者使用的是CS6),分别新建背景和图标,背景部分可以使用一些渐变效果,让背景更有层次感:
Step 2
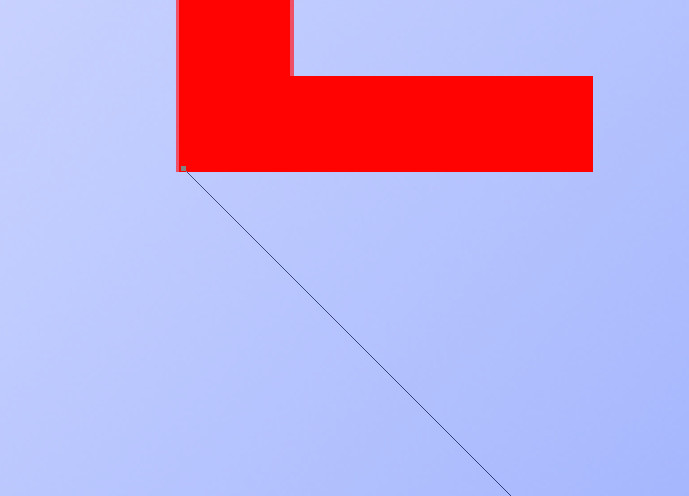
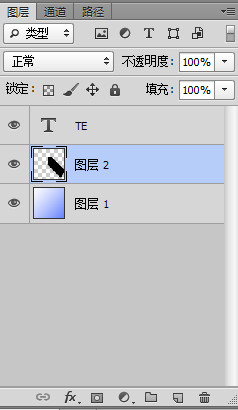
首先确定你的光源,笔者设计光源在左上角,所以阴影应该向右下角投射。然后新建一个图层,这里新建图层很重要,一定要把阴影独立画在一个图层上面,并且阴影图层要在图标图层4000
之下,否则会覆盖住图标。之后用钢笔工具在图标的边角处划线(注意要符合实际情况,线最好要划长一点,方便后期裁剪):

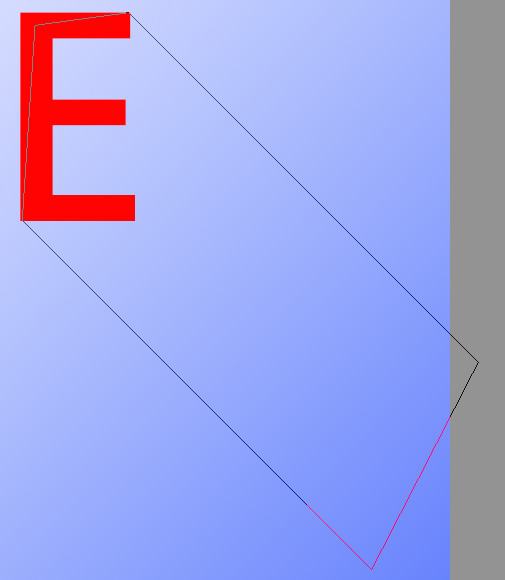
Step 3
像这样,笔者已经将一个字母的阴影部分勾勒出来了。在这里钢笔工具一定要熟练,否则线条画不了。
Step 4
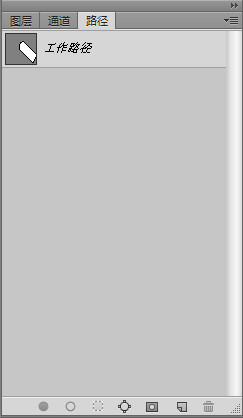
线条(专业的名称是:路径)划好之后,来到路径界面,按下Ctrl单击刚才划的路径。
当你使用了这个组合键之后,你会发现你划的路径已经转变为虚线框(专业名称:选区)。
Step 5
返回到图层界面,确定在阴影图层的前提下,填充刚才转换好的选区。笔者这里直接填充前景色(黑色),按下Alt+Del组合键。此时你的选区应该变为黑色了。
Step 6
在这样的基础上,把其他部分画完(PS:笔者后来把背景换成了橘黄色渐变)。值得注意的是一些阴影的处理要符合光影常理,比如笔者这里T字母的左上角是这样画的:

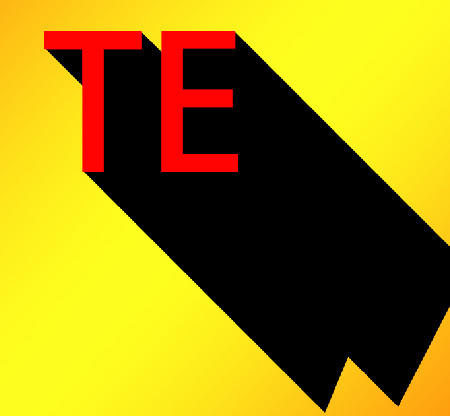
好了,画完之后应该是这个样子:

是不是有点感觉了呢?但这还不是我们想要的,继续加工。
Step 7
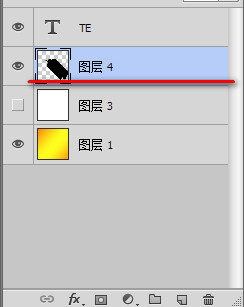
选择你的阴影图层:
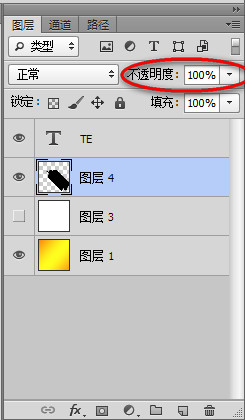
在透明度中设置合适的百分比:

笔者设置的是10%,可以按你的喜好设置啦~
Step 8
最后,把原图裁剪一下,做一下小修饰就OK啦,大功告成!
相关文章推荐
- Adobe Photoshop 的 4 种自由开源替代品
- 一步一步跟我学易语言之第二个易程序菜单设计
- Photoshop中临女子人像过程图文教程
- 用Photoshop为短发MM接长发
- 用Photoshop 制作草地效果简明教程
- PHOTOSHOP技巧167条
- PHOTOSHOP 快捷键大全
- 图文演示Photoshop调出金碧辉煌的色彩第1/2页
- Photoshop把照片变为高光黑白效果
- photoshop去除图片上的水印
- 用photoshop制作逼真的蒲公英步骤第1/2页
- photoshop去除渐变色上的文字的简单方法
- Adobe Photoshop CS3 v10.0最新中文简体精简版_强大+高效190M增强版 下载
- 基于逻辑运算的简单权限系统(原理,设计,实现) VBS 版
- C#中设计、使用Fluent API
- 基于逻辑运算的简单权限系统(原理,设计,实现) VBS 版
- 纯CSS实现的漂亮的立体图片边框效果,阴影代码
- PhotoShop给图片自动添加边框及EXIF信息的JS脚本
- JavaScript 组件之旅(一)分析和设计
- Photoshop HD Photo 文件格式插件汉化绿色版 下载
