StaggeredGridView+universal-image-loader加载网路图片实现瀑布流
2015-07-13 01:33
399 查看
StaggeredGridView 开源lib https://github.com/maurycyw/StaggeredGridView
文章demo下载地址 http://download.csdn.net/detail/u012303938/8883957
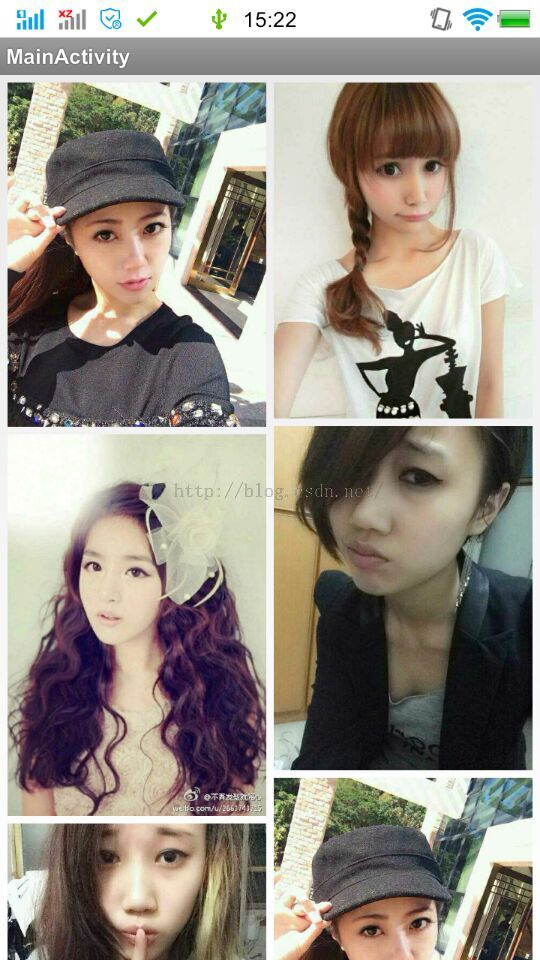
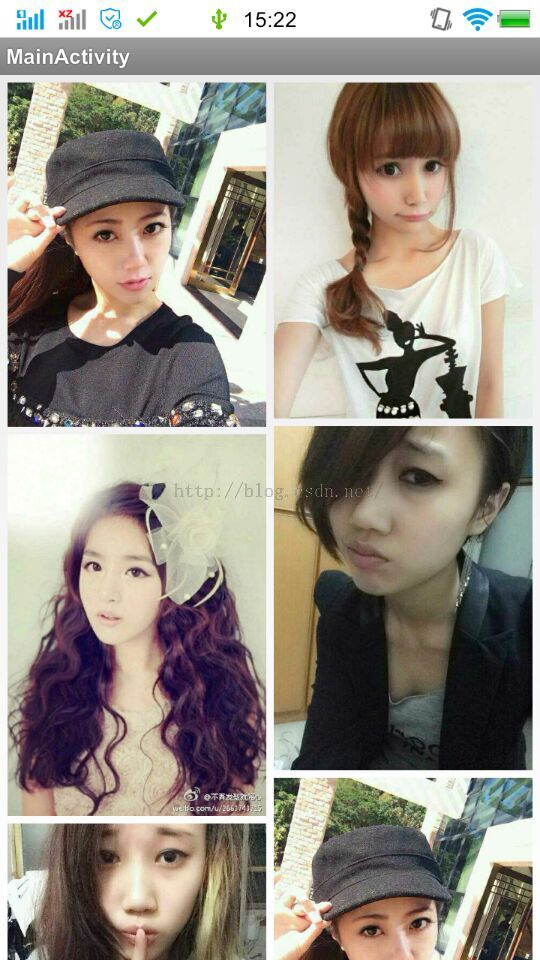
用imageloder去加载网络图片 用StaggeredGridView去显示实现瀑布流。
MainActivity
通过Tappliacation注册imageloder
Tapplication
剩下的为StaggeredGridView 的lib代码就不粘了

文章demo下载地址 http://download.csdn.net/detail/u012303938/8883957
用imageloder去加载网络图片 用StaggeredGridView去显示实现瀑布流。
MainActivity
package com.origamilabs.library;
import java.util.ArrayList;
import java.util.Collections;
import java.util.HashMap;
import java.util.LinkedList;
import java.util.List;
import java.util.Map;
import com.example.staggeredgridviewdemo.views.ScaleImageView;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.assist.ImageLoadingListener;
import com.nostra13.universalimageloader.core.assist.SimpleImageLoadingListener;
import com.nostra13.universalimageloader.core.display.FadeInBitmapDisplayer;
import com.origamilabs.library.views.StaggeredGridView;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
public class MainActivity extends Activity{
private StaggeredGridView gridView;
private ArrayList<Map<String, Object>> list;
private Map<String, Object> map;
String[] imageUrls = new String[] {
"http://file.bmob.cn/M00/D9/44/oYYBAFSGZlyAXZjwAAC5ynS9Zww4985471",
"http://file.bmob.cn/M00/D8/8F/oYYBAFSFh_WAB_uIAAB4PTlS6rI0966668",
"http://file.bmob.cn/M00/D7/56/oYYBAFSBhJSAIdIJAACoNxTDcM44444974",
"http://file.bmob.cn/M00/D9/45/oYYBAFSGZvKAdpqWAACKHHYyClU0459660",
"http://file.bmob.cn/M00/D9/45/oYYBAFSGZreAEyRSAADfcLFM62U5428980",
"http://file.bmob.cn/M00/D9/44/oYYBAFSGZlyAXZjwAAC5ynS9Zww4985471",
"http://file.bmob.cn/M00/D9/44/oYYBAFSGZYqAUYxAAADSNZMdbOs5036914",
"http://file.bmob.cn/M00/D9/43/oYYBAFSGZRCATj2XAADDaZB1Nbo6433800",
"http://file.bmob.cn/M00/D9/41/oYYBAFSGZJKAWXyDAADPOI8iH6Q3523485",
"http://file.bmob.cn/M00/D8/8F/oYYBAFSFiE6AbAu2AACfguCRGHY3486277",
"http://file.bmob.cn/M00/D8/8F/oYYBAFSFh_WAB_uIAAB4PTlS6rI0966668",
"http://file.bmob.cn/M00/D7/57/oYYBAFSBhd-Aa1IiAAC86WAfmc89917549",
"http://file.bmob.cn/M00/D7/56/oYYBAFSBhJSAIdIJAACoNxTDcM44444974",
"http://file.bmob.cn/M00/D7/55/oYYBAFSBgiKAC2aGAAC4We1hZmk1405980",
"http://file.bmob.cn/M00/D7/56/oYYBAFSBgrmAXQ8BAAD665llCTc5545260",
"http://file.bmob.cn/M00/D7/56/oYYBAFSBg-CAePQKAAC38mflwMY8903422"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView=(StaggeredGridView) findViewById(R.id.gridview);
gridView.setItemMargin(10); // set the GridView margin
gridView.setPadding(10, 0, 10, 0);
ImageAdapter adapter=new ImageAdapter();
gridView.setAdapter(adapter);
adapter.notifyDataSetChanged();
}
class ImageAdapter extends BaseAdapter {
@Override
public View getView(final int position, View convertView,
ViewGroup parent) {
View view = convertView;
final ViewHolder holder;
if (convertView == null) {
LayoutInflater layoutInflator = LayoutInflater.from(MainActivity.this);
view = layoutInflator.inflate(R.layout.item,
null);
holder = new ViewHolder();
holder.image = (ScaleImageView) view.findViewById(R.id.imageView1);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
ImageLoader.getInstance().displayImage(imageUrls[position],
holder.image );
return view;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return imageUrls.length;
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return imageUrls[arg0];
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
}
private static class ViewHolder {
ScaleImageView image;
}
}通过Tappliacation注册imageloder
Tapplication
package com.origamilabs.library;
import java.io.File;
import com.nostra13.universalimageloader.cache.disc.impl.UnlimitedDiscCache;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
import com.nostra13.universalimageloader.utils.StorageUtils;
import android.app.Application;
public class Tapplication extends Application{
@Override
public void onCreate() {
// TODO Auto-generated method stub
super.onCreate();
File cacheDir = StorageUtils.getOwnCacheDirectory(getApplicationContext(), "imageloader/Cache");//sdk缓存文件
DisplayImageOptions defaultOptions = new DisplayImageOptions
.Builder()
.showImageForEmptyUri(R.drawable.ic_launcher)
.showImageOnFail(R.drawable.ic_launcher)
.cacheInMemory(true)
.cacheOnDisc(true)
.build();
ImageLoaderConfiguration config = new ImageLoaderConfiguration
.Builder(getApplicationContext())
.discCache(new UnlimitedDiscCache(cacheDir))
.defaultDisplayImageOptions(defaultOptions)
.discCacheSize(50 * 1024 * 1024)//
.discCacheFileCount(100)//
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.tasksProcessingOrder(QueueProcessingType.LIFO)
.writeDebugLogs()
.build();
ImageLoader.getInstance().init(config);
}
}剩下的为StaggeredGridView 的lib代码就不粘了

相关文章推荐
- 运维工程师必会的109个Linux命令
- 阿里云CentOS 6.5 Docker无法启动 Could not find a free IP address range for interface 'docker0' 最方便的解决方法
- 微软开源软件---管理员用的软件
- Android跳转到应用下载平台,给当前APP评分
- Sysstat性能监控工具包中20个实用命令
- Sysstat性能监控工具包中20个实用命令
- 100个linux常用命令
- 28 个 Unix/Linux 的命令行神器
- 100个linux常用命令
- 28 个 Unix/Linux 的命令行神器
- LeetCode刷题记
- linux命令合集
- linux命令合集
- [C语言]进阶|链表
- oc集合类
- 产品经理如何赢得开发人员的尊重和支持?-摘自infoq
- 微软开源项目-codeflex项目介绍
- 钟表
- SQLServer 微软团队开源项目 (web 版?)
- linux 命令总结(转载)
